


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

Web系の開発でJavascriptのエラー調査、デザイン崩れの調査などのデバッグに便利なデベロッパーツール。
開発者やデザイナーのほか、Web担当者も知っておくことで便利な機能があります。
機能は豊富にありますが、今回は基本的な機能と使い方についてご紹介します。
デベロッパーツールはChromeブラウザ使っている状態で以下のようないくつかの起動方法があります。
Windowsの場合:Ctrl+Shint+I
Macの場合 :Cmd+Opt+I

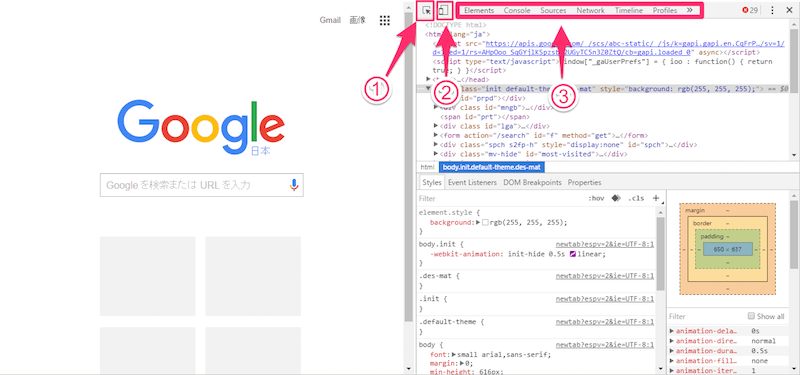
①を選択するとWebページの要素を選択して確認できます。
矢印をクリックしてWebページに矢印を当てるとWebページの要素にフォーカスして確認することができます。
②を選択するとスマホ/PCの表示切り替えをすることができます。
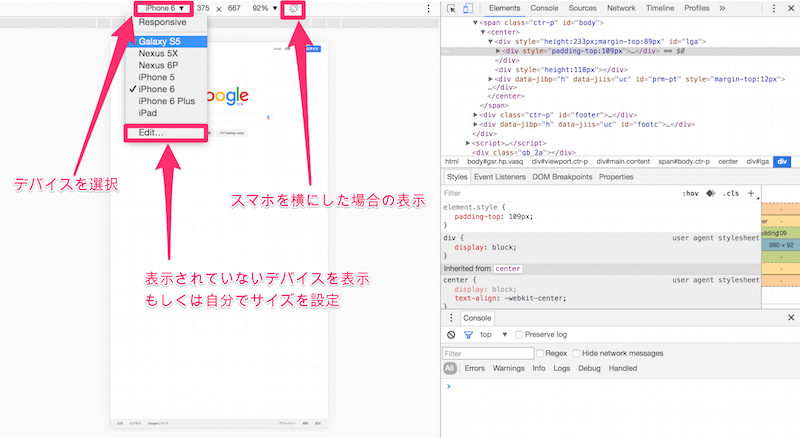
クリックしてから[F5]を押すことで、スマホ表示に変更することができます。
スマホの実機を使用しないで、表示や動作確認ができるので便利です。

「iPhone6」の横の「▼」を選択すると、イメージのようにスマホの表示切り替えた際に閲覧したいデバイスを選択することができます。
また表示されたディバイス以外にも一番下の「Edit…」を選択すると右側に表示されていないデバイスや自分でサイズを設定することができます。
③に機能が一覧で表示されています。
タグの要素とスタイルを確認することができます。表示されているページのコードを編集して確認することができるので、変更内容をその場で見たいときに便利です。
JavaScriptのエラーや警告の情報が表示されます。JavaScriptがうまく動かないときはここを確認しましょう。
サーバ上のファイルと構成を確認することができます。
Webページにアクセスしてからの通信内容を一覧で確認することができます。ページの表示速度が遅くなっている時に原因を特定するときに利用します。
UI(ユーザ・インタフェース)に関わる表示について確認してチューニングする部分を洗い出します。表示上のパフォーマンス改善をするときに利用します。
JavaScriptのCPU負荷やメモリ使用量を確認することができます。
HTML、CSS、画像などのファイルやセッションストレージ、Cookieなどに保存されたデータを確認することができます。
HTTPS接続の状態を確認することができます。有効なTLS/SSL証明証を使用しているか、安全なTLS/SSL接続であるかがわかります。
Webページを最適化するときに改善事項を推奨してくれる機能です。
【関連記事】