


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

WordPressでブログ記事を書くときに文章の段落を設定することができます。
見出しは文章の構造を表すものでSEOでも重視されているものですので、きちんと設定するようにしましょう。
今回はSEOとして重要な見出しと整形済みテキストの設定について説明します。
まずは見出しを設定します。見出しは1~6まであり、1から6の順にフォントのサイズが徐々に小さくなります。
それぞれが<h1>~<h6>タグに相当しています。
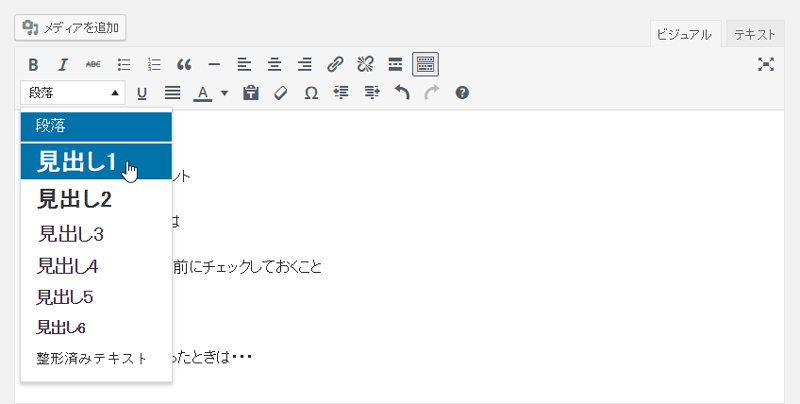
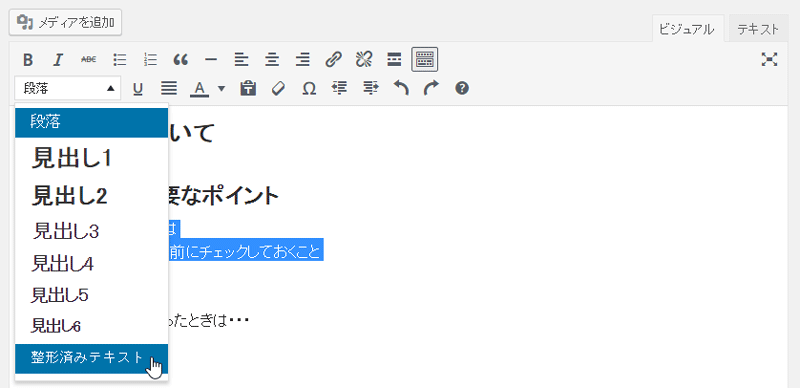
「段落」のリストをクリックします。

リストが表示され、選択できる項目が表示されますので、今回は「見出し1」をクリックして設定してみます。

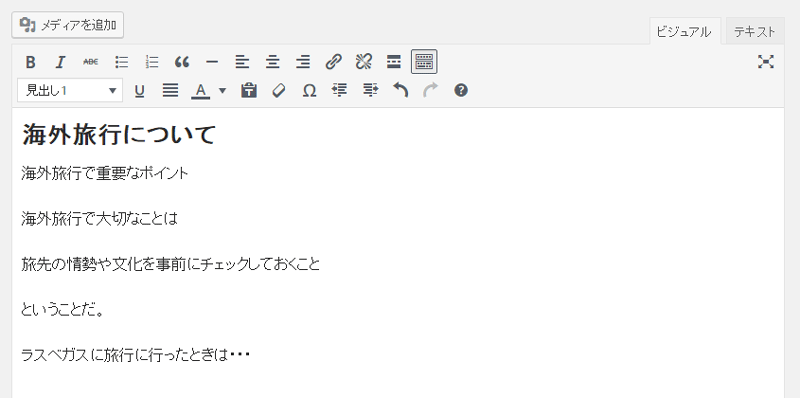
選択していた文字列が見出しに変更され、フォントサイズが変更になりました。

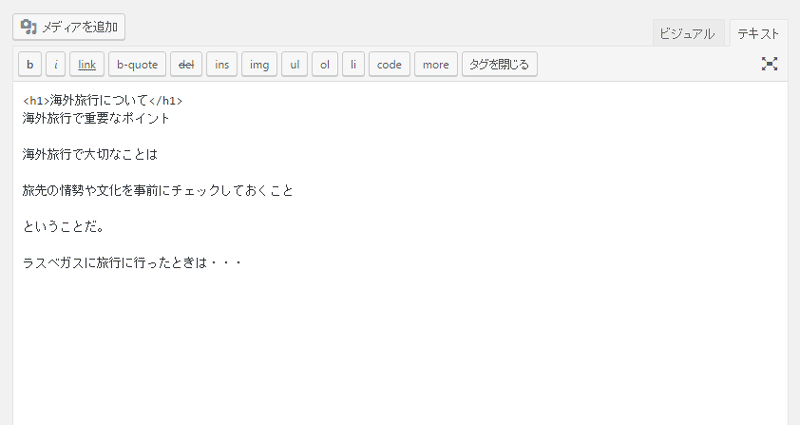
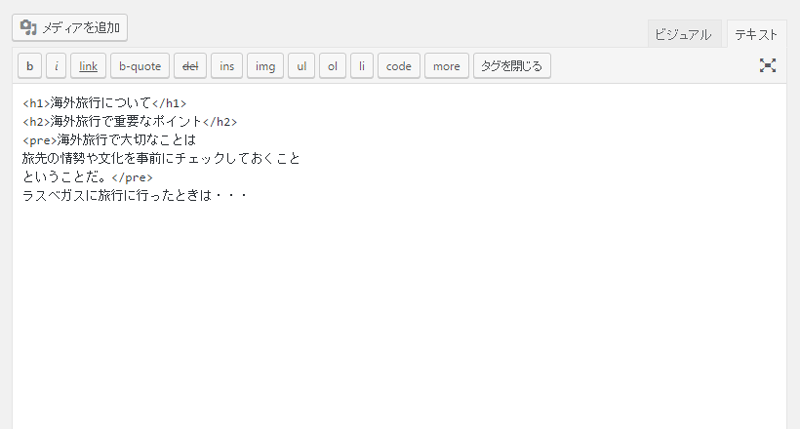
テキストエディタで確認するとh1タグが設定されていることが確認できます。

