


フキダシで会話形式にするWordPressプラグイン「LIQUID SPEECH BALLOON」

Gutenbergに便乗?ランディングページをWordPressで簡単に作れる「LIQUID LP」


WordPressのGutenberg(グーテンベルク)が導入されてから、htmlなどの知識がなくてもおしゃれなホームページが簡単にできるようになりました。
WordPress関連のブログ記事でもテーマは不要になるのではないかという意見もでています。(実際には現在、WordPressテーマは必要になります。しかし、いろんなテーマを選ばなくても簡単におしゃれなホームページができるようになるのでは。。。という意味です。)
とはいえ、配置やデザインを考えたり、詳細な使い方を勉強したりせずにもっと簡単に作りたいという方に、今回紹介するテンプレートが用意されているWordPressプラグイン「LIQUID BLOCKS」を紹介します。このプラグインのイメージ画像は英語表記されていますが、製作者は日本人のため、もちろん日本語対応。またWordPress公式のものなので安心です。
1クリックだけで簡単に1ページのレイアウトができたり、それぞれのパーツごとに選択して好みに合わせたレイアウトも非常に簡単に使うことができます。

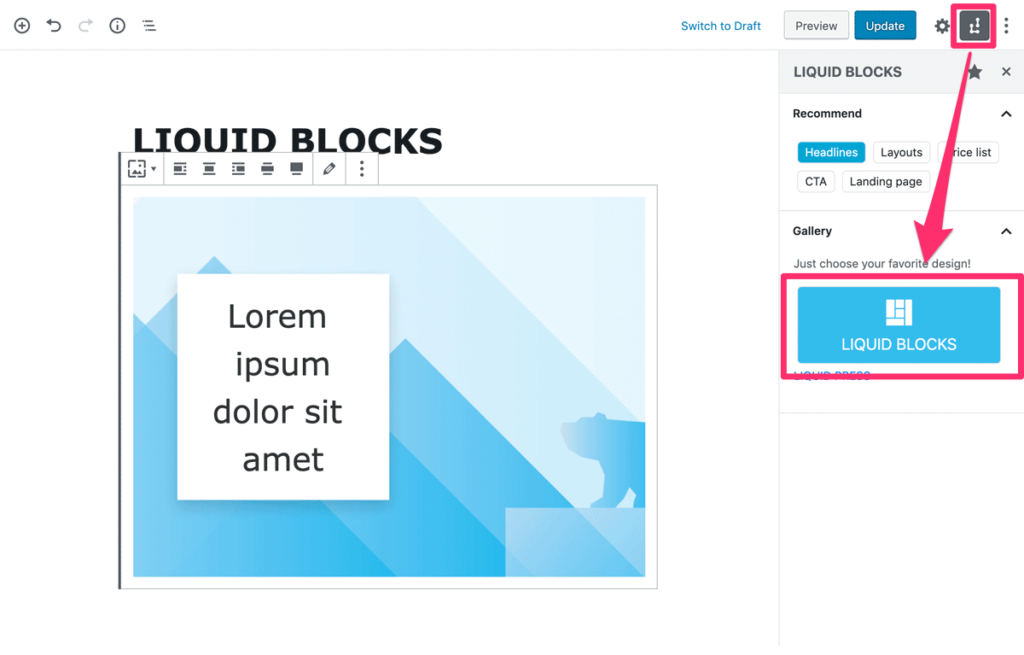
使い方は上記のイメージのように、上部バーにある「リキッドのロゴ」をクリックすると右側にLIQUID BLOCKSのメニューが表示されます。その中のギャラリーをクリックすると下に紹介するテンプレート事例が表示されるので、そこのレイアウトから好きなブロックを選択するだけです。

