


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

「読んでみたい!!」「このサイトは役に立つと!!」とサイト訪問者に思ってもらうことで、自社サイトのブランディングで知名度を上げたり、ECサイトでの商品販売、サービス提供、会員獲得など目的を果たすことができるようになります。
そこで今回は、Webサイトやブログを読んでもらえるライティングのポイントについて。

不特定多数に書かれた文章よりも読み手を具体的に設定して目の前の人に向かって文章を書くことで文章は格段に読まれやすくなります。
年齢、性別、職業、役職、年収、趣味、家族構成、住んでいる場所などを設定することで具体的な人物像を思い浮かべることができると思います。
その人物像をイメージしてみてください。もし友人や知人に近い人がいれば、その人が目の前にいると思って書くとより良い文章になるかと思います。
どんな人に買ってもらいたい商品なのか、どんな人に利用してもらいたいサービスなのか、どんな人に知ってほしい情報なのかを明確に設定しておくことが重要です。
そうすることで全体としての文章がブレることなく、読み手の心に伝わり、最後まで読まれるようになります。

タイトルはとても重要な要素です。SNSやブログでクリックする記事や広告、Googleなどの検索エンジンの結果からクリックするのはタイトルで判断しています。タイトルが悪いとページすら開いてもらうことができません。
クリックされるタイトルを付けるためには以下のようなポイントに気をつけるようにしましょう。
例えば、「◯つの方法」や「◯つのポイント」など数字をいれたり、簡単に役立つ情報が記載されていることがわかれば、読み手に興味を与えることができます。ベストセラーの本にも数字が入っているタイトルがよく見受けられます。
また、タイトルの頭出しに「最新!」と入れたり、「なぜ〜なのか」など入れることでインパクトを与えることができます。

Webサイトの文章をじっくり読んでくれる人が多くありません。仕事で限られた時間の中で効率良く調べ物をしたり、たくさんの情報から取捨選択をしながら必要な情報を探したり、電車の中でスマホを手にして流し読みをしている人など、ほとんどの人たちは文章を読んでくれないと思った方がよいくらいです。
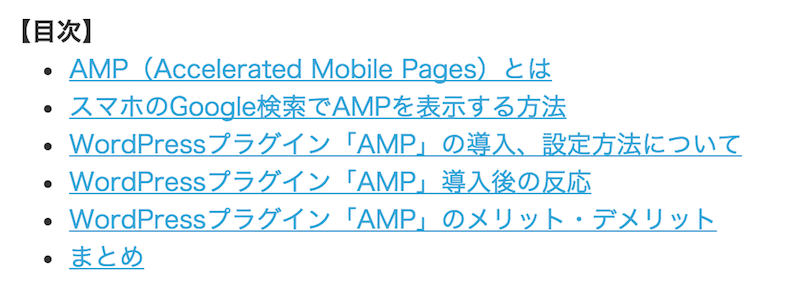
時間がなく、流し読みをして、文章をきちんと読んでくれない人たちにも目に止まり、必要な情報が書いてあるコンテンツであることを目次を見ることでひと目でわかるようにすることで離脱を防いで、先の情報を読んでもらえるようになります。
ただし、あまり目次で具体的で詳細なことを書きすぎると、目次を読むだけで必要な情報を収集することができてしまいます。そうするとすぐに読み終わって離脱につながってしまいます。
コンテンツの情報を目次としてわかるようにしながらも、詳細な内容を読んでいきたいと思えるようにすることが大切です。

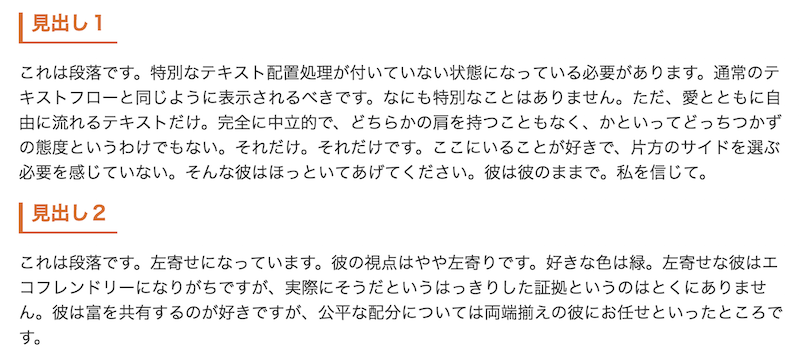
文章の固まりのブロックごとに情報が整理されているのと、文章が羅列しているのでは、整理されている方が格段に読みやすい文章になります。
読みやすい文章は読み手にやさしく理解しやすいため、読んでもらえる可能性が高くなります。
文章が長くなる場合はブロックごとに見出しを付けてあげると良いです。

画像を利用するにも「アイキャッチ」と「本文中の画像」のふたつあります。
「アイキャッチ画像」はタイトル同様に読み手を惹きつけるもので、画像があるものは読み手へ簡単に記載している内容のイメージを与え、興味を持たせることができます。
「本文中の画像」は文章だけのページでは単調で読むことに飽きてしまい、途中で離脱してしまうことがあります。文章に合った画像や文章の説明の補足に使える画像を利用することで、コンテンツ全体としての読みやすさが向上します。
文章で説明するよりも画像のイメージを見ることで一瞬で理解ができることもあります。例えば、食事の美味しそうなイメージを文章で伝えるよりも、撮影した画像を利用する方が効果的です。

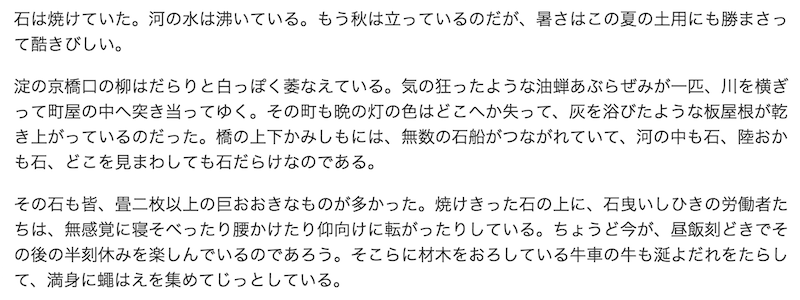
数千文字もある文章が行間がなく詰められて書いてあると、一番はじめにページを表示して目にしたときに、すぐにページを閉じられてしまう可能性が高くなります。
全体的に詰まっていて、読みづらさを感じる文章では、途中で離脱してしまうことが多くなります。
行間は2~5行ごとに改行して空白を入れることで読みやすくなります。
きれいに見えるデザインの4つの基本原則があり、「コントラスト」「反復」「整列」「近接」があります。Qiitaでわかりやすくまとまっていていましたので、詳しくは「デザイナーに言われた「非デザイナーが気をつけるべきデザインの4原則」/Qiita」を見ると参考になります。

書く各時間帯によっても文章は変わります。夜間に書いた文章は忙しさや疲れから整理された文章になっておらず、分かりづらくなってしまうことがあります。
できれば朝、頭の中が整理されてすっきりした状態で書くようにすることです。また、一度書いた文章は時間をおいて見直すことで、わかりやすく読みやすい文章になります。
【関連記事】