
2021年11月24日

 WordPressテーマ「LIQUID LP」のサンプルページでは、
WordPressテーマ「LIQUID LP」のサンプルページでは、
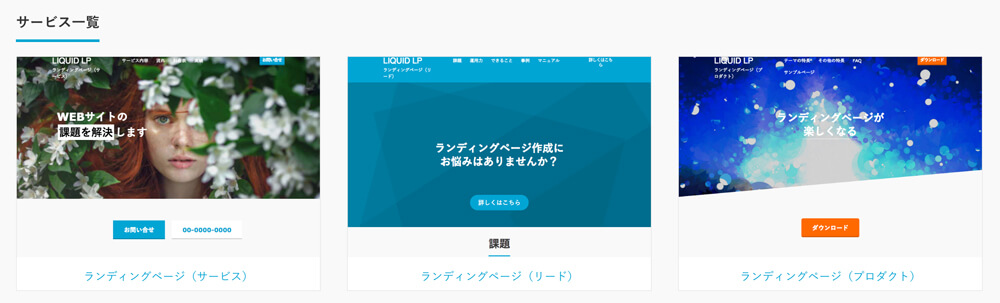
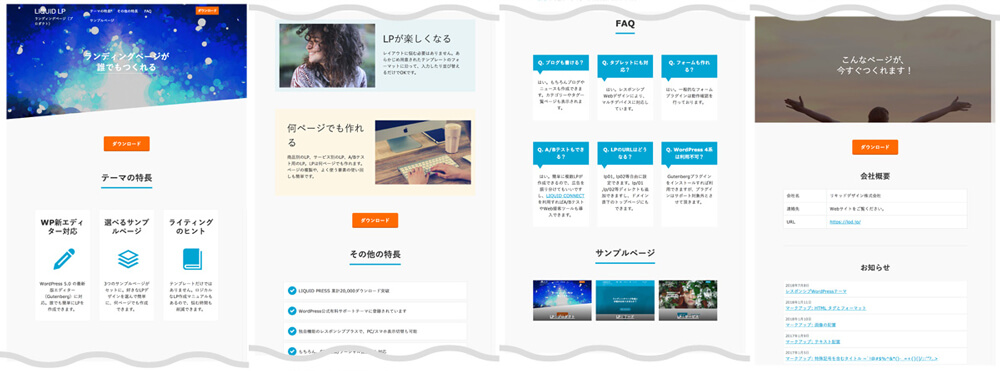
 このサンプルページ「プロダクト」は、商品の紹介に適したレイアウト。最後にお知らせを表示されています。
こちらは広告宣伝に対する消費者の心理プロセスを示したAIDMAで構成されています。
このサンプルページ「プロダクト」は、商品の紹介に適したレイアウト。最後にお知らせを表示されています。
こちらは広告宣伝に対する消費者の心理プロセスを示したAIDMAで構成されています。
 サンプルページ「リード」は見込み顧客獲得に適したレイアウト。角丸オプションを使用しています。またプラグインを使うことで最後にフォームを表示することもできます。
こちらは商品販売ページやセールスレータのフレームワークPASONAの法則で構成されています。
サンプルページ「リード」は見込み顧客獲得に適したレイアウト。角丸オプションを使用しています。またプラグインを使うことで最後にフォームを表示することもできます。
こちらは商品販売ページやセールスレータのフレームワークPASONAの法則で構成されています。
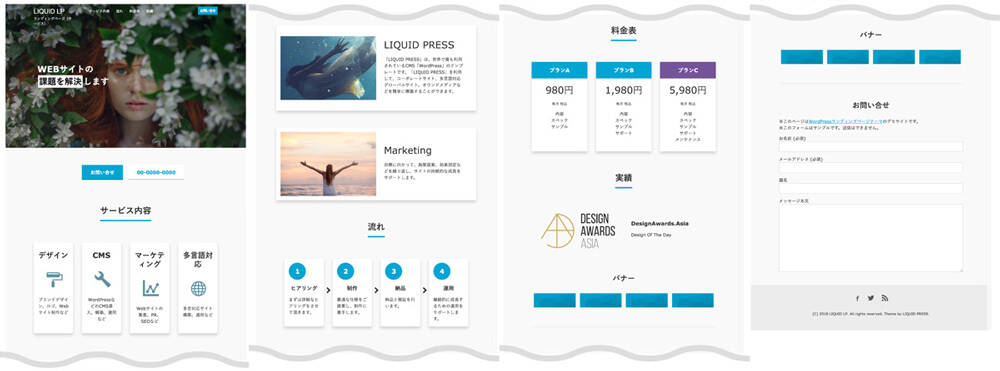
 サンプルページ「サービス」は、名の通りでサービス紹介に適したレイアウト。シャドウオプションを使用しています。こちらもリードのと同様、最後にフォームを追加することができます。
