


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

色の区別をすることが困難な色覚異常の方を配慮したWebサイトのデザインになっていますか。
わたしの友人は色覚異常者で一緒に買い物に行くと靴や洋服の色がわからないので、いつも何色なのかをアドバイスをしながら買い物をしていました。
彼は特に緑がわかりづらかったようですが、人によって区別のつきにくい色が異なります。
サイトデザインやリンクの色、グラフの使い方によっては、とても分かりづらいサイトになっているかもしれません。
そのため、サイト制作の際には意識してデザインすることが重要になります。
正常者は区別ができる2色の区別がつきにくく判断できない状態を言います。
色覚異常者の発症は人種や性別によって異なります。日本人の場合の割合は男性の5%で20人に1人、女性は0.2%なので500人に1人の割合になります。女性よりも男性で多く発症します。
色覚異常には、
があります。色覚異常の遺伝子は持っている色覚異常の「保因者」は10人に1人いるといわれています。
以前は「色盲」「色弱」などとも呼ばれていましたが、差別的な用語としても捉えられるため、現在は「色覚異常」や「色覚障害」と言われています。
用語や呼び方として「先天色覚異常に関する用語」で1色覚や2色覚などの用語や「NPO法人カラーユニバーサルデザイン機構(CUDO(クドー)」が作ったC型・P型・D型・T型等の色覚タイプを分けた呼び方があります。
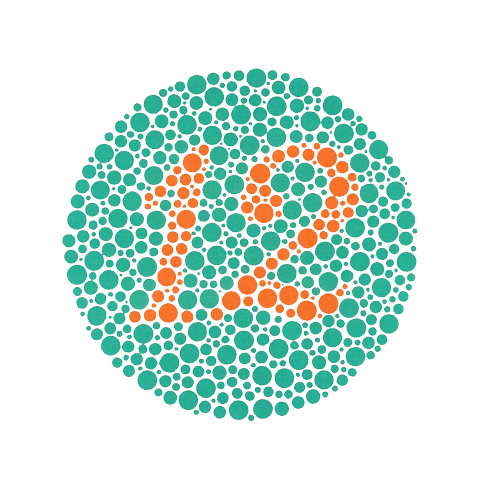
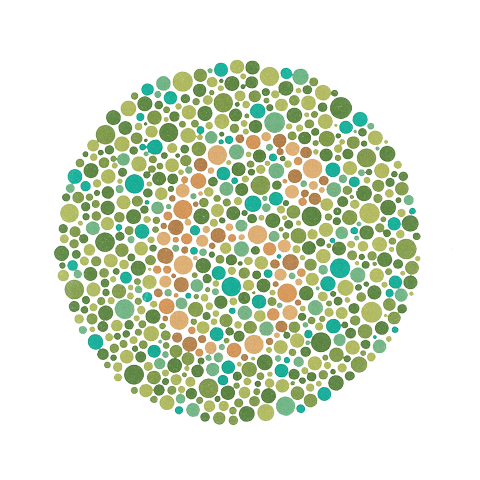
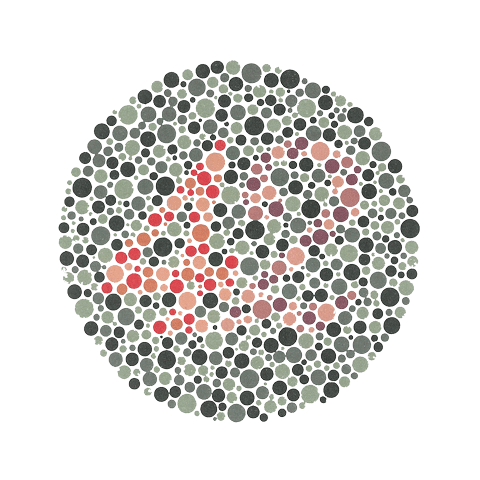
赤緑異常の評価に頻用される「アノマロスコープ」や連続した色相の15個のチップを色が連続的に変化するように並べる「パネルD-15テスト」のほか、色覚検査表があります。色覚検査表はいくつかあるが、世界でも用いられている石原式色覚異常検査表。石原式色覚異常検査表の例として下記のようになっています。

石原表1類表の例

石原表3類表の例

石原表5類表の例
Webデザインの制作においてWorld Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)という団体がガイドラインを定めています。
そのガイドラインは・・・・
赤(R)、緑(G)、青(B)の0~255の数値をもとにします。
とされています。
今回は、大阪府のガイドラインを参考に紹介していきます。

