


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

前回、WEB上で画像やテキストなどのカラーを識別できるGoogle Chromeの機能を紹介しましたが、今回は色を識別してから、
とお困りではないですか。
【色を識別する記事】これ何色?画像やテキストなどWEB上の色を簡単に識別するGoogleChromeの機能
今回は、どんな色か特定できてもその色がどんなものなのか、相性の良い色はどの色なのか、配色を検討する参考にできる無料のオンラインツールを紹介します。
紹介する記事の中でこのサイトのロゴなどのテーマカラー「#d86e3a」をもとに紹介します。
前述していますが、「どんな色か特定できてもその色がどんなものなのか」、「相性の良い色はどの色なのか」、配色を検討する際に参考にできる無料のツールで、色彩センスがなくても、これから配色の勉強をしたい方にもわかりやすい。
他のサービスで似たツールとして「Adobe Color CC」があります。(※Adobe Color CCのオンラインはそのままですが、モバイルアプリは「Adobe Shape CC」や「Adobe Brush CC」、「Adobe Hue CC」と共に「Adobe Capture CC」へ統合されています。)



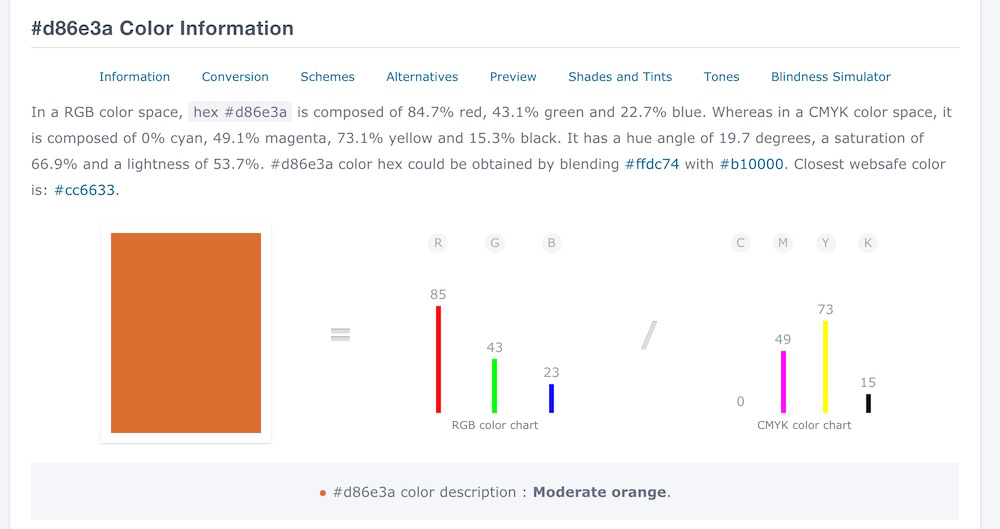
こちらには色の情報が記載されています。

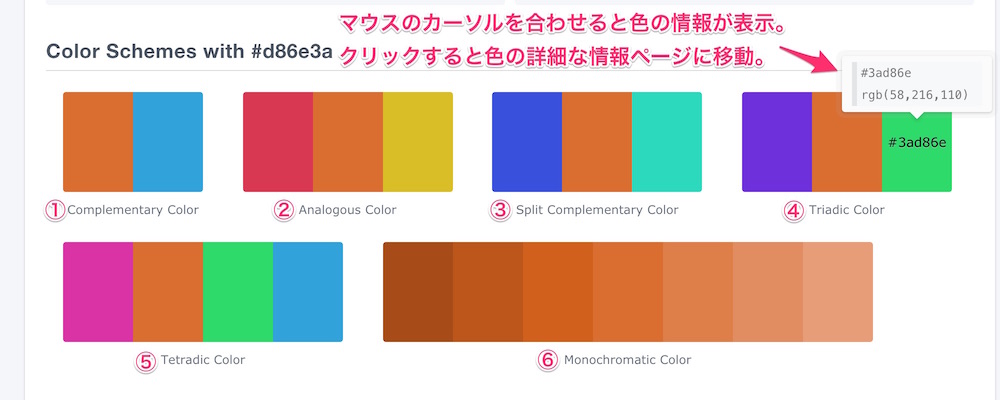
Color Schemes(カラースキーム)とは色彩計画や配色パターンのことで、目的にあった配色を行う設計になります。
ColorHexaでは6つの配色パターンが提案されていますので、これらの配色パターンを紹介していきます。