サンプルページ「サービス」は、名の通りでサービス紹介に適したレイアウト。シャドウオプションを使用しています。こちらもリードのと同様、最後にフォームを追加することができます。
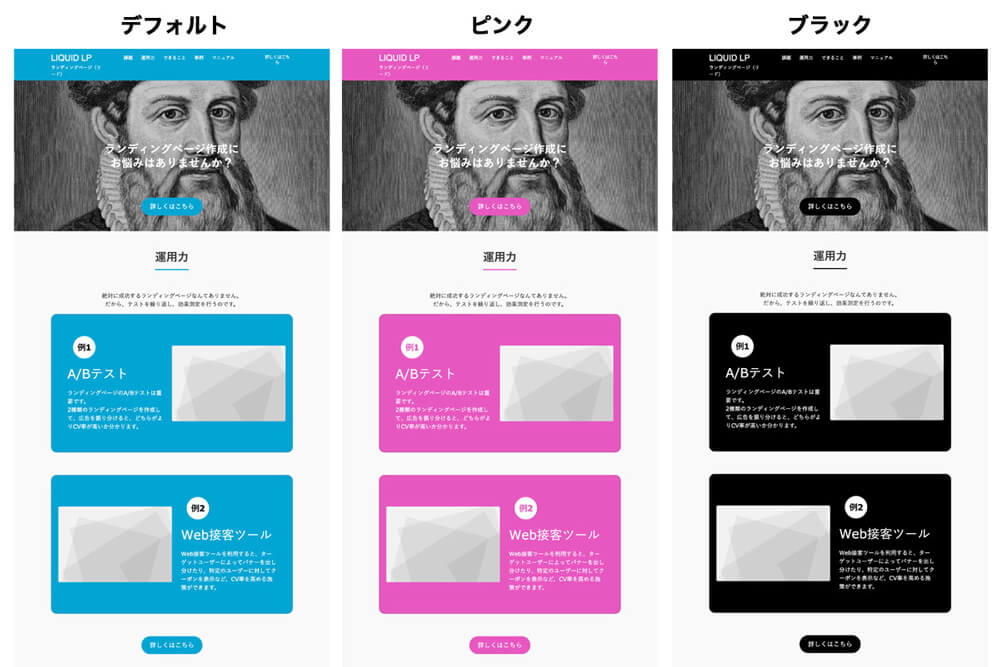
 配色を変えるだけで雰囲気が異なっているのがよくわかります。
テーマのカスタマイズの色を変えるだけで全体の配色を変更してくれるので簡単です。
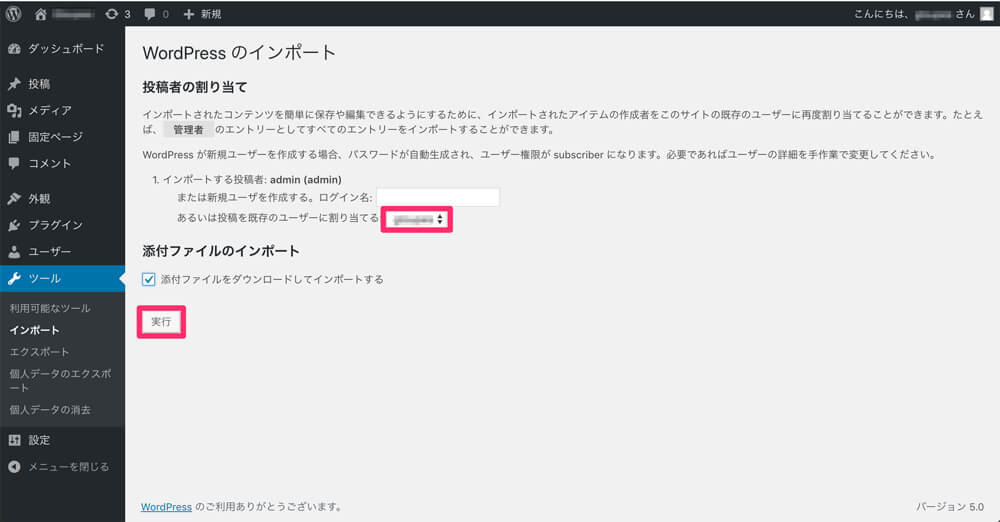
念の為、サンプルページをインポートし下書きから公開し変更したところは下記の通りです。
配色を変えるだけで雰囲気が異なっているのがよくわかります。
テーマのカスタマイズの色を変えるだけで全体の配色を変更してくれるので簡単です。
念の為、サンプルページをインポートし下書きから公開し変更したところは下記の通りです。

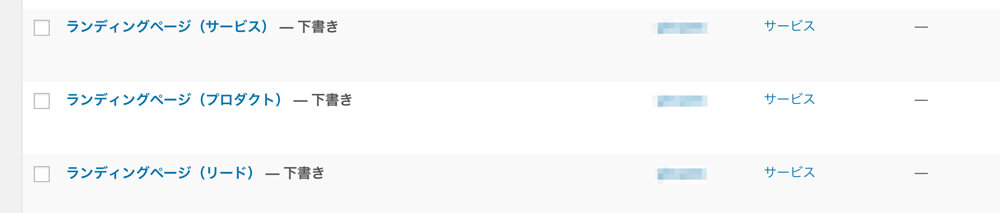
 すると、管理画面の固定ページに3種類の下書きがインポートされているのを確認し、編集を行っていきます。
すると、管理画面の固定ページに3種類の下書きがインポートされているのを確認し、編集を行っていきます。
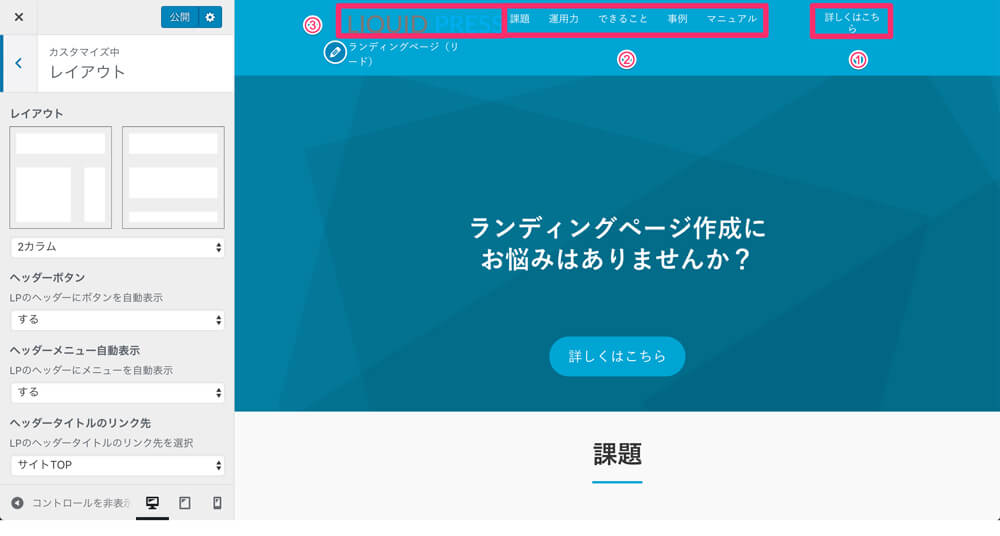
 レイアウト
レイアウトでは2カラムか1カラム(サイドバーなし)の選択になります。
※LPテンプレートは1カラム(サイドバーなし)となります。
ヘッダーボタン
①に「ランディングページ制作にお悩みはありませんか?」の下の「詳しくはこちら」と記載のボタンを表示されるかの有無となります。