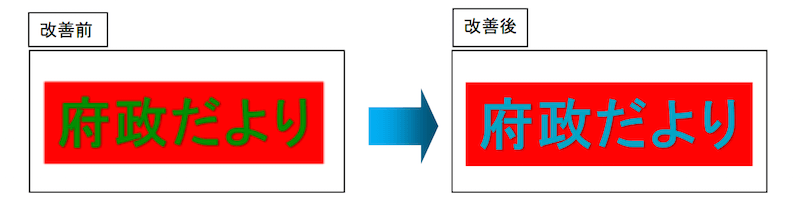
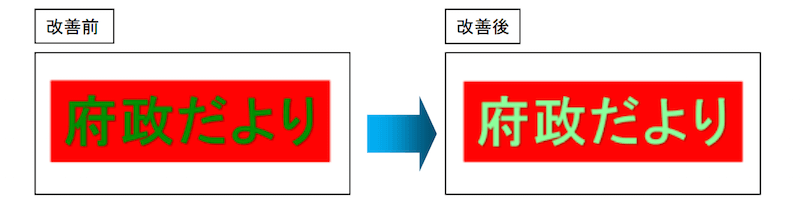
【色覚障がいのある人に配慮した色使いのガイドライン/大阪府より】
この改善前の事例では色覚異常者が見分けにくい「赤」と「緑」を背景と文字に使っています。「赤」と「緑」、「深緑」と「茶色」、「青」と「紫」など見分けが難しくなっています。改善後には文字を水色に変えることで見分けやすくなっています。色の組み合わせを変えることで変わってくることがわかります。

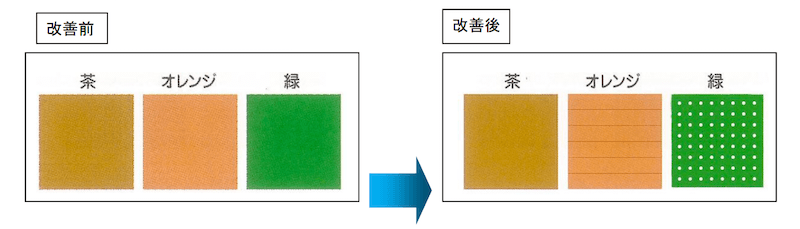
【色覚障がいのある人に配慮した色使いのガイドライン/大阪府より】
明度は色の明るさのことを言います。改善前は色の組み合わせ方で紹介した事例と同様に背景と文字が見分けしにくい色を使っています。今回の事例の改善後では文字の明度を上げて文字と背景の明度差をつけることで見分けしやすくなっています。

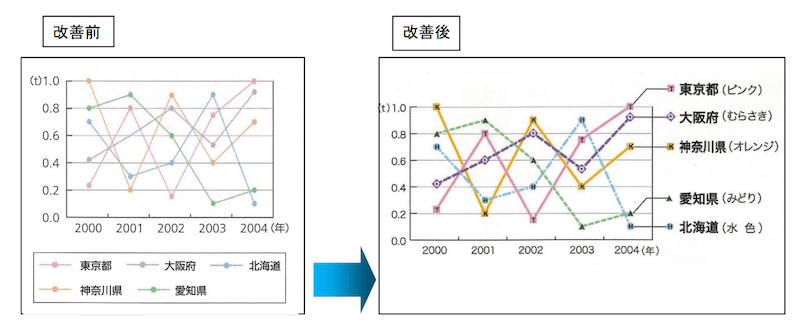
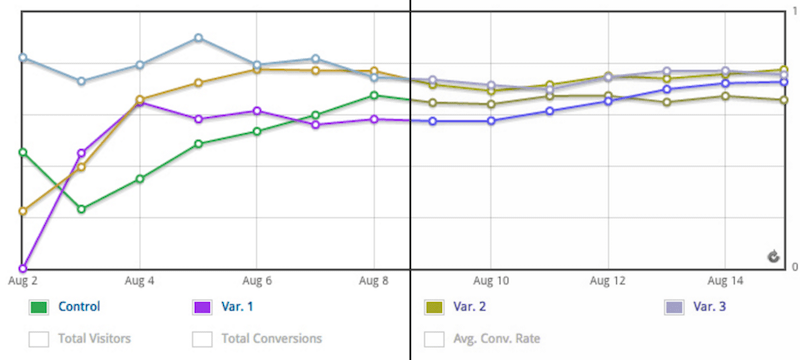
改善前では線の種類が同じで凡例がグラフ外にあるため、どこが何を示しているかわかりにくくなっています。そこで改善後にはグラフの線を太くしたり、点線などの線の種類を変えています。また凡例はグラフの横に表示し、色名を並べて表記しています。
Webサイトの場合、マウスカーソルを当てることで、選択した折れ線グラフがわかるようにするのが良いとされています。