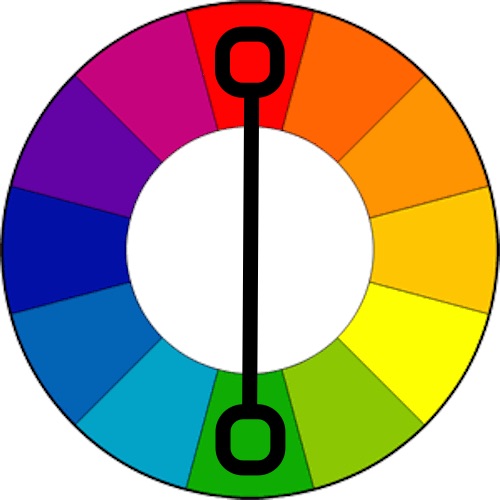
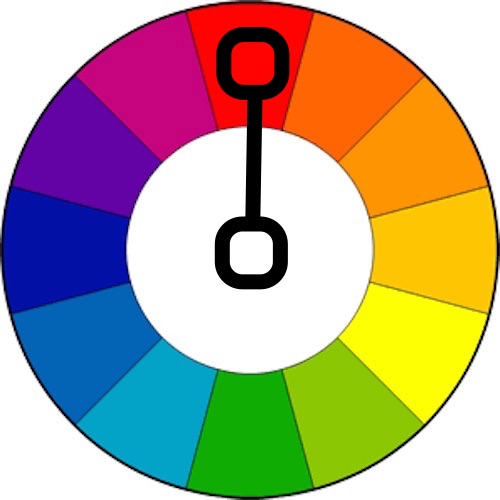
Complementary Color(コンプリメンタリー)は指定した色と色相環の対局する色で組み合わせるものです。上記の図のように対局するもののため2つの色を取り上げています。
対局する色のことを「補色」といい、補色を隣接して使用すると色が境目がチラついて見えてしまいます。(※この現象のことをハレーションといいます)ハレーションにより目が疲れてしまうため、対策として黒や白、グレーなどのカラーを挟みます。

Analogous Color(アナロガス)は指定した色と色相環で隣り合わせの色で作るものです。似た色、または近い色で作られたパターンで、調和が取れた配色でグラデーションが作りやすいパターンです。

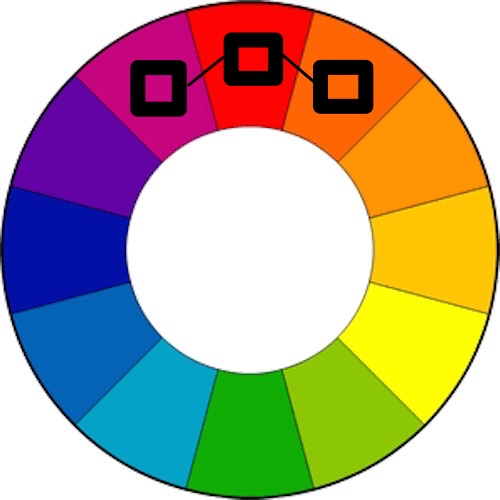
Split Complementary Color(スプリットコンプメンタリー)は指定した色と色相環で対局の色の隣り合うカラーで作るパターンです。補色の関係ではなく、色が境目がチラつく(ハレーション)ことはありません。
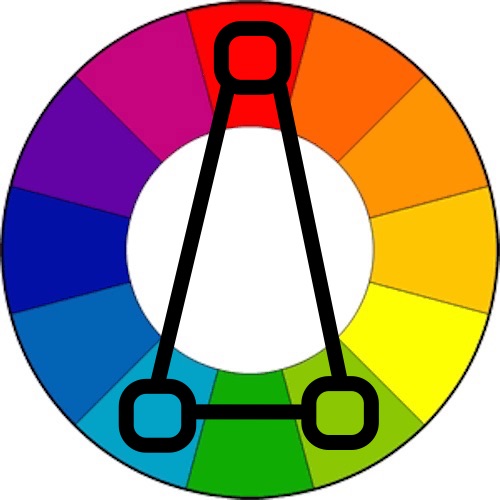
Triadic Color(トライアド)は色相環で3つの色の配色で正三角形になる配色です。強い印象ですが、まとまったきれいな配色になります。