※上記「」内の文言は変更可能です。
ヘッダーメニュー自動表示
投稿ページや固定ページ(属性「LP」以外の場合、②のメニューは管理画面>外観>メニュー 「Global Menu」が表示されます。)
※固定ページの属性については下記の「固定ページの属性」内に記載しています。
ヘッダータイトルのリンク先
ヘッダータイトルとはLOGOなどを設置する左上のリンクになります。
③をクリックした場合にそのWordPressをインストールしたTOPのページを表示するのか、個別に作った固定ページのLPを表示するのか設定できます。
レイアウト
レイアウトでは2カラムか1カラム(サイドバーなし)の選択になります。
※LPテンプレートは1カラム(サイドバーなし)となります。
ヘッダーボタン
①に「ランディングページ制作にお悩みはありませんか?」の下の「詳しくはこちら」と記載のボタンを表示されるかの有無となります。
※上記「」内の文言は変更可能です。
ヘッダーメニュー自動表示
投稿ページや固定ページ(属性「LP」以外の場合、②のメニューは管理画面>外観>メニュー 「Global Menu」が表示されます。)
※固定ページの属性については下記の「固定ページの属性」内に記載しています。
ヘッダータイトルのリンク先
ヘッダータイトルとはLOGOなどを設置する左上のリンクになります。
③をクリックした場合にそのWordPressをインストールしたTOPのページを表示するのか、個別に作った固定ページのLPを表示するのか設定できます。
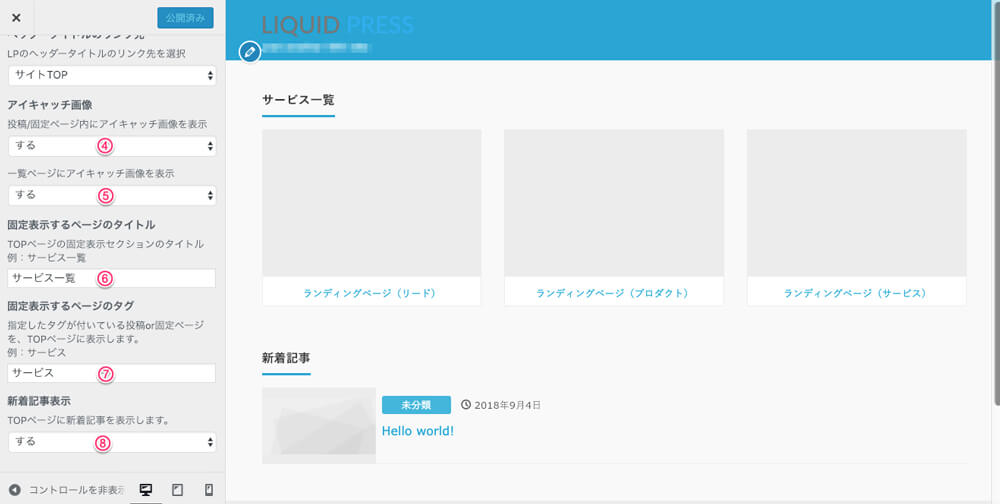
 アイキャッチ画像
