


フキダシで会話形式にするWordPressプラグイン「LIQUID SPEECH BALLOON」

Gutenbergに便乗?ランディングページをWordPressで簡単に作れる「LIQUID LP」


最近、ワードプレスの利用者が増えてきて、みなさん悩むのがテーマ選び。今回は「無料」で、「シンプル」で、「カスタマイズ簡単」なクオリティの高いテーマを紹介します。
このテーマは国産で日本語対応しており、最新のBootstrap4を採用し商用利用も可能なオウンドメディア/ブログ向きのテーマを無料で取得できます。
ではどんなテーマなのか。
LIQUID PRESS(LIGHT)の詳細を紹介していきたいと思います。
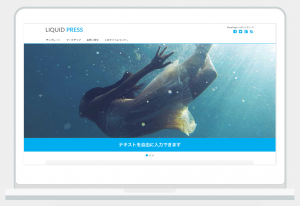
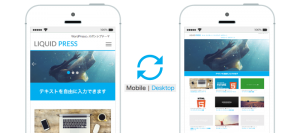
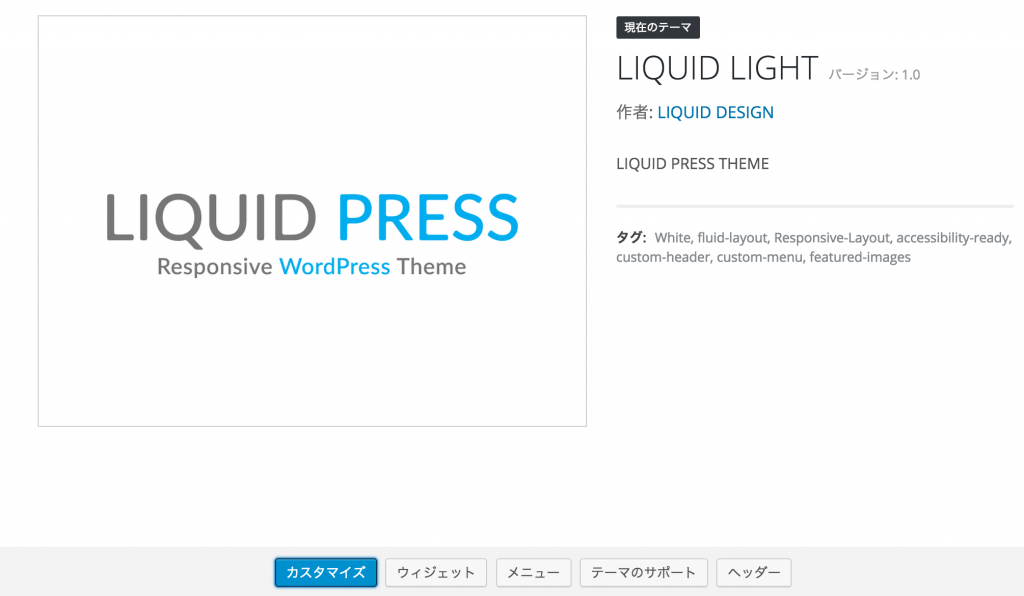
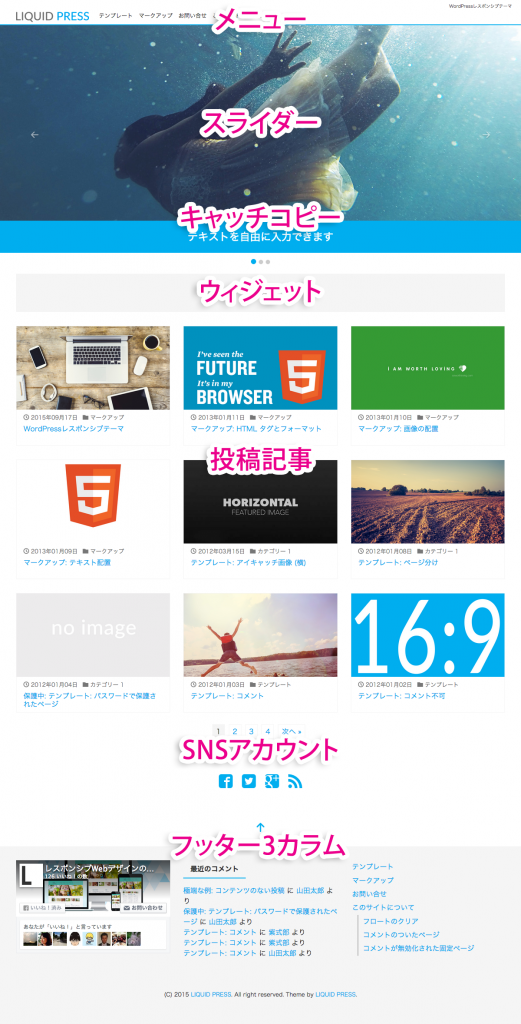
WordPressテーマ「LIQUID LIGHT」の外観イメージ紹介
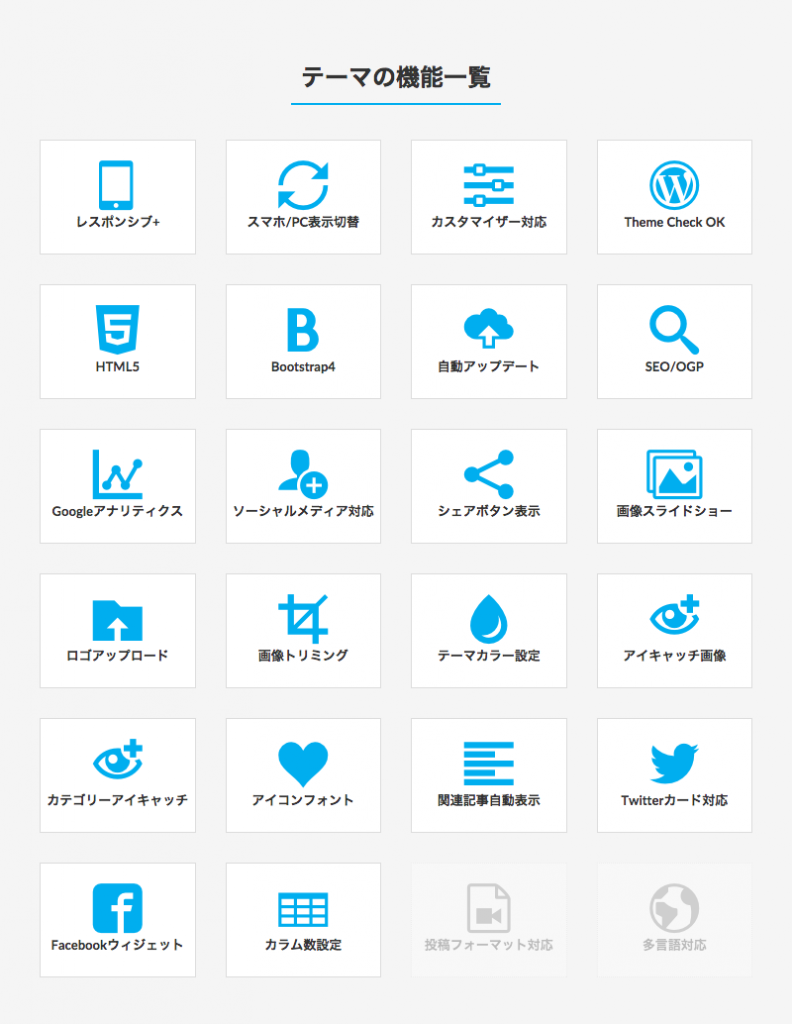
WordPressテーマ「LIQUID LIGHT」の機能・仕様・動作環境
WordPressテーマ「LIQUID LIGHT」のカスタマイズ・オプションメニュー

