


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

WordPressの記事はタグというメインになるキーワードを設定することができます。
記事をグループ化するカテゴリにも似ていますがが、タグはカテゴリよりも細かい分類になるイメージです。
タグを設定することでタグごとのアーカイブページが作成されたり、タグクラウドという機能で利用しているキーワードの頻度によって、キーワードの文字の大きさが変わって表示されるようになり、アクセシビリティの向上が期待できます。
今回は記事に対してタグを設定する方法について説明します。
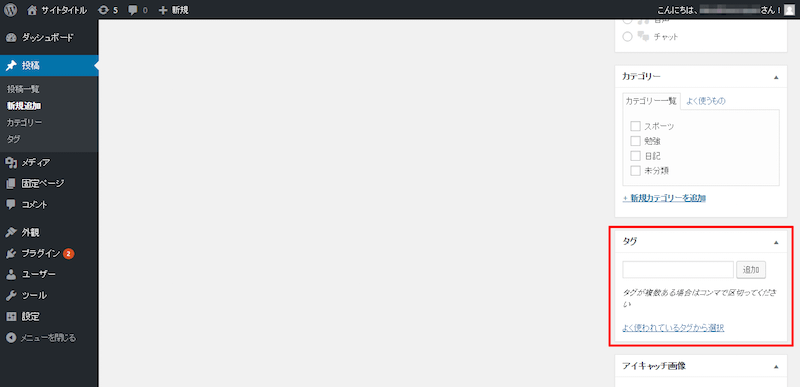
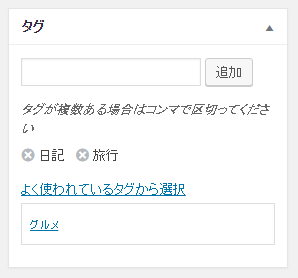
左のメニューから「投稿」>「新規追加」で新規記事の投稿ページを開くと、右下あたりにタグの設定領域があります。

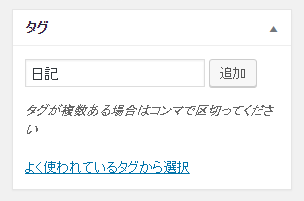
設定したいタグを入力します。

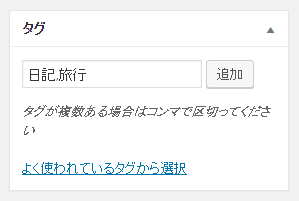
複数のタグを設定する場合は、半角カンマ区切りで入力します。

「追加」ボタンをクリックするとタグが設定されますが、記事を更新するまでは反映されません。

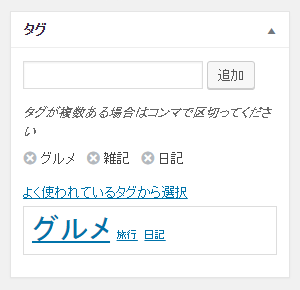
過去に他の記事で設定しているタグを設定したい場合は、「よく使われているタグから選択」リンクをクリックします。タグが表示されるので、任意のタグを選択します。

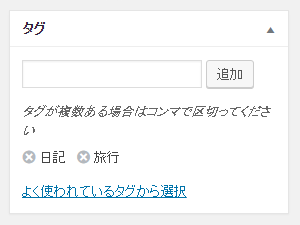
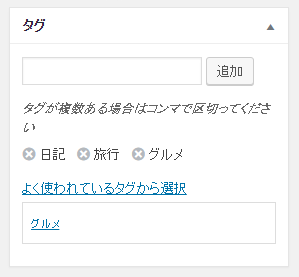
タグを選択するとクリックしたタグが設定されます。

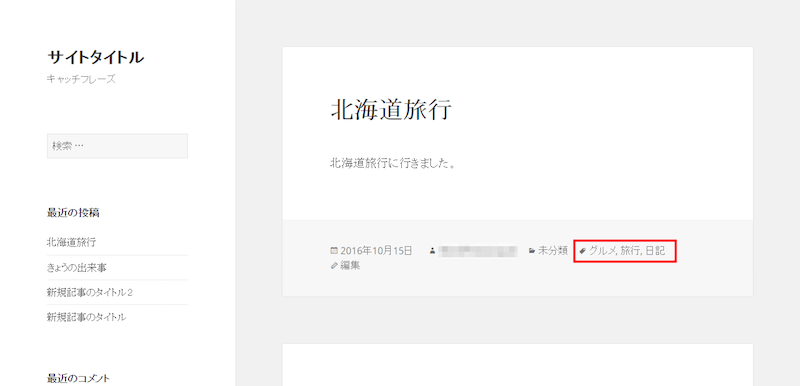
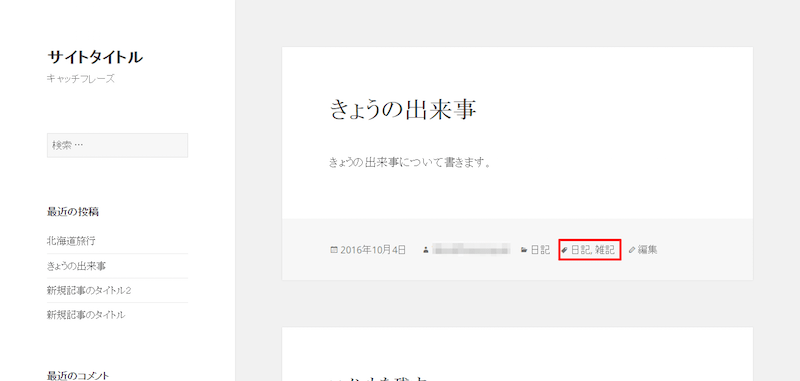
記事を公開すると設定したタグが反映されますので、ページを確認してみましょう。タグが設定されていることが確認できます。