④は投稿ページや固定ページの属性「LP」以外の場合、ページ内に表示するのか設定できます。
固定ページの属性「LP」の場合はページ内に既に表示されているので、表示はされません。
※固定ページの属性については下記の「固定ページの属性」内に記載しています。
⑤は右の新着記事の一覧表示された場合、タイトル横にアイキャッチ画像を表示するか選択できます。
固定表示するページのタイトル
右側のプレビューが固定されたトップページに指定しない場合の表示になります。
右側のプレビューのタイトルの「サービス一覧」と記載されているタイトルを⑥で変更ができるようになります。
固定表示するページのタグ
右側のプレビューの3つ表示されているサービス一覧はこちらで指定したタグが表示されます。
設定時には⑦は空欄になっていますので、こちらにタグを記載していないと表示されていません。
新着記事表示
⑧で右側のプレビューのように新着記事の表示の有無をこちらで設定できます。
アイキャッチ画像
④は投稿ページや固定ページの属性「LP」以外の場合、ページ内に表示するのか設定できます。
固定ページの属性「LP」の場合はページ内に既に表示されているので、表示はされません。
※固定ページの属性については下記の「固定ページの属性」内に記載しています。
⑤は右の新着記事の一覧表示された場合、タイトル横にアイキャッチ画像を表示するか選択できます。
固定表示するページのタイトル
右側のプレビューが固定されたトップページに指定しない場合の表示になります。
右側のプレビューのタイトルの「サービス一覧」と記載されているタイトルを⑥で変更ができるようになります。
固定表示するページのタグ