【色覚障がいのある人に配慮した色使いのガイドライン/大阪府より】

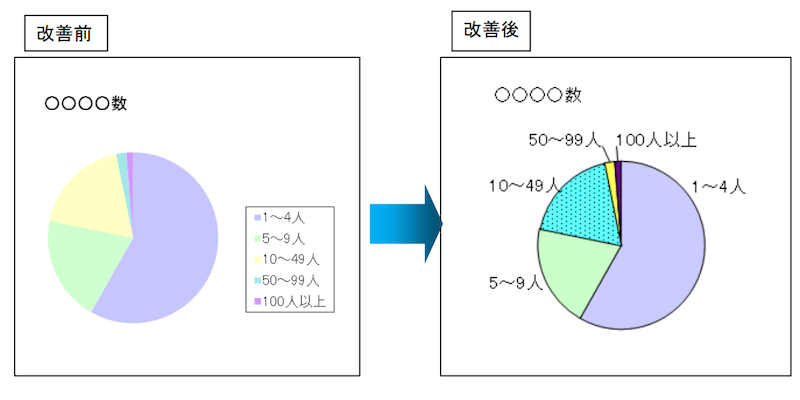
【色覚障がいのある人に配慮した色使いのガイドライン/大阪府より】
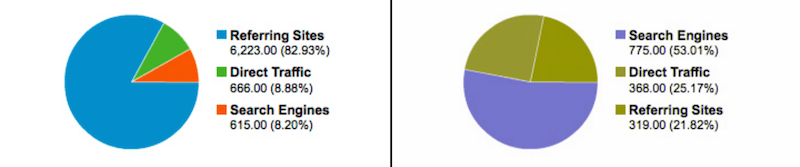
色覚異常者は円グラフなど理解することが難しいためほとんど読み飛ばすことになってしまうようです。
「無地」、「横線」、「点」など色だけではなく、柄で見分けしやすくしています。他に混同しやすい色もあるため、境界線を表示したり、凡例をグラフ外からグラフ内に表示したりします。
Webサイトでは折れ線グラフのように判例にマウスカーソルを当てることで対象がわかるようにしたり、円グラフのラベルに判例を表示させたりする方法で見分けやすくする方法もあります。

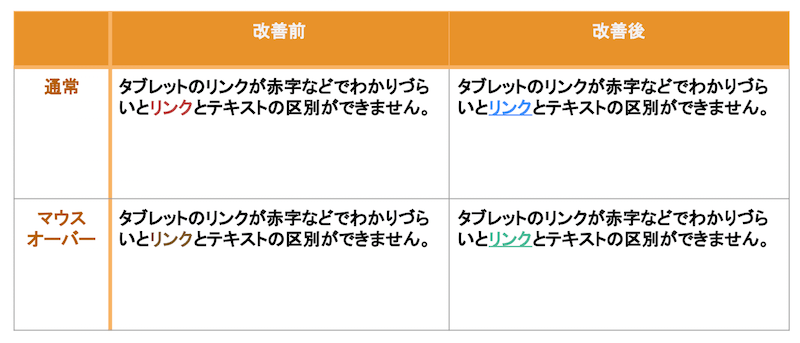
リンクが赤字などでわかりづらいとリンクとテキストの区別ができません。また、PCではマウスをカーソルを当てることでリンクが分かるようにすることもできますが、タブレットやスマートフォンではリンクがわかりにくいことがあります。そこでリンクには下線を引くことでわかりやすくなります。