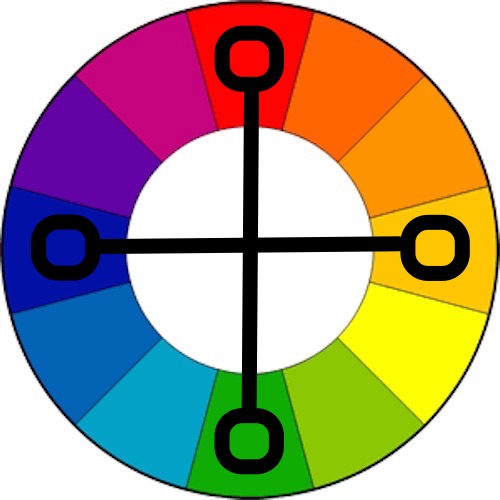
Tetradic Color(テトラディック)は色相環で4つの色の配色で十字型になる配色です。4色により賑やかな印象になります。補色の関係により、色が境目がチラつく(ハレーション)ため、注意が必要です。

Monochromatic Color(モノクロマティック)は1つの色から彩度と明度を調整するパターンです。シンプルなパターンになります。

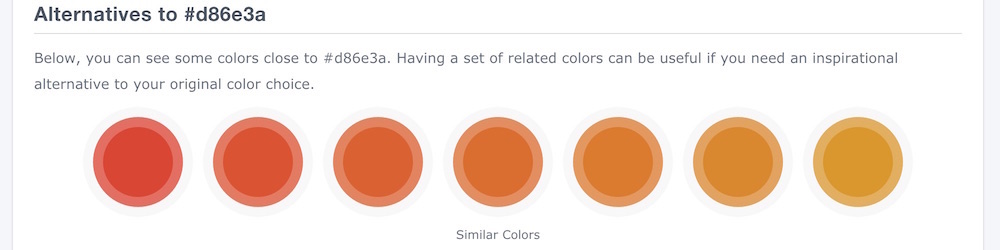
指定した色に似た印象を持つ6色がピックアップされます。

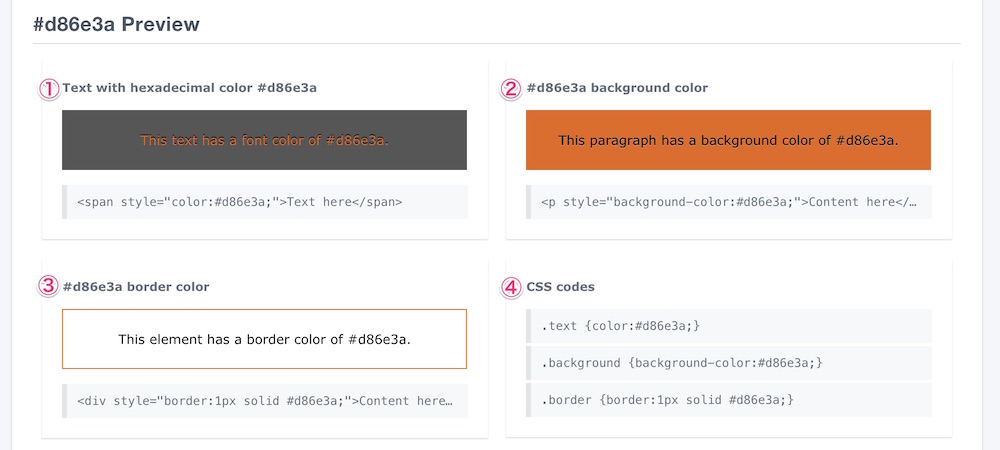
指定した色のそれぞれ使ったイメージを紹介しています。
①:「テキスト」で使ったイメージ。
②:「背景色」で使ったイメージ。
③:ボーダー(線)で使ったイメージです。
④:①から③までのCSSが表示されています。

