


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

前回AMPについて紹介しましたが、今回は続報をお伝えいたします。
■前回の記事
GoogleAMPの経過報告とWordPressプラグイン「AMP」の導入方法
まずは今回の記事を書くにあたっての経緯から順に紹介します。
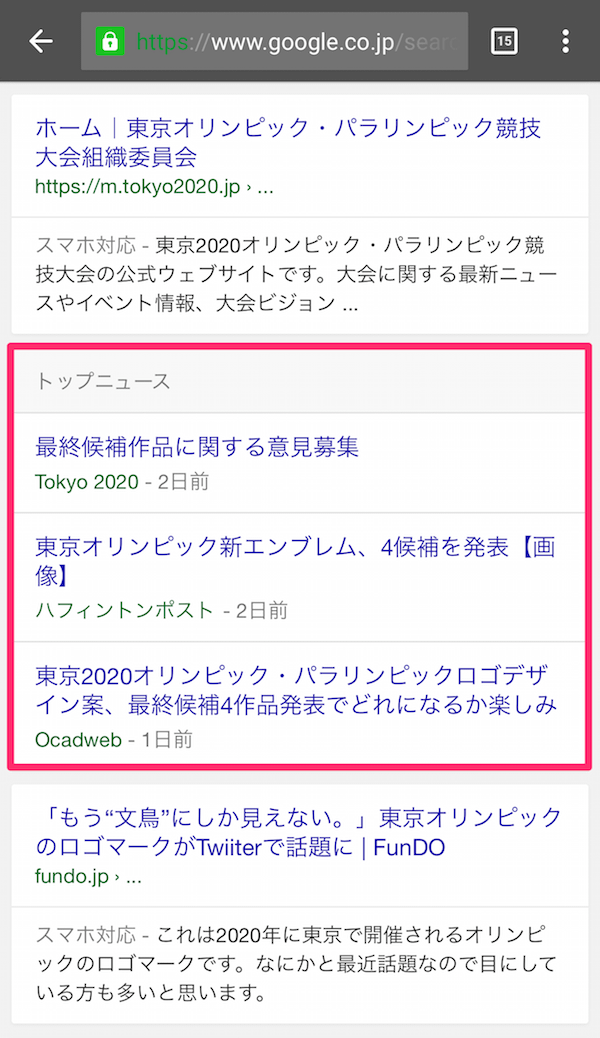
先日、東京2020オリンピック・パラリンピックのロゴ(エンブレム)候補が発表された記事を書きました。候補が発表されてから数日経ち、ネット上の反応を確認しようとスマホで『東京オリンピック ロゴ』をGoogle検索してみました。
するとトップニュースに「東京オリンピック・パラリンピック競技大会組織委員会公式サイト」、「ハフィントンポスト」に続いて、本サイトの「ocadweb」が表示されていました。

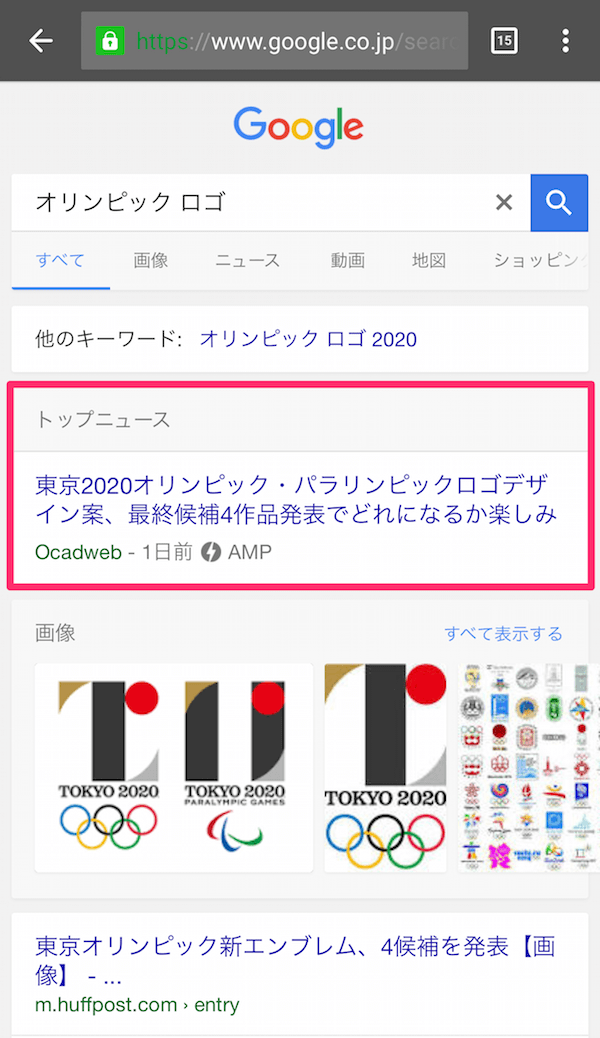
試しに『オリンピック ロゴ』で検索してみたところ、トップニュースに本サイトの「ocadweb」が表示され、AMP対応が表示されていました。

実際にクリックして開いてみるとこんな感じになります。

AMPの表示は下記のようにGoogle内のURLで表示されます。

前回の記事では「まだニュースサイトなどへの影響が大きく、他のサイトはAMP対応有無の影響は少ないようです。」と記載していましたが、通常のサイトでもAMP対応の表示はされ、Google検索への影響はあるようです。
AMPのインデックスされるまで時間がかかりますし、wordpressプラグイン「AMP」ではこれからupdateされることを前提として考えるとWordpressを利用されている方はWordpressプラグイン「AMP」を導入しておいた方がいいと思います。
プラグインをインストールするだけだと、
と上記2点を解消するにはプラグインをカスタマイズする必要があります。
次回はプラグインの具体的なカスタマイズ方法をご紹介したいと思います。
【関連記事】