


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

WordPressの投稿記事中に記事の内容にちなんだ画像や補足説明のための挿入することで、文章だけの記事よりもより記事の内容が伝わるようになります。記事の全体構成としてもメリハリが出てきて、飽きがこないので離脱率も軽減します。
今回はブログ記事に効果的な画像の挿入方法について説明します。
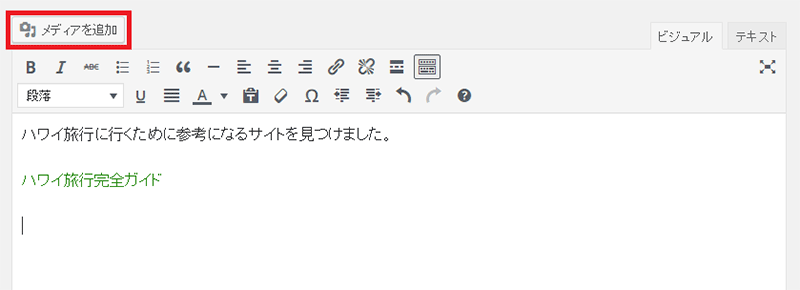
まず画像を挿入するためには、画像を挿入したい場所に入力カーソルを合わせます。
次に「メディアを追加」ボタンをクリックします。

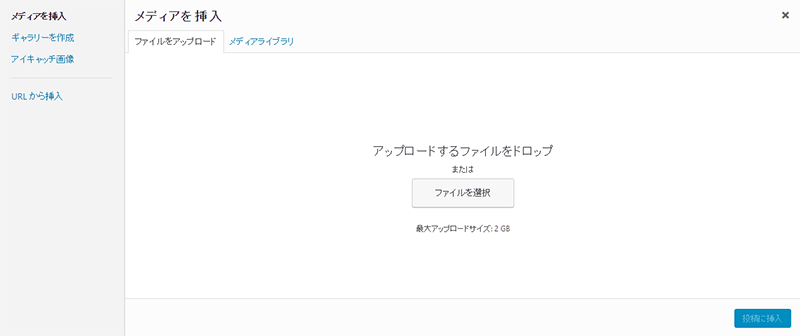
「メディアを挿入」のウィンドウが表示されます。
「ファイルを選択」ボタンから挿入したい画像を選択するか、画像ファイルを「ファイルをアップロード」タブ内にドラック&ドロップで移動することで画像ファイルをサーバーにアップロードすることができます。
メディアライブラリからすでにサーバー上にある画像ファイルを挿入する画像として選択することもできます。

画像がアップロードできると以下のようなメディアライブラリのタブが表示されます。
を設定することができます。
代替テキストは画像のaltの設定になりSEOとして必要なので設定しておくとよいです。
必要に応じて設定をして「投稿に挿入」ボタンをクリックします。