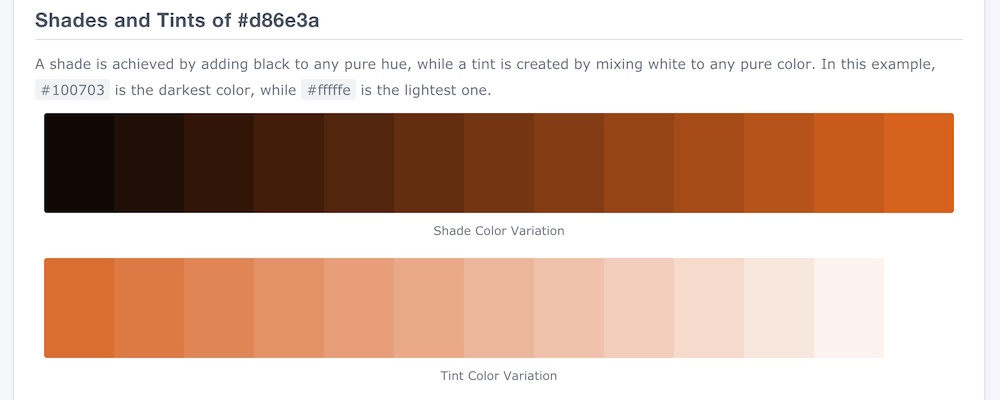
指定した色に上のグラデーションは黒を混ぜた場合、下のグラデーションは白を混ぜた場合のそれぞれ13色のシュミレーションです。

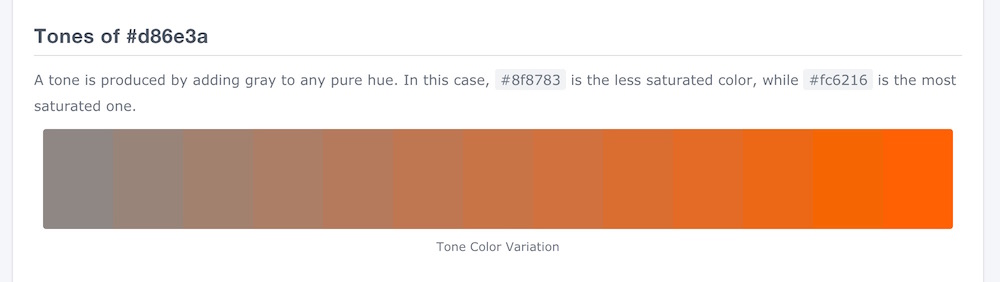
「Shades and Tints」で混ぜた色の中間色「グレー」を混ぜた場合の13色のシュミレーションです。

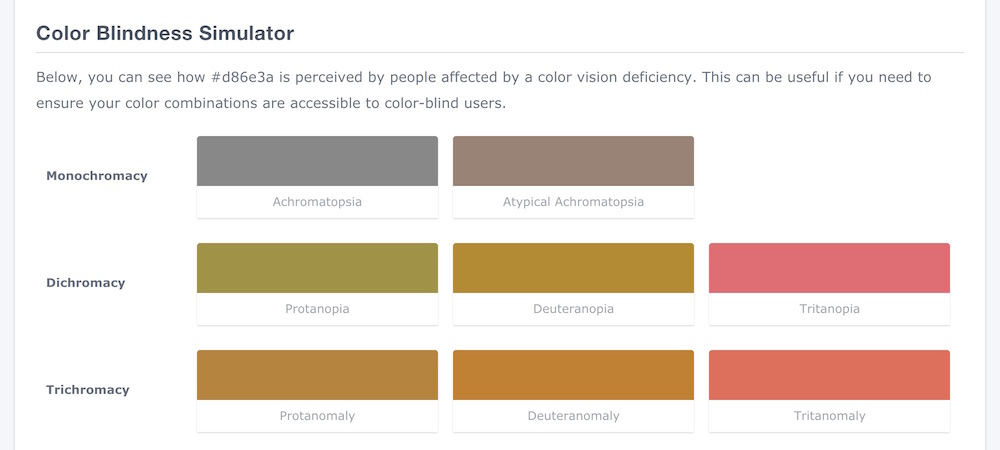
色覚障害の方に見え方をシミュレーションしたものです。
上から説明していくと、
という意味になります。
【関連記事】