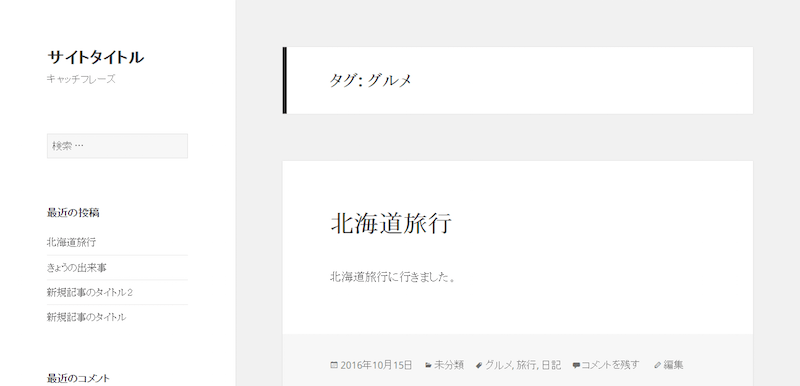
タグをクリックすると、タグのアーカイブページが作成されていることが確認できます。同じタグが設定されている記事が一覧表示されるようになります。

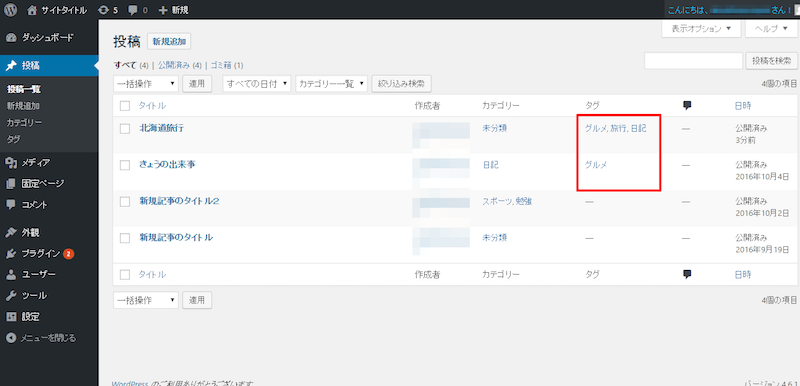
管理画面の投稿済みの記事一覧でもタグが設定されていることを確認することができます。

次にすでに登録済みのタグを編集する方法について説明します。
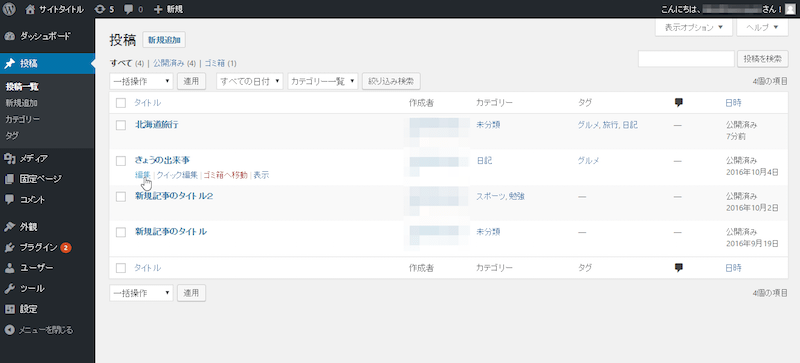
左のメニューから「投稿」>「投稿一覧」で投稿ページの一覧から編集したい記事を選択します。

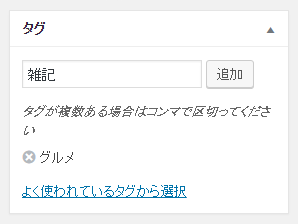
タグを追加する場合は、新しいタグを入力して「追加」ボタンをクリックして追加します。

新規登録の時と同じように「よく使われているタグから選択」リンクから追加することもできます。

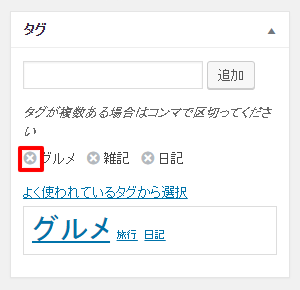
間違って設定したタグや不要なタグは「×」をクリックして設定から外します。

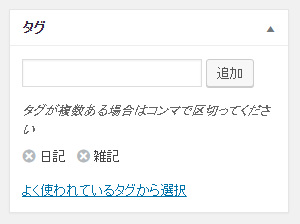
タグを設定から外すと表示されなくなります。

タグの編集が終わったら「更新」ボタンをクリックして、その後、更新されたページを確認してみます。
問題なくタグの編集ができていることが確認できました。

【目次】WordPressの使い方
【記事の投稿1】WordPressの使い方:記事を新規投稿
【記事の投稿2】WordPressの使い方:投稿済みの記事の編集
【記事の投稿3】WordPressの使い方:投稿済みの記事を削除
【記事の投稿4】WordPressの使い方:投稿記事にカテゴリを設定
[howtowpad1]