


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

WordPressの記事はカテゴリを設定してカテゴライズすることで、グルーピングされて意味のあるカテゴリごとに記事を読むことができるようになるため、訪問者に親切なWebサイトの構造になります。テーマによってはグローバルナビのメニュー構成としても利用できます。
今回は記事に対してカテゴリを設定する方法について説明します。
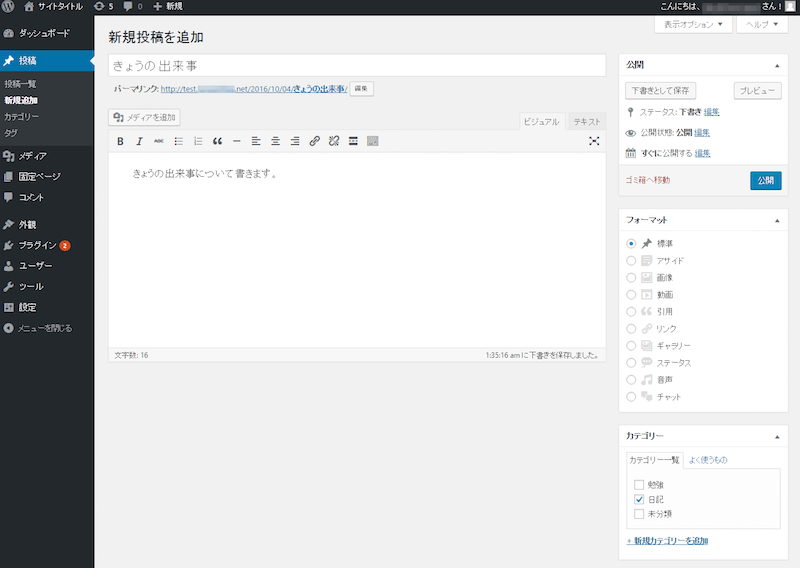
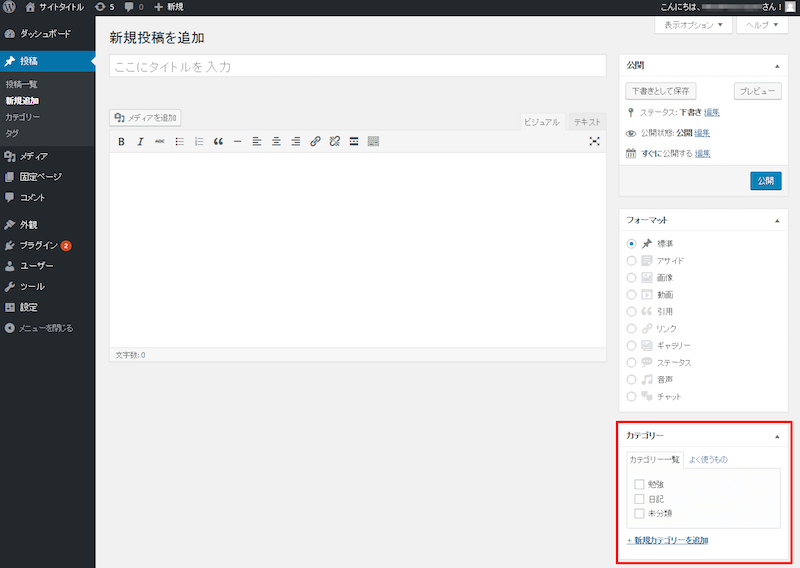
左のメニューから「投稿」>「新規追加」で新規記事の投稿ページを開くと、右下あたりにカテゴリの設定領域があります。

選択可能なカテゴリが表示されているので、ブログ記事に該当するカテゴリにチェックをします。
「公開」ボタンをクリックすると選択したカテゴリが設定された記事が公開されます。

