Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

PS Auto Sitemapとは、WordPressで作った記事をサイトマップのページとして自動で作成するWordPressプラグインです。
サイトマップを自分で作ると、記事の追加削除で毎回編集しないといけませんが、PS Auto Sitemapを使うことですべて自動化されるようになります。
今回はPS Auto Sitemapの設定方法についてご説明します。
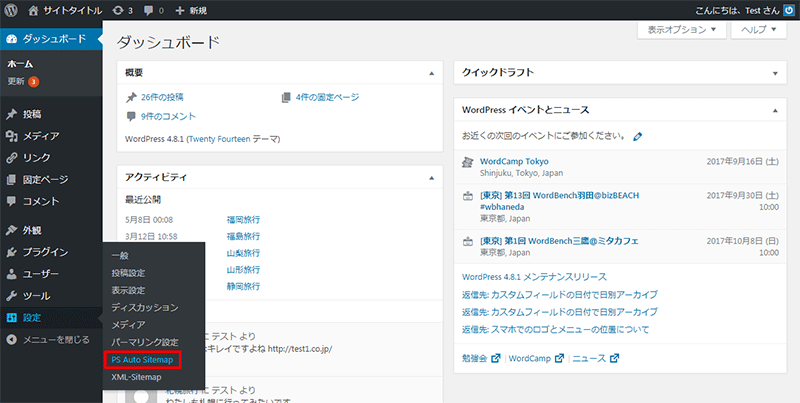
まずは管理画面の左メニューから「設定」>「PS Auto Sitemap」をクリックします。

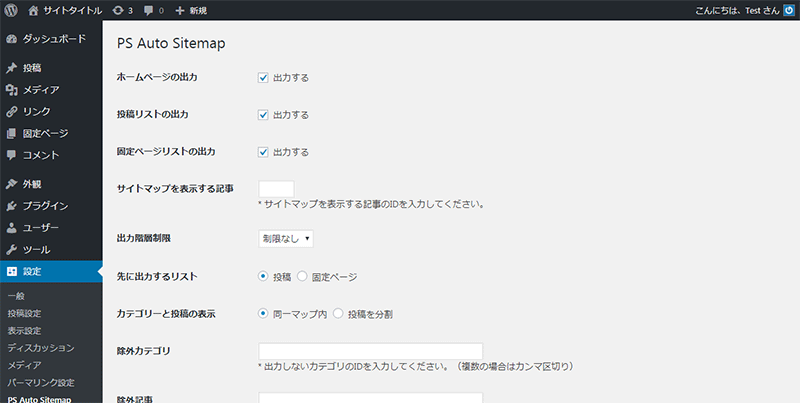
PS Auto Sitemapの設定画面が表示されます。

出力対象の設定にチェックをします。
| ホームページの出力 | サイトマップにホームページのトップを出力する場合はチェック |
|---|---|
| 投稿リストの出力 | サイトマップに投稿ページを出力する場合はチェック |
| 固定ページリストの出力 | サイトマップの固定ページを出力する場合はチェック |

固定ページのページIDの取得方法については後述します。
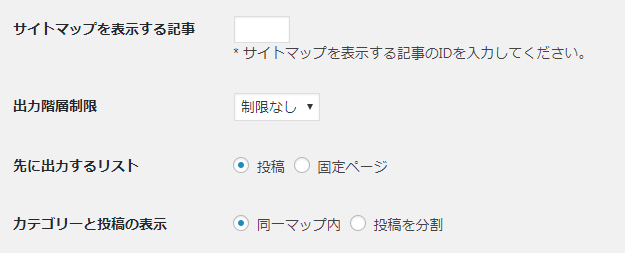
「出力階層制限」はカテゴリに階層構造で設定している場合に出力制限をかけたい場合の設定です。
選択した階層以降は表示されないようになります。
「先に出力するリスト」「カテゴリーと投稿の表示」は任意で選択しましょう。