右側のプレビューの3つ表示されているサービス一覧はこちらで指定したタグが表示されます。
設定時には⑦は空欄になっていますので、こちらにタグを記載していないと表示されていません。
新着記事表示
⑧で右側のプレビューのように新着記事の表示の有無をこちらで設定できます。
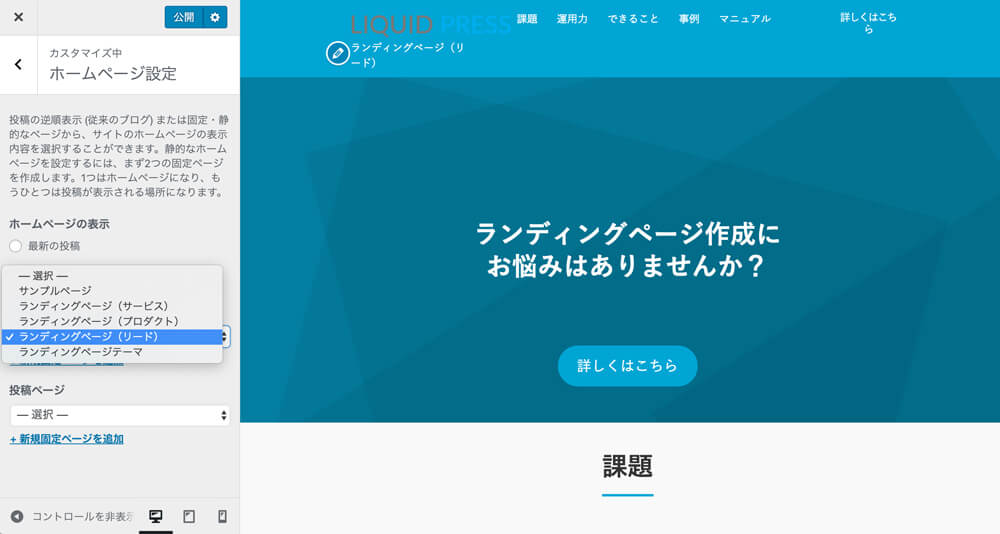
 ホームページ設定
Topページを設定します。こちらで「最新の投稿」を選択していると上記アイキャッチ画像に記載しているイメージがTopページになります。作成したLPをTopページにする場合、ホームページの表示:固定ページ>ホームページで選択したページがTopページになります。(※公開されたページのみ選択が可能です。)
ホームページ設定
Topページを設定します。こちらで「最新の投稿」を選択していると上記アイキャッチ画像に記載しているイメージがTopページになります。作成したLPをTopページにする場合、ホームページの表示:固定ページ>ホームページで選択したページがTopページになります。(※公開されたページのみ選択が可能です。)
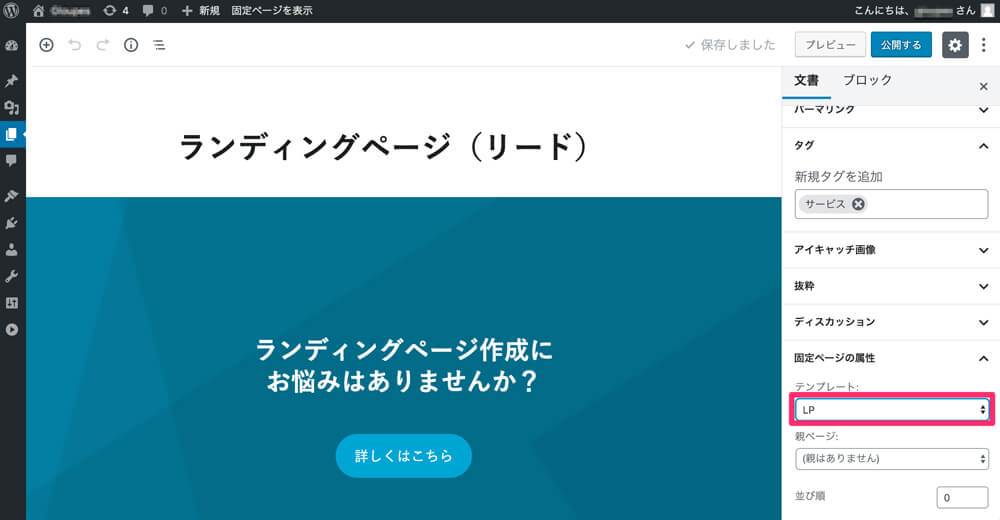
 固定ページの編集画面のメニューにある固定ページの属性を指定できます。
固定ページの属性>テンプレートでLPを選択するとサイドバーの内サンプルページの表示になります。
固定ページの編集画面のメニューにある固定ページの属性を指定できます。
固定ページの属性>テンプレートでLPを選択するとサイドバーの内サンプルページの表示になります。

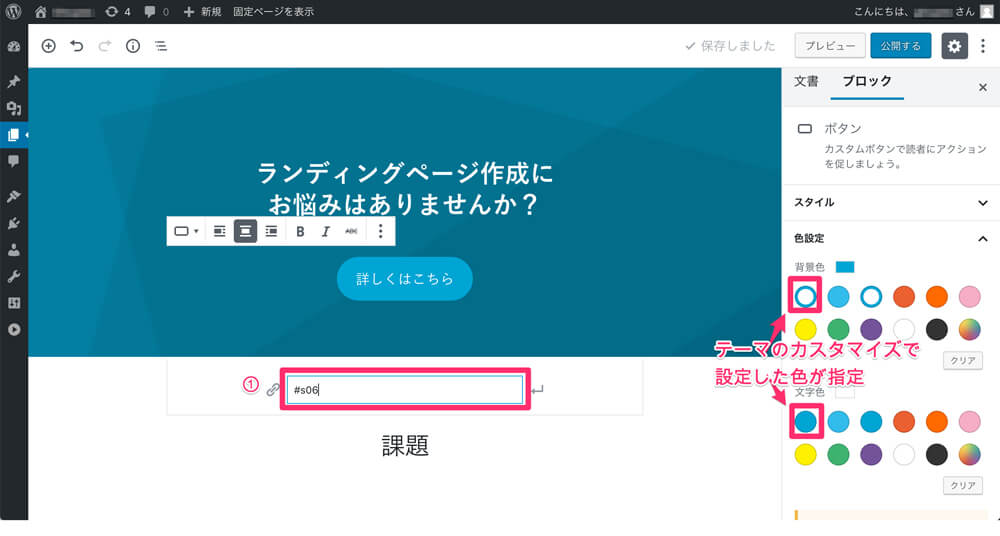