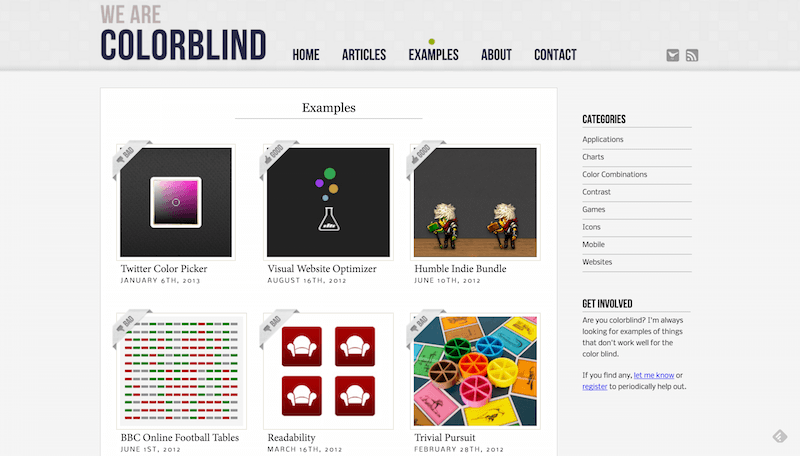
We are Colorblindは色覚異常の方が制作したサイトです。英語ですがGoogle翻訳で読むと大まかな意味は理解できるかと思います。ざっと眺めているだけでも「なるほど!」と感じる点があります。
「EXAMPLES」には実例があり、サンプル画像に縦のラインがあり、左側は正常の色、右側は色覚異常の方が見える色が表示されます。
縦のラインは左右にずらすことができますので、その違いを知ることができます。



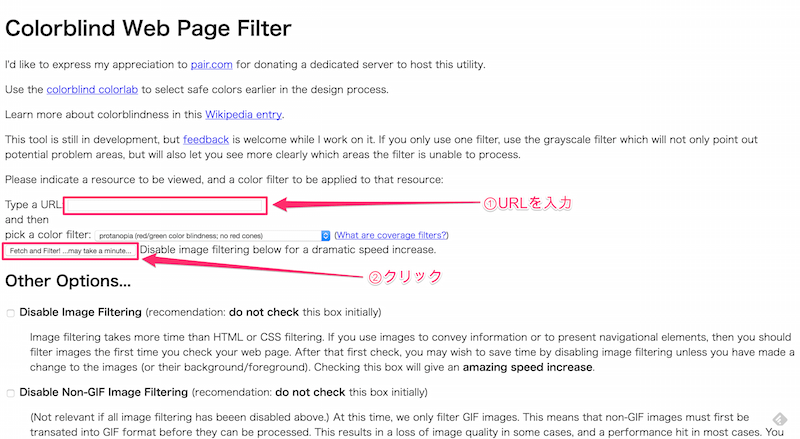
このサイトでは日本語が文字化けをしてしまいますが、自分のサイトがどのように見えるかチェックすることができます。

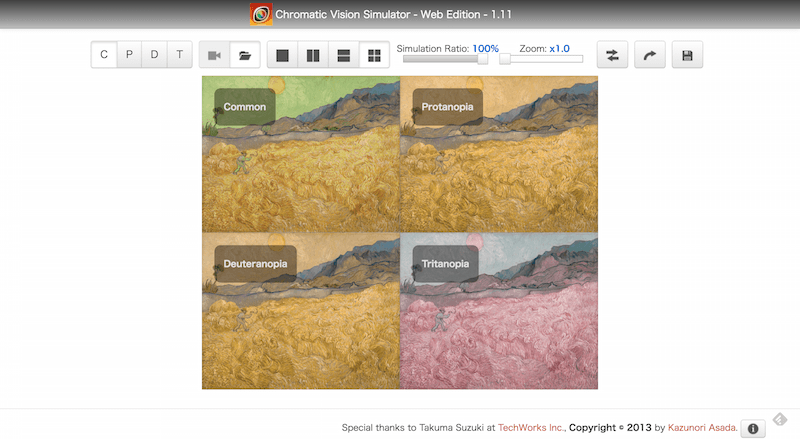
こちらはP型・D型・T型・C型の色覚タイプの見え方をシミュレーションできます。イメージ画像をアップロードすることも可能です。
自身のサイトに当てはめて考えてみるといくつか改善点が見つかるのではないでしょうか。
大阪府のガイドラインを紹介しましたが、各自治体も色使いのガイドライン策定しています。
また文字や言葉に代わって表示するものとして、案内用図記号(JIS Z 8210)が定められています。
できる部分から改善して色覚異常の方にもやさしくわかりやすいサイトを目指してはいかがでしょうか。
【関連記事】