


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

Google検索時にレスポンシブWebデザイン(スマートフォン対応)で検索結果が変わると言われ、今ではレスポンシブのサイトがよく目立つようになりました。先月からAMPが公開され、モバイルのGoogle検索でもAMPへの対応が重要視されるようになりました。
そこで今回は、AMPについて紹介してきたいと思います。
【目次】

AMP(Accelerated Mobile Pages)を、簡単に言うと「モバイル端末でウェブページを高速化して表示すること」です。
AMPは元々はGoogleとTwitterなどが共同で策定したモバイルウェブの高速化を目的としたプロジェクトです。AMP HTMLという仕組みがオープンソースで公開されています。AMP HTMLの仕様に従ってモバイル用のページを作成することで高速で表示することができるようになります。
■AMPの公式サイト(英語)
Accelerated Mobile Pages Project
AMP HTML仕様のAMPページはGoogleにキャシュされて今まで以上に高速で表示されるようになります。ウェブマスター向けガイドライン(品質に関するガイドライン)にも当てはまるためSEO対策としても効果があることが想定されます。2016年2月からキャッシュされたAMPページがインデックスされることもGoogleから発表されています。
■Search Console ヘルプ
AMP ページの Google 検索ガイドライン
3月初めのころ、お昼に友人とスマホで「検索するけど、AMP見る?」とお互い見ないことを話題に。
そこでどうやったらでてくるのか検証してみました。
と、あれやこれやとやってみたところ、下記の条件で出てきました。
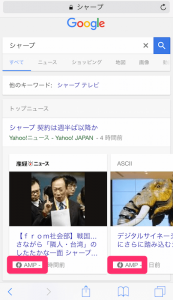
「シャープ」で検索したところ、こんな感じで出てきました。AMP対応されているのもわかるようになっています。

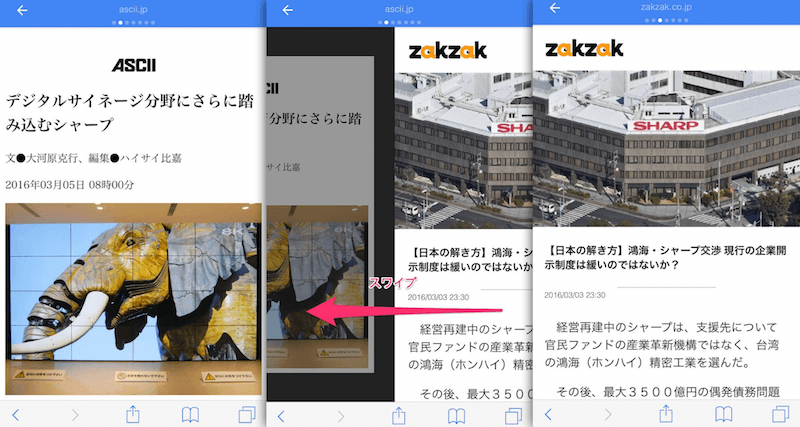
画面をスワイプ(画面に触れた状態で指を滑らせる操作)すると下記のように簡単に次の画面へ移っていきます。

検索ワードはニュースサイトで取り上げられるような旬なワードで。
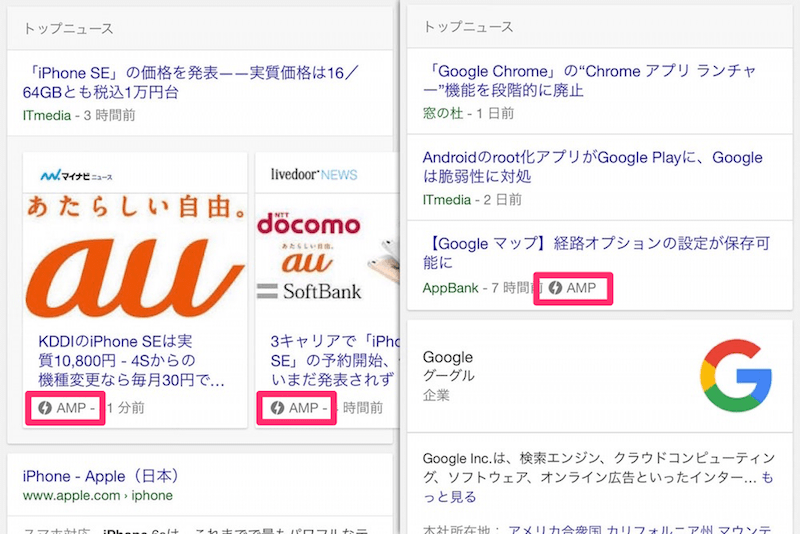
今回、検索したワードは「シャープ」「iphone」「google」でした。

