


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

WordPressでは、記事本文を入力しているときにエディタの種類によって、Enterキーを押下したときの結果が異なります。
単純に改行されたり、段落が分かれて表示されタグも別のもになっています。これを理解していないと思った通りの見た目や文章構造にならないので、しっかり理解しておくことが大切です。
今回はエディタごとにEnterキーを押下したときの改行、段落分けについて説明します。
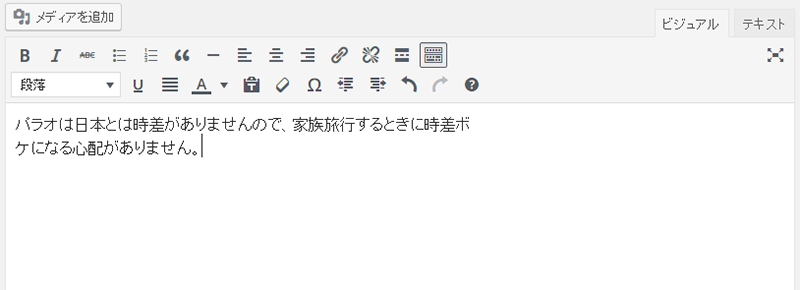
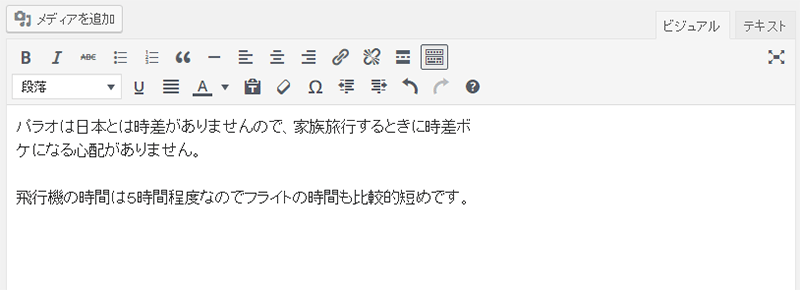
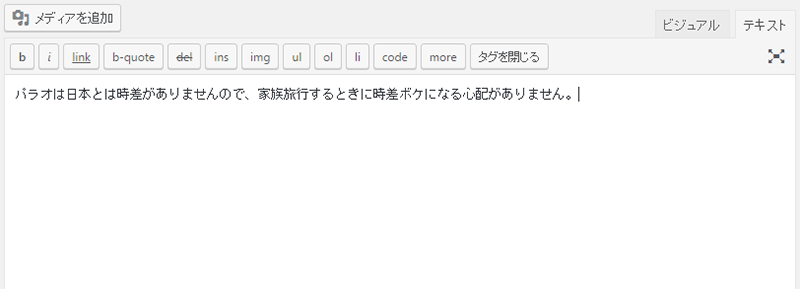
ビジュアルエディタで改行するときは、改行したい場所にカーソルを合わせてShiftキーを押しながらEnterキーを押下します。

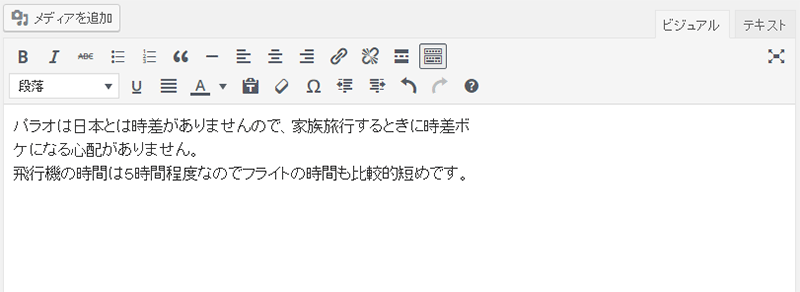
改行されて文字を入力すると次のように1行分改行されます。

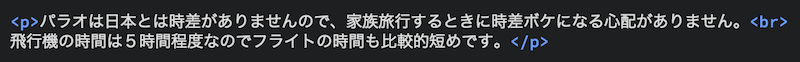
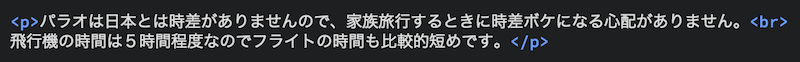
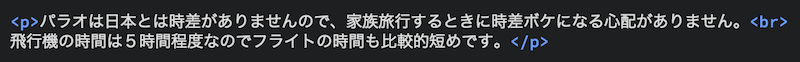
HTMLソースで確認すると段落は<p>タグになっており、今回改行した部分は<br>タグになっていることが確認できます。