 色設定
色設定ではテーマのカスタマイズで指定した色がそれぞれの左上に表示され、自動で全体の配色を変更してくれます。もし個別に色を変更する場合には、固定ページのそれぞれのセクションで色を指定すると変更されます。
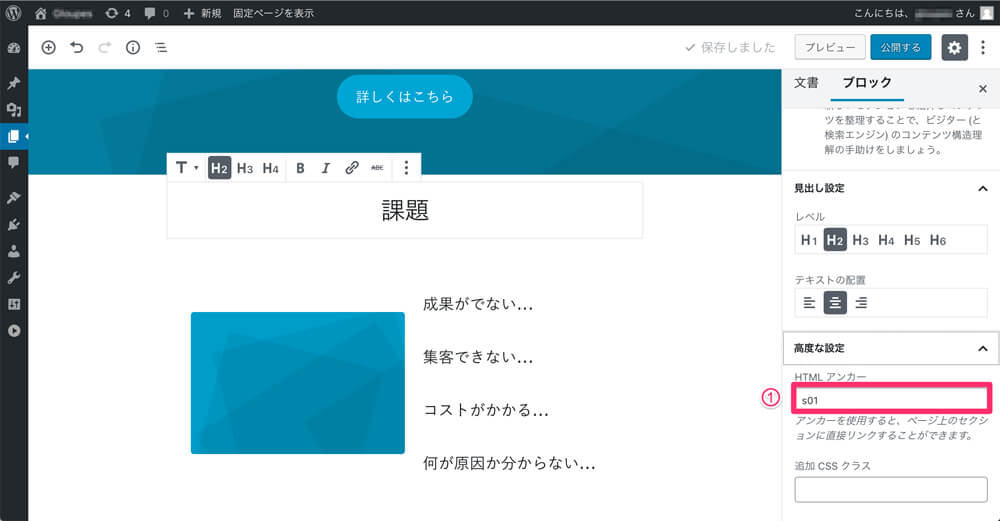
高度な設定(HTMLアンカー・オプション)設定
ボタンや見出しなどを選択すると右側のメニュー内①のように高度の設定>HTMLアンカーが表示され、文字列を入れるとページ内リンクとして設定可能です。
また高度な設定>「追加CSSクラス」に下記のCSSクラスを記載するで様々なオプションを設定できます。
サンプルページではあらかじめ設定されています。
色設定
色設定ではテーマのカスタマイズで指定した色がそれぞれの左上に表示され、自動で全体の配色を変更してくれます。もし個別に色を変更する場合には、固定ページのそれぞれのセクションで色を指定すると変更されます。
高度な設定(HTMLアンカー・オプション)設定
ボタンや見出しなどを選択すると右側のメニュー内①のように高度の設定>HTMLアンカーが表示され、文字列を入れるとページ内リンクとして設定可能です。
また高度な設定>「追加CSSクラス」に下記のCSSクラスを記載するで様々なオプションを設定できます。
サンプルページではあらかじめ設定されています。
| ブロック | CSS クラス | オプション | 効果 | |
|---|---|---|---|---|
| カバー | lp-cover | lp-skew | 画像の下部が斜めになります。 | |