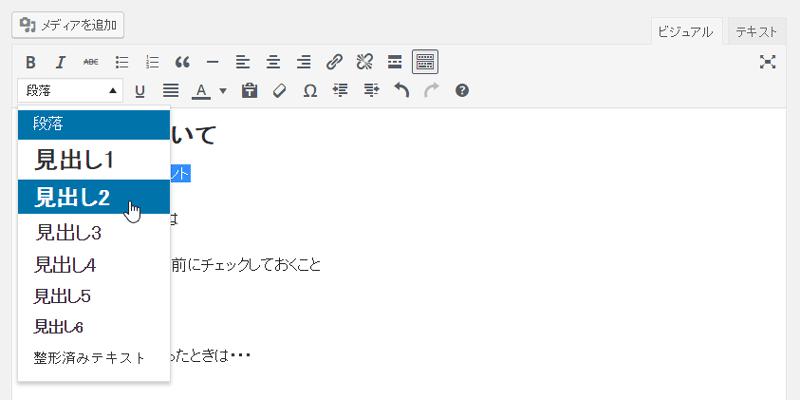
他に見出しも同じ要領でリストから見出しを選択して設定します。
「見出し2」を設定した場合は次のようになります。


次に整形済みテキストを設定してみます。
「整形済みテキスト」とは、入力されているスペースや改行をそのまま表示したいときに使用します。
対象としたい文字列を選択してリストから「整形済みテキスト」をクリックします。

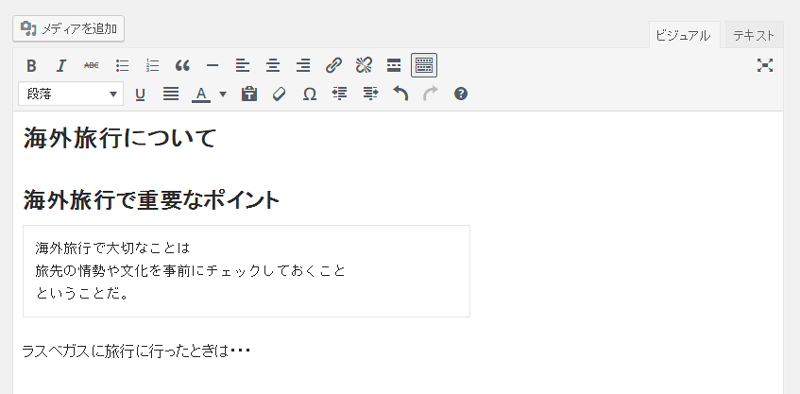
対象として選択した文字列が四角の枠に囲まれていることが確認できます。

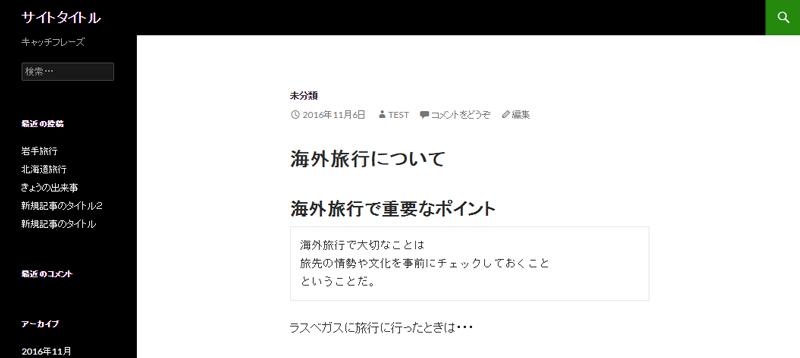
ブログの表示を確認すると以下のように表示されています。

テキストエディタで確認するとpreタグが設定されていることが確認できました。

今回、ご説明した中でも見出し1~6の設定は重要ですので忘れずに設定するようにしておくとSEOだけでなく、ブログの読み手の読みやすさも向上するようになるかと思います。
但し、見出し1(h1)はページ内で1回だけ使用します。WordPressのテーマによって異なりますが、通常は「サイトのタイトル」もしくは「記事のタイトル」に使われているため、記事を書くときには利用しませんのでご注意ください。
【目次】WordPressの使い方
【記事の投稿1】WordPressの使い方:記事を新規投稿
【記事の投稿2】WordPressの使い方:投稿済みの記事の編集
【記事の投稿3】WordPressの使い方:投稿済みの記事を削除
【記事の投稿4】WordPressの使い方:投稿記事にカテゴリを設定
【記事の投稿5】WordPressの使い方:投稿記事にタグを設定
【記事の投稿6】WordPressの使い方:投稿日時を指定して記事を投稿
【記事の投稿7】WordPressの使い方:投稿記事を非公開に設定(パスワード設定)
【記事の投稿8】WordPressの使い方:記事をブログの先頭に固定で表示
【記事の投稿9】WordPressの使い方:エディタの使い方(ビジュアルエディタとテキストエディタ)
【記事の投稿10】WordPressの使い方:投稿本文のテキストの書式を設定する