次に文章の段落を分ける場合です。
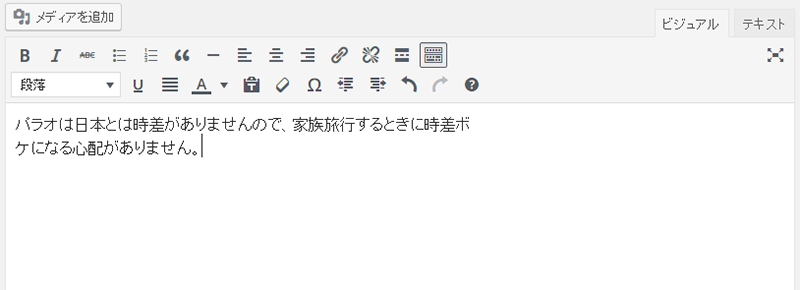
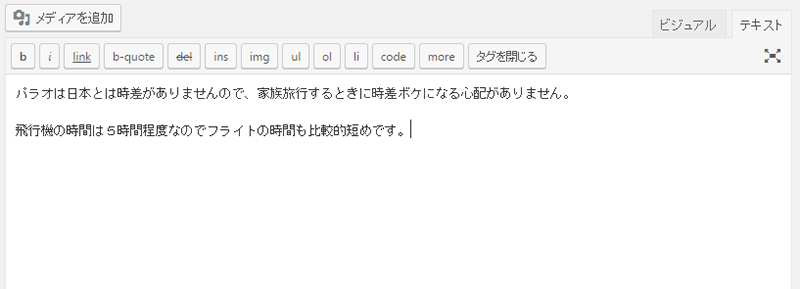
段落を分けたい部分にカーソルを合わせてEnterキーを押下してテキスト入力をします。

すると今度は見た目上はある程度の空行があるような状態で段落が分かれた表示になります。

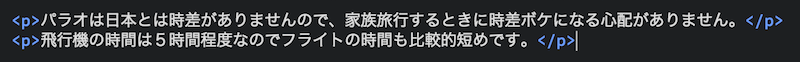
HTMLソースで確認するとそれぞれの文章が<p>タグで分かれていて別の段落になっていることが確認できます。

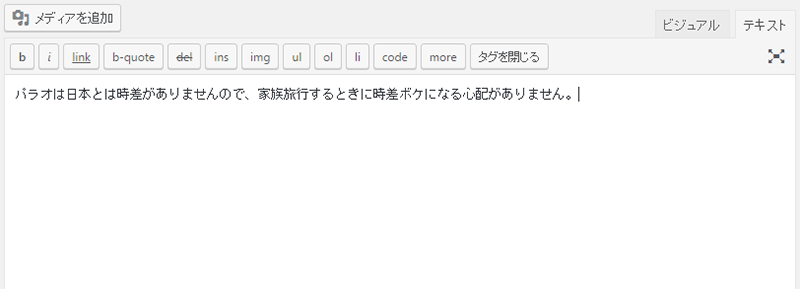
続いてテキストエディタで改行をする方法について説明します。
テキストエディタで改行したい場所にカーソルを合わせて、Enterキーを押下します。

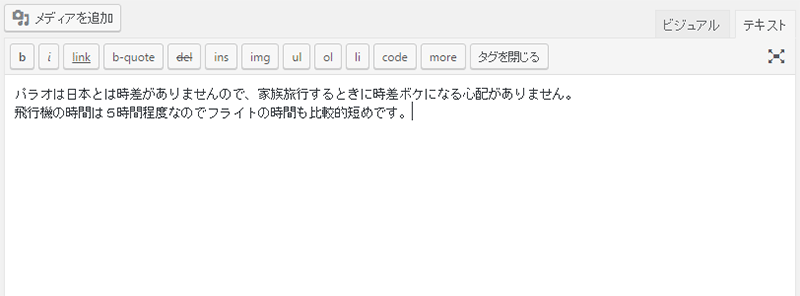
その後、テキスト入力をすると次のように改行して表示されます。

HTMLソースで確認すると
タグで改行になっていることが確認できます。

段落を分けたい場所にカーソルを合わせてEnterキーを2回押下します。

1行分の空行ができるので、そのままテキストを入力します。

HTMLソースで確認するとそれぞれの文章が<p>タグで囲まれて2つの段落に分かれていることが確認できます。

以上のようにビジュアルエディタとテキストエディタではEnterキーを押下するときの挙動が異なります。
段落を分けたいときと単純に改行をしたいときを区別することで、SEOとしても効果的になります。
また使い分けができていないとブラウザによって表示が違って見えることもありますので、きちんと用途に合わせて使い分けをするようにしましょう。
【目次】WordPressの使い方
【記事の投稿1】WordPressの使い方:記事を新規投稿
【記事の投稿2】WordPressの使い方:投稿済みの記事の編集
【記事の投稿3】WordPressの使い方:投稿済みの記事を削除
【記事の投稿4】WordPressの使い方:投稿記事にカテゴリを設定
【記事の投稿5】WordPressの使い方:投稿記事にタグを設定
【記事の投稿6】WordPressの使い方:投稿日時を指定して記事を投稿
【記事の投稿7】WordPressの使い方:投稿記事を非公開に設定(パスワード設定)
【記事の投稿8】WordPressの使い方:記事をブログの先頭に固定で表示
【記事の投稿9】WordPressの使い方:エディタの使い方(ビジュアルエディタとテキストエディタ)
【記事の投稿10】WordPressの使い方:投稿本文のテキストの書式を設定する
【記事の投稿11】WordPressの使い方:ビジュアルエディタで段落(見出し、整形済みテキスト)を設定する
【記事の投稿12】WordPressの使い方:ビジュアルエディタで箇条書き、引用、インデント、ラインを設定
【記事の投稿13】WordPressの使い方:リンクを設定(外部リンク・内部リンク)
【記事の投稿14】WordPressの使い方:記事の本文に画像を挿入する
【記事の投稿15】WordPressの使い方:YouTube動画・Twitterのつぶやきを記事に挿入する
[howtowpad1]