


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

WordPressで記事を書くときのエディタには2種類あり、ビジュアルエディタとテキストエディタが用意されています。
今回はその2つのエディタの違いと使い方についてご説明します。
まずはビジュアルエディタの使い方について説明します。
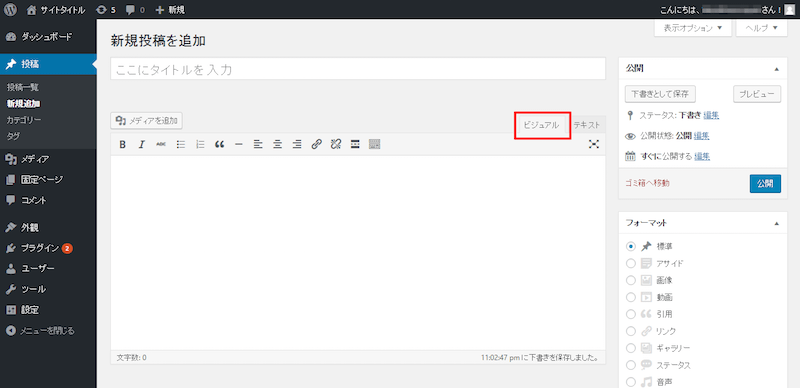
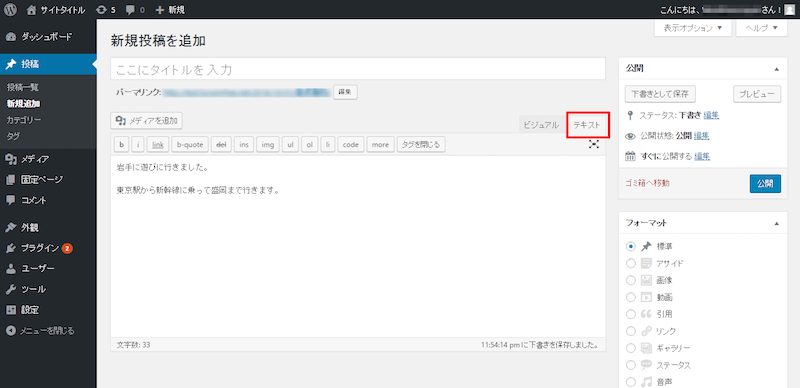
管理画面にログインして、左のメニューから「投稿」>「新規追加」を選択してクリックすると新規追加ページが表示されますので「ビジュアル」のタブをクリックします。(初期表示状態で「ビジュアル」が選択されています)

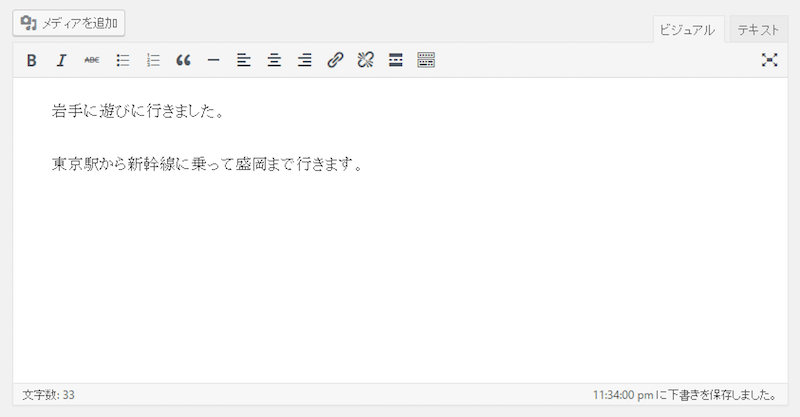
ビジュアルエディタでは、文字を太文字にしたりフォントを変更したり、画像を追加したりしながら都度、表示状態を確認しながらテキストを入力することができます。
以下のようなテキストを入力してみます。

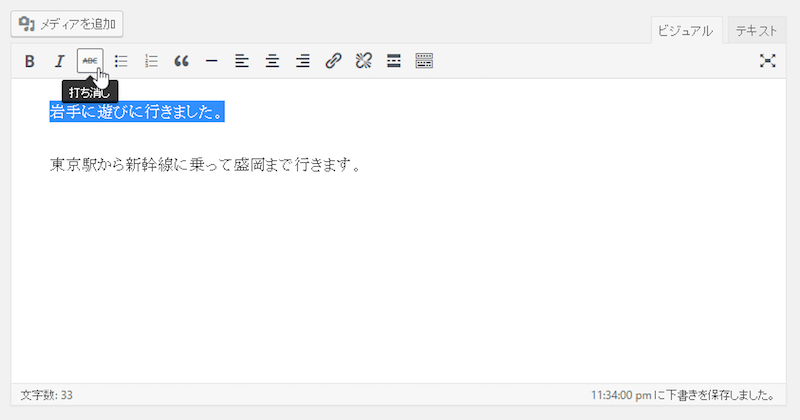
「岩手に遊びに行きました」を選択状態にして「打ち消し」のアイコンをクリックします。