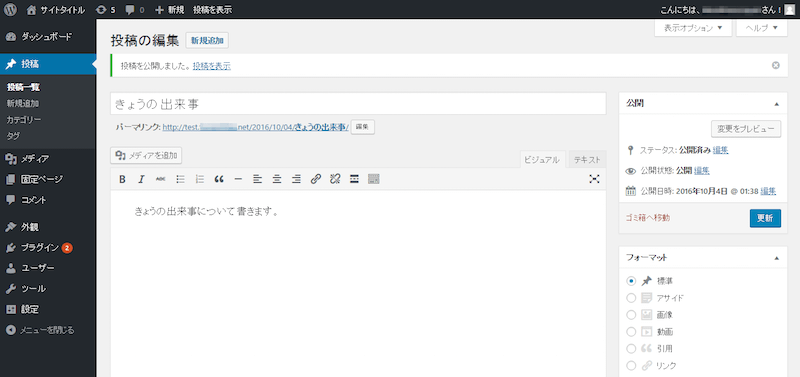
正常に記事の投稿が完了しました。

カテゴリはひとつでも複数でも設定することができます。
記事の公開時に何も設定していない場合でも、デフォルトカテゴリとして設定しているカテゴリが自動的に設定されます。
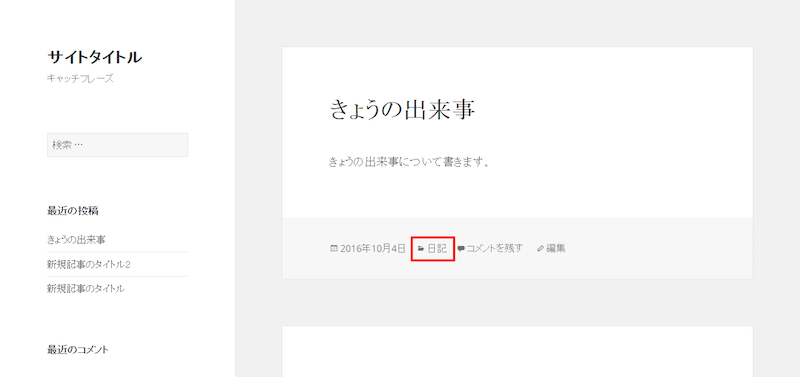
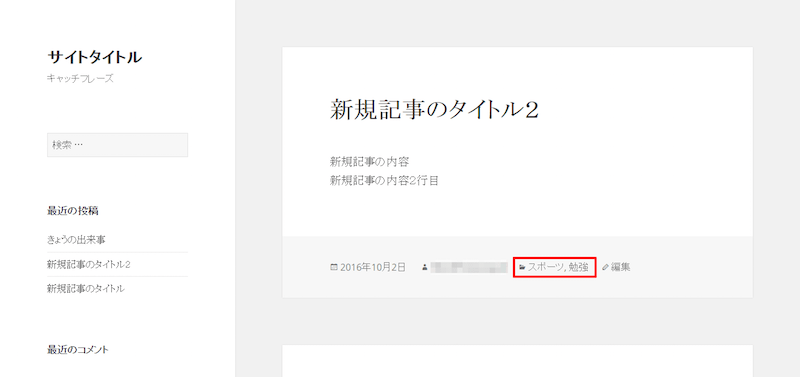
ブログの記事を確認すると設定したカテゴリが表示されていることが確認できます。

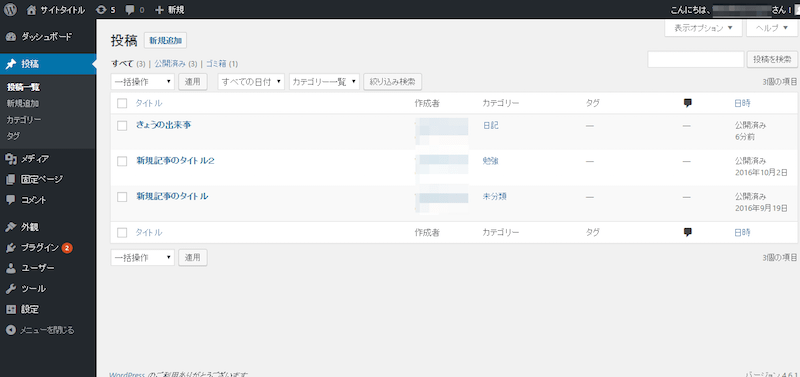
各記事に設定しているカテゴリは記事一覧で確認することができます。
それぞれの記事に設定しているカテゴリを確認しながらクイック編集でカテゴリ編集することも可能です。