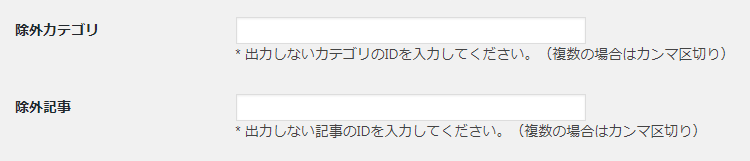
サイトマップに出力したくないカテゴリ、記事を指定します。

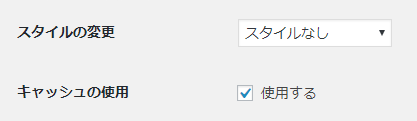
「スタイルの変更」でサイトマップのスタイルを好みやブログの特性に合わせて変更します。
「キャッシュの使用」はキャッシュを使う使うことで表示を早くすることができます。
ただし、すでに他のキャッシュのプラグインを利用していると競合するので、競合するプラグインを利用していない場合にチェックしましょう。

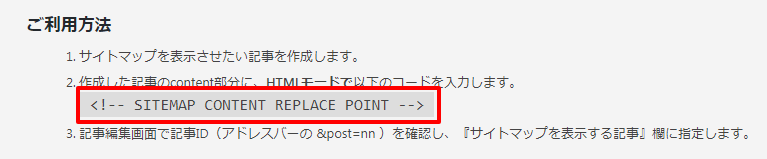
設定画面の一番下に次のような記載があります。
サイトマップを表示するための固定ページの設定に必要なのでコピー用にテキストを残しておきます。
[text]
<!– SITEMAP CONTENT REPLACE POINT –>
[/text]

設定が終わったら「変更を保存」をクリックして設定内容を保存します。
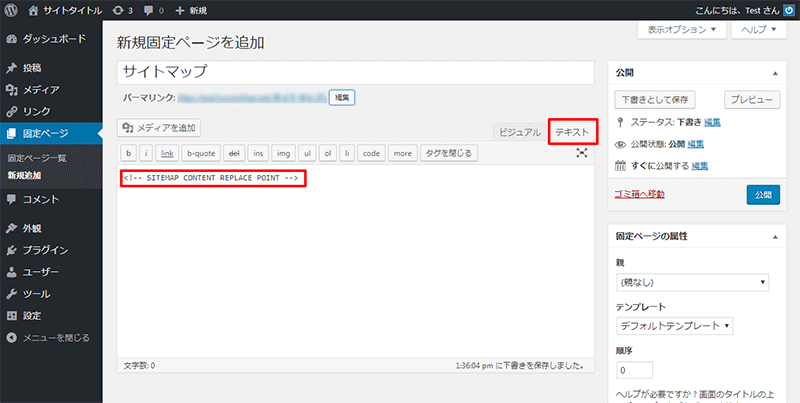
サイトマップを表示するための固定ページを作成します。
サイトマップのページタイトルを入力して、記事にはサイトマップ表示用のタグを入力します。
「テキスト」タブの状態で入力しないと設定が認識されないので注意しましょう。

投稿後に表示されるURL表示欄の部分にページIDがありますので、設定画面にて入力します。(編集時のURLにも表示されます)
![]()
PS Auto Sitemapの設定画面に戻ってページIDを設定します。

固定ページ一覧からサイトマップの「表示」リンクをクリックします。

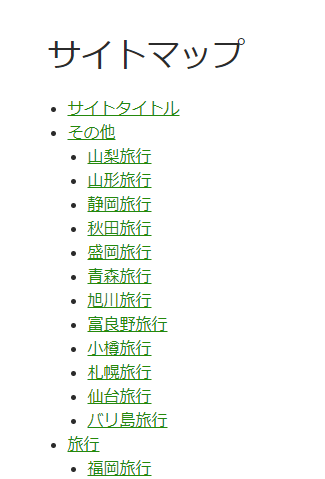
サイトマップのページが正常に表示されました。