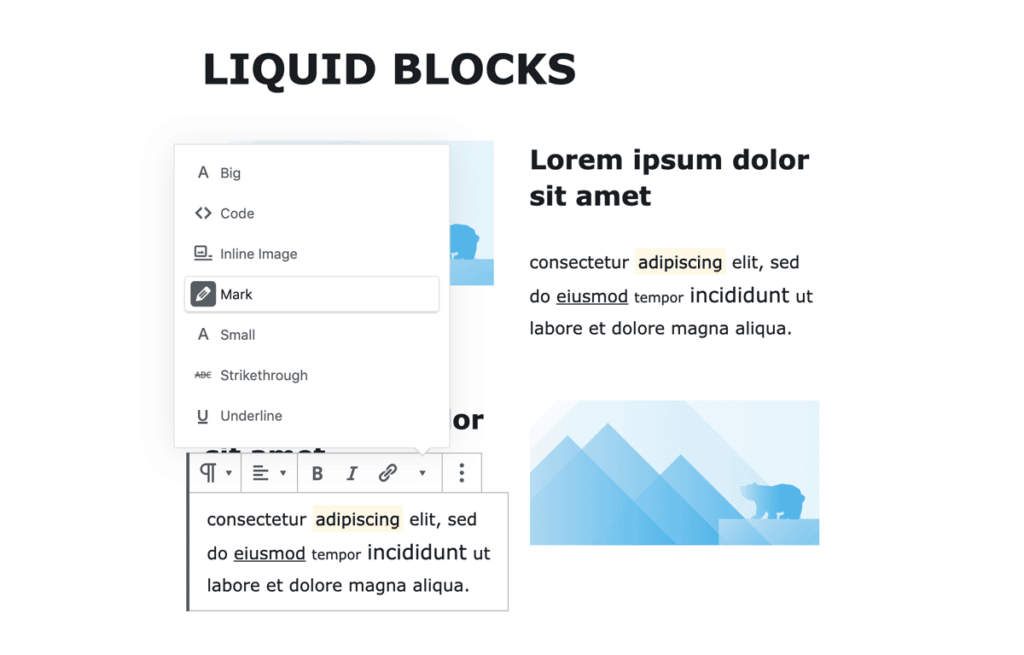
また、上記のようにテキストを選択して、「▼」ボタンを選択し「Mark」または「Underline」、「Big」、「Small」のどれかデザインを変更したい項目を選択すると表示も簡単に変更することができます。
今後もテンプレート数を増やしていくようですが、現在は33種類のデザインギャラリーから選ぶだけでおしゃれなデザインのサイトができます。
・無料
・どのテーマでも利用可能
・33種類のデザインギャラリーから選ぶだけで制作できる
・コード、設定変更不要
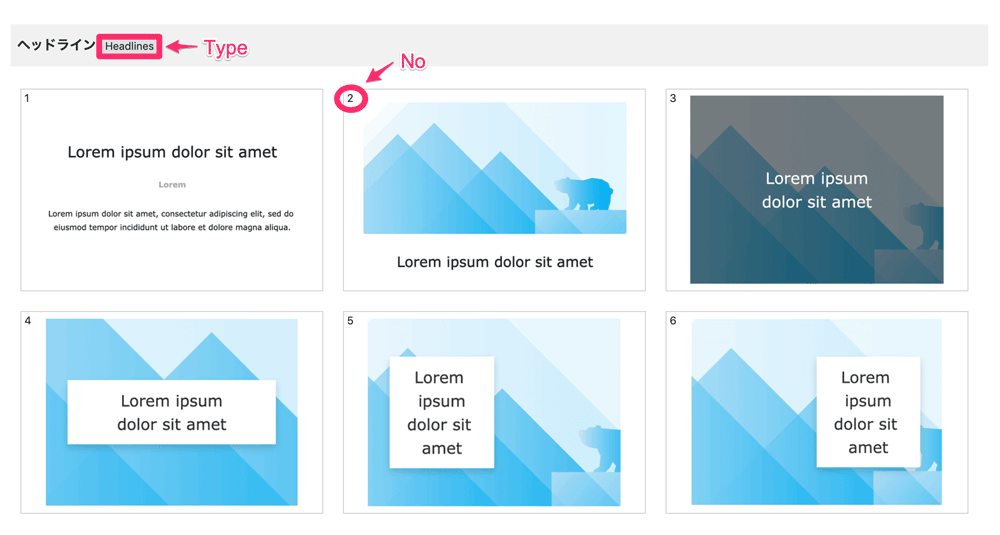
・デザインの種類は、「見出し」、「カラム」、「料金表」、「CTA」、「ブレイクレイアウト」、「Q&A」、「RANKING」
無料でWordPress公式のプラグインにも登録されているので、一度試してみてはいかがでしょうか。

テンプレートがあっても、実際使うブロックは決まってしまうこともあると思います。
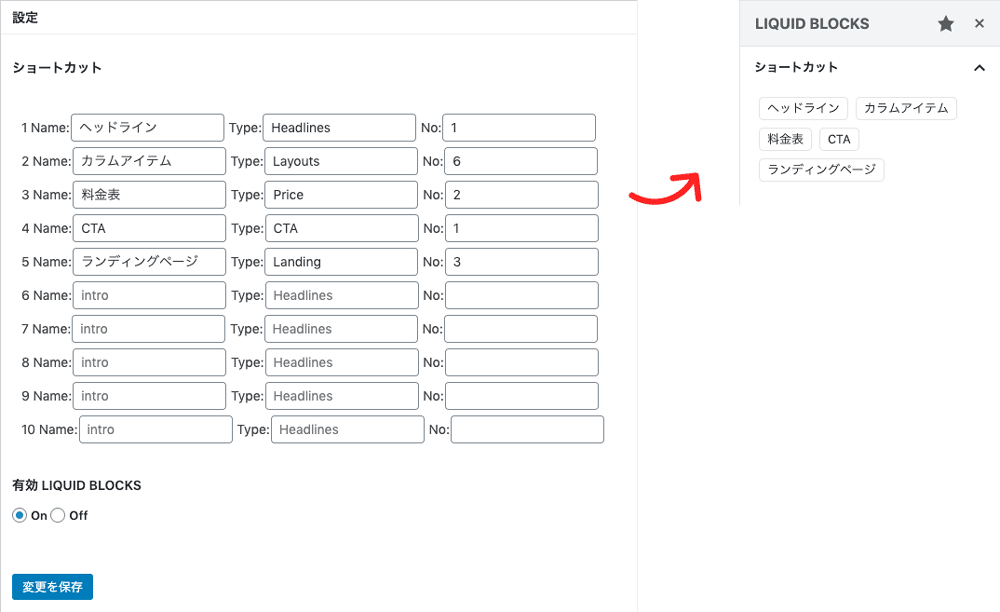
なのに、右上の「LIQUID BLOCKS」メニューを選択して・・・・ブロックを選択して・・・・という作業を短縮できる機能もあります。上記画像のように「ショートカット」を設定してワンクリックで表示、選択できるようにすることができます。
設定方法は、管理画面>設定>LIQUID BLOCKS から行います。

下記に動画でもご紹介されているので、気になった方はイメージしやすいと思うので、御覧ください。