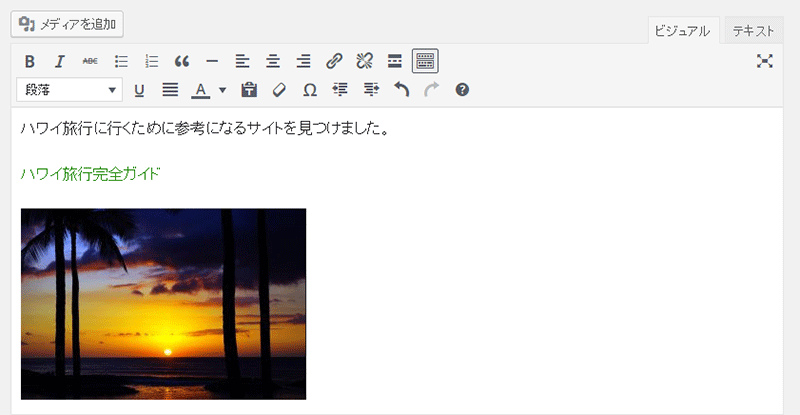
選択した画像が記事内に挿入することができました。

テキストエディタで確認すると次のようなタグになっていることが確認できます。

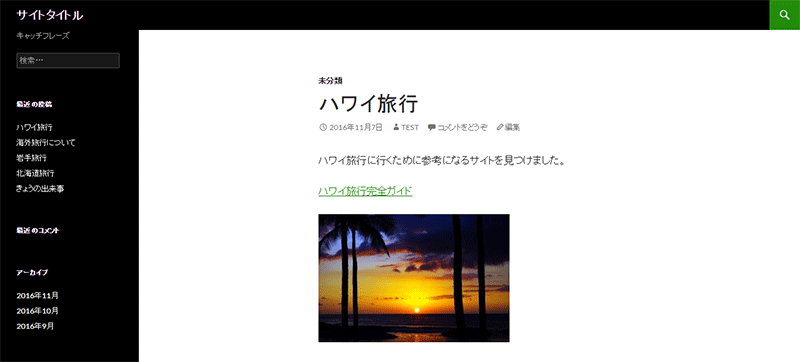
ブログを公開すると画像が挿入されていることが確認できました。

次に挿入した画像を編集する方法について説明します。
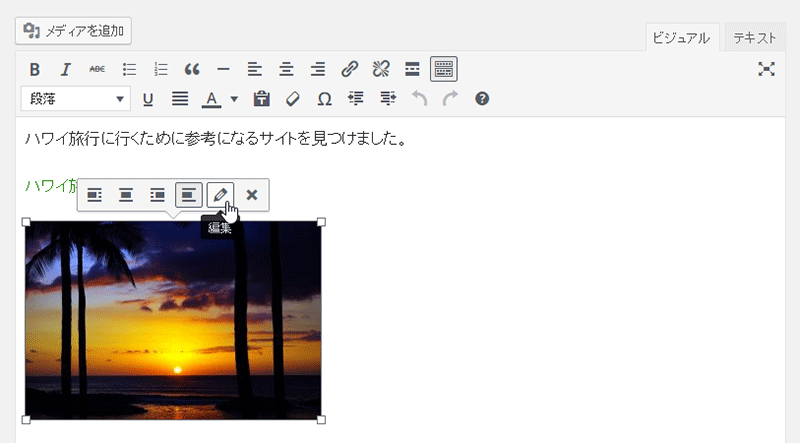
画像を挿入した状態から画像を選択してクリックします。

「編集」アイコンをクリックします。

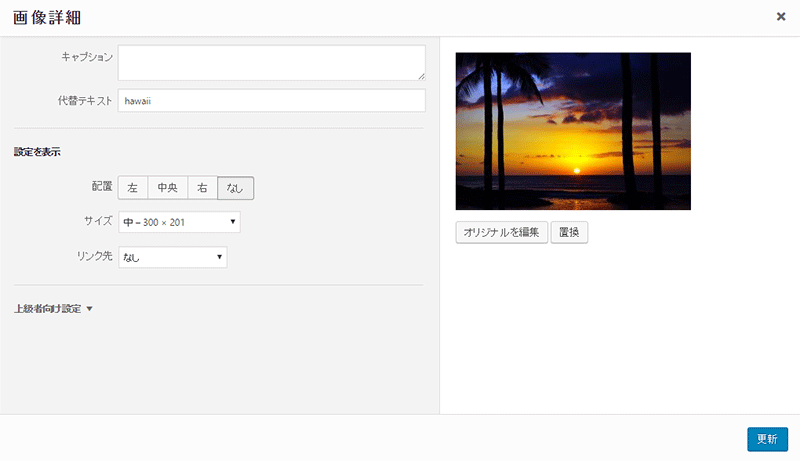
画像詳細のポップアップウィンドウが表示され、「キャプション」「代替テキスト」「配置」「サイズ」「リンク先」を編集することができます。
「上級者向け設定」で「画像タイトル属性」「画像CSSクラス」「リンクrel「リンクCSS」クラスを設定することができます。