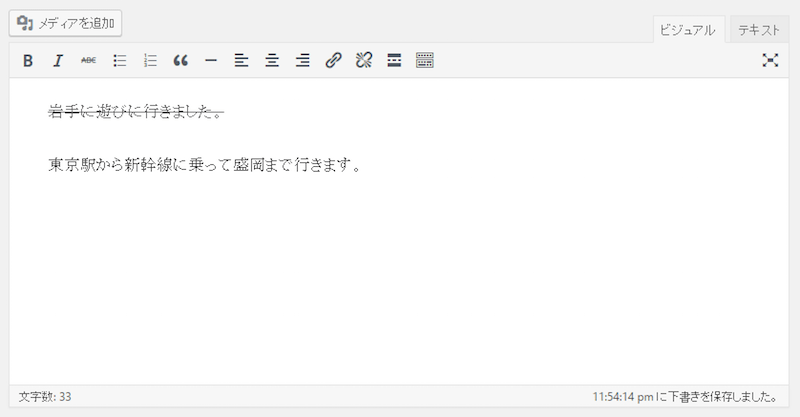
選択した文字に打ち消しの線が表示されました。
このようにビジュアルエディタでは、編集した内容を即時表示して確認しながら入力することができます。

次にテキストエディタの使い方について説明します。
テキストエディタを利用するときは「テキスト」タブを選択してクリックします。

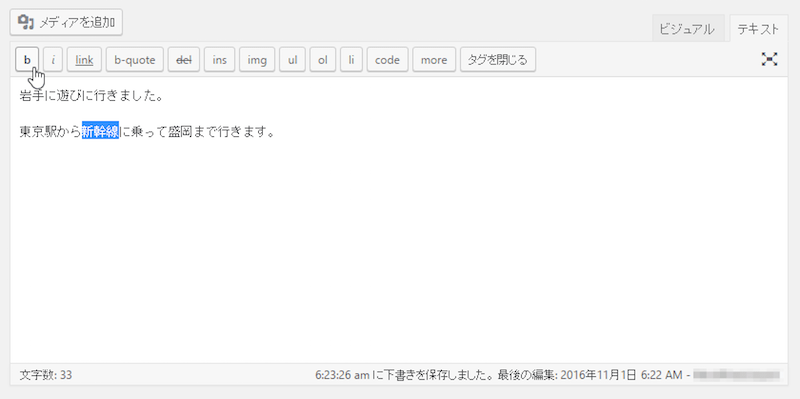
「新幹線」を太文字に変更してみます。
対象の文字列を選択して「b」のアイコンをクリックします。

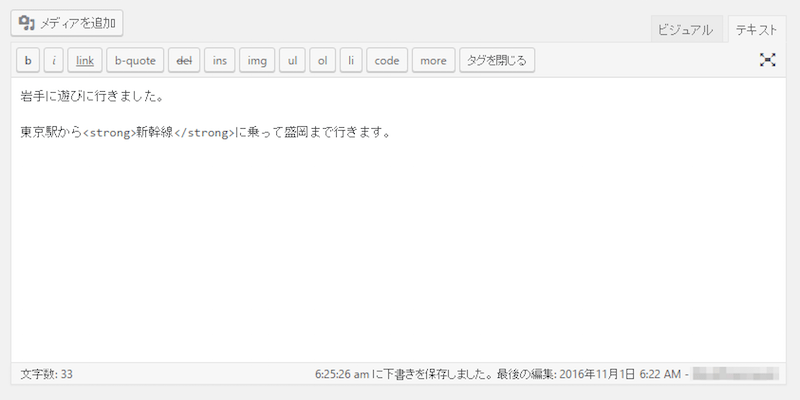
「新幹線」の文字列の部分がタグが設定され太文字が設定されました。

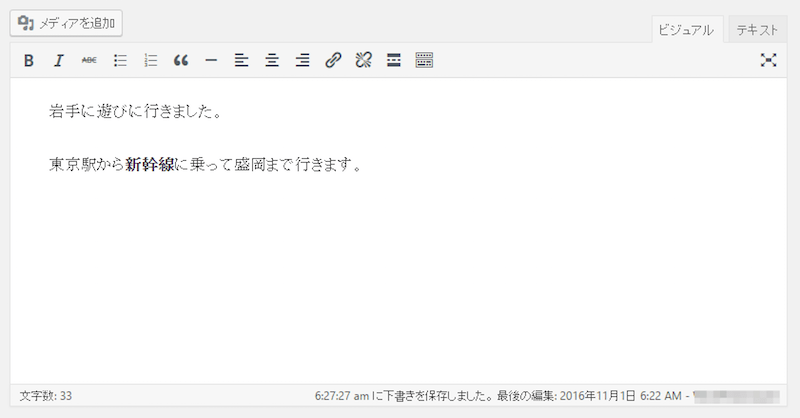
設定した内容はhtmlタグの状態になっているので、表示を確認したい場合はビジュアルタブを選択してクリックします。
太文字で設定した状態を確認することができました。

アイコンに存在しないタグやjavascriptを使いたいときは、テキストエディタでタグを直接入力することになりますので、状況に応じてビジュアルエディタと使い分けるようにしてみてください。
【目次】WordPressの使い方
【記事の投稿1】WordPressの使い方:記事を新規投稿
【記事の投稿2】WordPressの使い方:投稿済みの記事の編集
【記事の投稿3】WordPressの使い方:投稿済みの記事を削除
【記事の投稿4】WordPressの使い方:投稿記事にカテゴリを設定
【記事の投稿5】WordPressの使い方:投稿記事にタグを設定
【記事の投稿6】WordPressの使い方:投稿日時を指定して記事を投稿
【記事の投稿7】WordPressの使い方:投稿記事を非公開に設定(パスワード設定)
【記事の投稿8】WordPressの使い方:記事をブログの先頭に固定で表示
[howtowpad1]