すでに登録済みの記事のカテゴリを追加・変更・削除することができます。
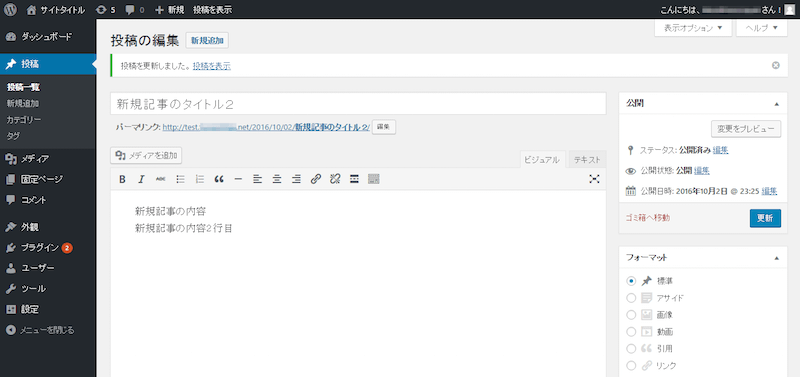
まず投稿の編集ページを表示します。

カテゴリを追加したい場合は、該当するカテゴリのチェックを追加します。削除したい場合はチェックを外します。複数のカテゴリを選択することもできます。
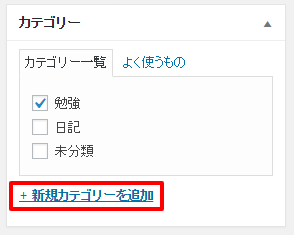
記事を編集している途中でカテゴリを追加するときは「新規カテゴリーを追加」リンクをクリックします。

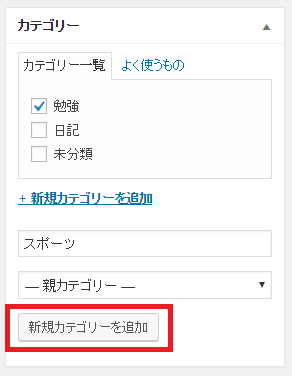
追加するカテゴリを入力して、「新規カテゴリーを追加」ボタンをクリックします。

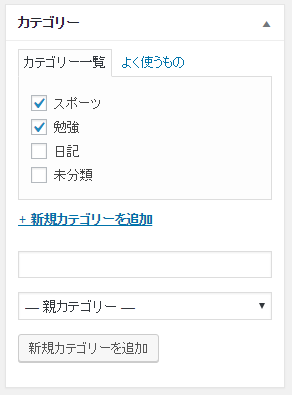
追加したカテゴリがチェックされた状態で追加されました。

記事を公開して、「投稿を表示」リンクをクリックします。

設定した2つのカテゴリが設定されていることが確認できました。

カテゴリを変更するときはパーマリンクの設定によってURLにカテゴリが含まれることがあるので、記事がすでに検索エンジンに登録されている場合はURLが変更になると再度検索エンジンに登録されるまで時間を要するので気を付けましょう。
どうしても後からURLの変更が必要になった場合はリダイレクトの設定で対処することができますのでこちらの記事を参考にしてください。
WordPressプラグイン:301リダイレクトを簡単に設定・管理できるRedirection
【目次】WordPressの使い方
【記事の投稿1】WordPressの使い方:記事を新規投稿
【記事の投稿2】WordPressの使い方:投稿済みの記事の編集
【記事の投稿3】WordPressの使い方:投稿済みの記事を削除
[howtowpad1]