改めて検索したところ、wifiじゃなくても、GoogleChromeからも、Googleアカウントをログインしていても表示が確認できるようになっていました。
ただし、ニュースサイトで取り上げられるような旬なワードというのは変わりがないのか、検索上位にトップニュースが出てくるようなものでしか表示がされていませんでした。
以前は「Google」で検索しても表示されませんでしたが、先日検索した際にはトップニュース内に「AMP」の表記がされていました。もしかするとAMPに対応していないかインデックスされていないサイトがトップニュースだったかもしれませんが。

AMP HTMLの仕様に沿って、ウェブサイトを構築するのは時間と労力がかかりますが、WordPressを導入している場合は、プラグインを導入することで簡単に対応可能です。ただし、現状は正式バージョンではないため、機能が不完全なものがあります。
プラグインの導入、設定方法について説明します。
■Wordpressプラグイン:AMP
インストール方法は以下の2つがあります。
インストール後はプラグインを有効化します。
設定項目を変更する必要はありませんが、設定を反映するために一度、「変更を保存」をして更新を行う必要があります。
プラグインをインストールして設定した後、動作確認をするためには以下のいづれかのURLで確認できます。
(「http://example.com」は事例で、「http://example.com」が管理しているサイトのURLになります。)
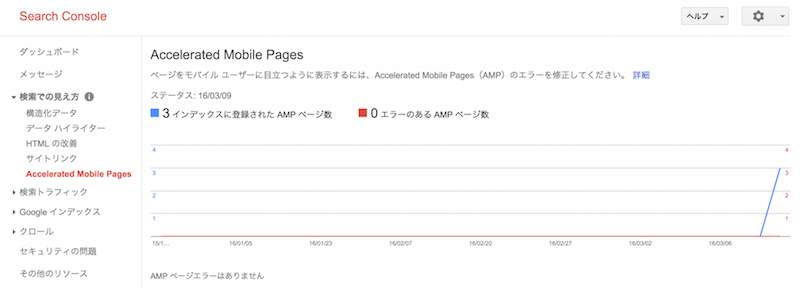
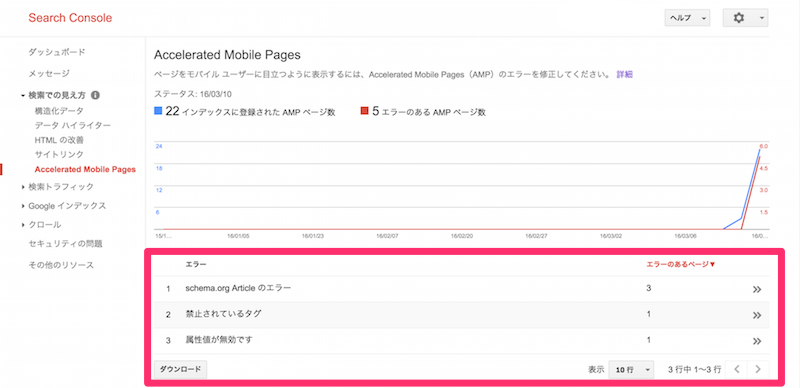
導入後の状況をご報告します。 GoogleのPageSpeed Insightsを使って、「導入前」「導入直後」「導入後1週間後」と3つで計測を行いました。結果は変化はありませんでした。 約3週間経過し調査したところ、数値が3つ向上していました。 Googleサーチコンソールから確認を行いました。こちらでも「導入前」「導入直後」「導入後」と3つで確認。 結果は「導入前」「導入直後」は変わらず。 「導入翌日」は3つインデックスされていました。 そして「導入後」にはGoogleからメールが来ました。AMPでエラーがあると。もちろんインデックス数は増えてます。 サーチコンソールを確認してみるとエラーの詳細が表示されていました。 ちなみに「WordPressカード」を使って表示している箇所は、タイトルのリンクは表示されていますが、アイキャッチ画像はエラーで表示されていませんでした。 インデックスされるまでは少し時間がかかるようです。そしてこのプラグインは以前よりかなり使えるようになってきていますが、機能にはまだ不完全のものがあるようです。 AMPを導入することでモバイル用のページが高速表示されますが、WordPressで同じプラグインを使用している場合はデザインが同じようになってしまいオリジナリティを出すことができなくなります。またまだ機能には不完全なものがあるようです。 まだニュースサイトなどへの影響が大きく、他のサイトはAMP対応有無の影響は少ないようです。 WordPressを導入している方は、プラグインで簡単に適用することができるので、テーマで設定しているレスポンシブのデザインが適用されなくなってしまうというデメリットはあるものの、高速表示されSEOとしても効果があるのであれば、プラグインの導入を検討する余地は充分にあります。一定期間をおいて効果を測定してみると良いかと思います。
GooglePageSpeedは?
Googleサーチコンソールの反応は?




WordPressプラグイン「AMP」のメリット・デメリット

AMP導入のまとめ