| lp-loop | カバー内の太字テキストをカンマで区切ると、テキストが順に切り替わります。 | |||
| lp-big | 大きく表示されます。 | |||
| lp-anime | 画像の透明度がアニメーションします。 | |||
| lp-head-static | ヘッダー固定表示が解除されます。 | |||
| ボタン | lp-button | 立体的なボタンになります。 | ||
| カラム | lp-buttons | ボタンを横に並べる際に使用します。 | ||
| lp-item | LPに最適なデザインになります。 | |||
| lp-plan | 料金表のデザインになります。 | |||
| lp-banner | バナーを横に並べる際に使用します。 | |||
| lp-step | フローを示すデザインになります。 | |||
| lp-faq | よくある質問のデザインになります。 | |||
| メディアと文章 | lp-media | LPに最適なデザインになります。 | ||
| リスト | lp-list | LPに最適なデザインになります。 | ||
| テーブル | lp-table | LPに最適なデザインになります。 | ||
| 段落 | lp-circle-item | 丸いアイテムになります。 | ||
| icon-* | アイコンフォントを表示します。 | |||
| 共通 | huwa | スクロールでふわっと表示します。 | ||
| shadow | 影を付けます。 | |||
| border | ボーダーを付けます。 | |||
| rounded | 角丸にします。 | |||