※1 配布元調べ・2015年10月リリース
※2 レスポンシブプラスとは・・・・
モバイル対応のWEBデザイン+サイト閲覧者がPC表示へ切り替えることも可能な機能
※3 Googleモバイルフレンドリーテストでスマホ対応判定済
※4 URL承認作業要
※5プラグインの動作を保証するものではありません





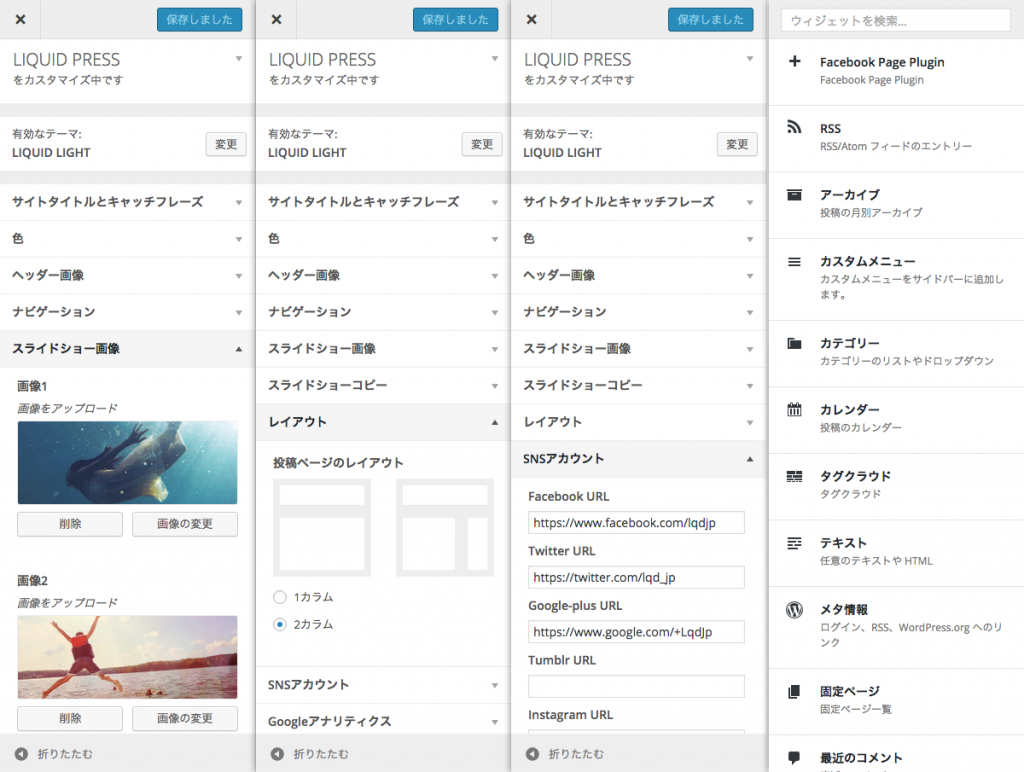
テーマ独自のオプションメニュー
| 価格(税抜) | |
| 無料試用版 | 無料 ※導入サポート、WordPress使い方マニュアルは付属しません。 |
| 有料版 | ¥3,600 ドメイン制限なし・商用利用・著作権表示削除が可能 |
※詳しくはよくある質問
![]() をご確認ください。
をご確認ください。



①タイトル
WordPressの設定→一般で設定した「サイトタイトル」が入力されています。変更する場合のみ変更しましょう。
②キャッチフレーズ
WordPressの設定→一般で設定した「キャッチフレーズ」が入力されています。変更する場合のみ変更しましょう。

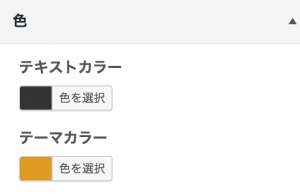
「テキスト」と「テーマ」のカラーを設定します。
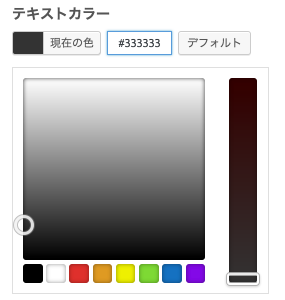
「色の選択」を選ぶと下記の画面が表示されます。こちらでは「クリックで好きな色を選択」することもできますし、「Htmlカラーコード」から設定することもできます。


「ヘッダー」(タイトル画像)を設定します。
「画像を非表示」の選択をするとタイトルがテキストになります。また、「新規画像を追加」から画像をアップして設定することができます。

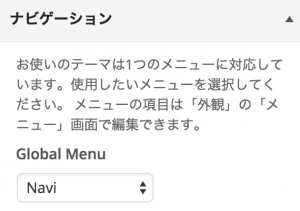
タイトル横に表示されるメニューの設定を行います。
ワードプレスの「外観」→「メニュー」から表示させたい項目を設定し、こちらで作成したメニューを選択します。既に作成してある場合は、選択するだけで大丈夫です。