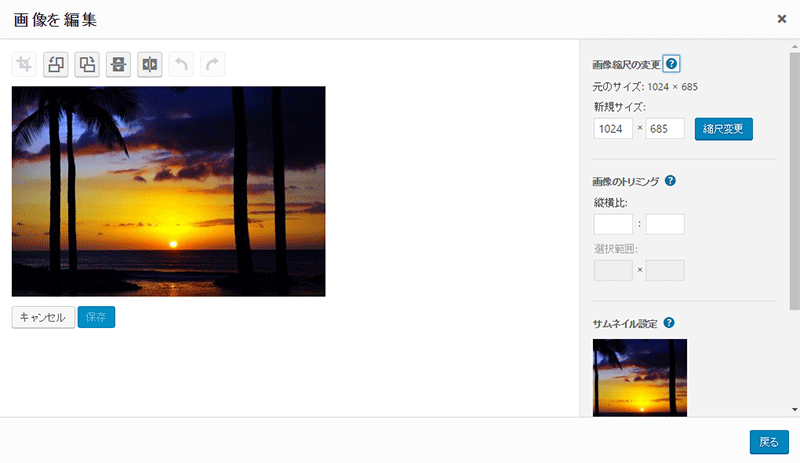
「オリジナルを編集」ボタンをクリックすると「画像を編集」のウィンドウが表示されます。
「画像の向きを変更」「サイズ変更」「縦横比」を設定することができます。

画像の編集が終わったら「更新」ボタンをクリックして編集した内容を反映します。
削除する画像を選択してクリックします。
表示された「削除」アイコンをクリックします。

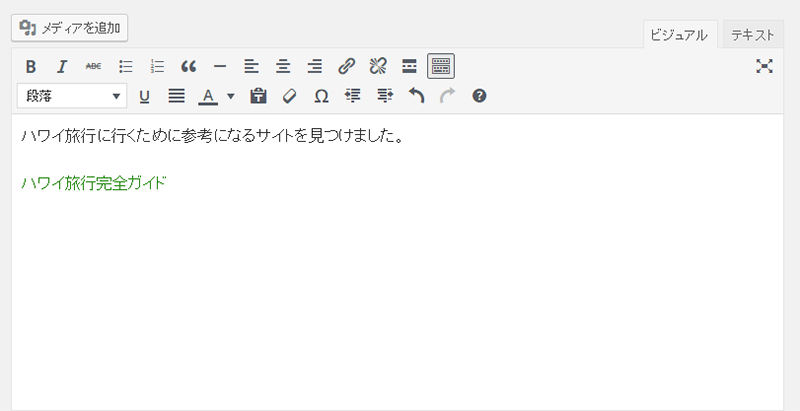
画像が削除できました。(削除確認ウィンドウは表示されません)

テキストエディタで確認してみると、画像のタグが存在しないことが確認できます。

【目次】WordPressの使い方
【記事の投稿1】WordPressの使い方:記事を新規投稿
【記事の投稿2】WordPressの使い方:投稿済みの記事の編集
【記事の投稿3】WordPressの使い方:投稿済みの記事を削除
【記事の投稿4】WordPressの使い方:投稿記事にカテゴリを設定
【記事の投稿5】WordPressの使い方:投稿記事にタグを設定
【記事の投稿6】WordPressの使い方:投稿日時を指定して記事を投稿
【記事の投稿7】WordPressの使い方:投稿記事を非公開に設定(パスワード設定)
【記事の投稿8】WordPressの使い方:記事をブログの先頭に固定で表示
【記事の投稿9】WordPressの使い方:エディタの使い方(ビジュアルエディタとテキストエディタ)
【記事の投稿10】WordPressの使い方:投稿本文のテキストの書式を設定する
【記事の投稿11】WordPressの使い方:ビジュアルエディタで段落(見出し、整形済みテキスト)を設定する
【記事の投稿12】WordPressの使い方:ビジュアルエディタで箇条書き、引用、インデント、ラインを設定
【記事の投稿13】WordPressの使い方:リンクを設定(外部リンク・内部リンク)
[howtowpad1]