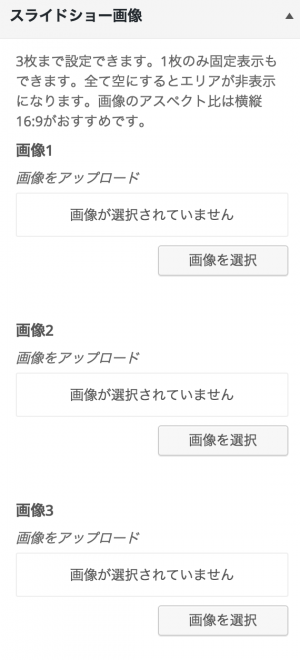
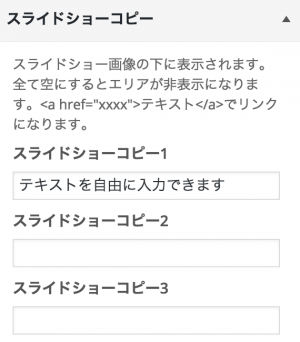
3枚までスライドショーを設定できるようになっています。「画像を選択」から選択もしくはアップして設定できるようになっています。但し、画像のアスペクト比は横縦16:9に設定することに注意しましょう。

スライドショーにテキスト表示ができるようになります。スライドショーの画像1〜3がそれぞれスライドショーコピー1〜3と同じものになります。

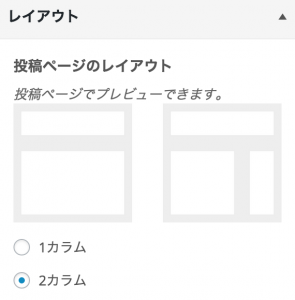
投稿ページ(記事ページ)の表示の設定になります。1カラムもしくは2カラム(サイドバーを設置したい場合)の2つを選択できます。

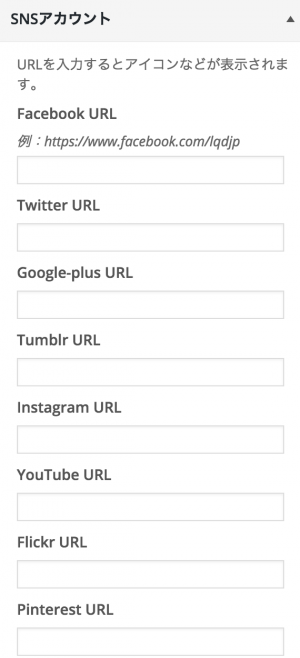
SNSのアイコンを設置します。
対応しているSNSは、
それぞれのURLを入力するとページにアイコンが表示され、リンクされるようになります。

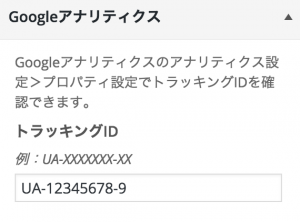
Googleアナリティクスの設定をします。Googleアナリティクスからアナリティクス設定→プロパティ設定で表示されているトラッキングIDを入力します。

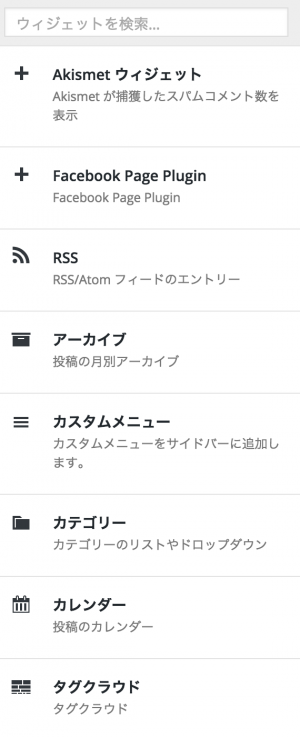
ウェジェットの設定を行います。右側に表示されている「▼」を選択すると下記の表示がされます。

「+ウェジェットを追加」を選択すると横に項目が表示されます。

こちらから追加していきます。

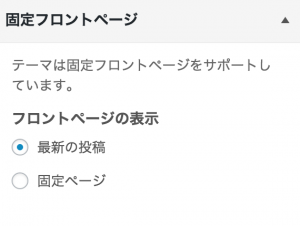
カスタマイズしたい場合は固定ページで作成したものを選択できます。
基本は「最新の投稿」を選択すればよいでしょう。

一番下に記載あるクレジット(著作権表示)をこちらで削除できます。