
2018年9月27日
以前の記事でも紹介していますが、近年WEBサイトをPCだけでなく、スマートフォンやタブレット端末から見るユーザーが増えてきています。
あなたのWEBサイトはレスポンシブWEBデザイン(RWD)が綺麗に表示されていますか?
いろんなサイズのデバイス(機種)でいちいちチェックするのは大変ですよね。
そこで簡単にスマートフォンやタブレット、PCでレスポンシブ(スマホ対応)イメージの表示を確認するツールを紹介したいと思います。
紹介するツールは、
使い方は非常に簡単で、
以上です。
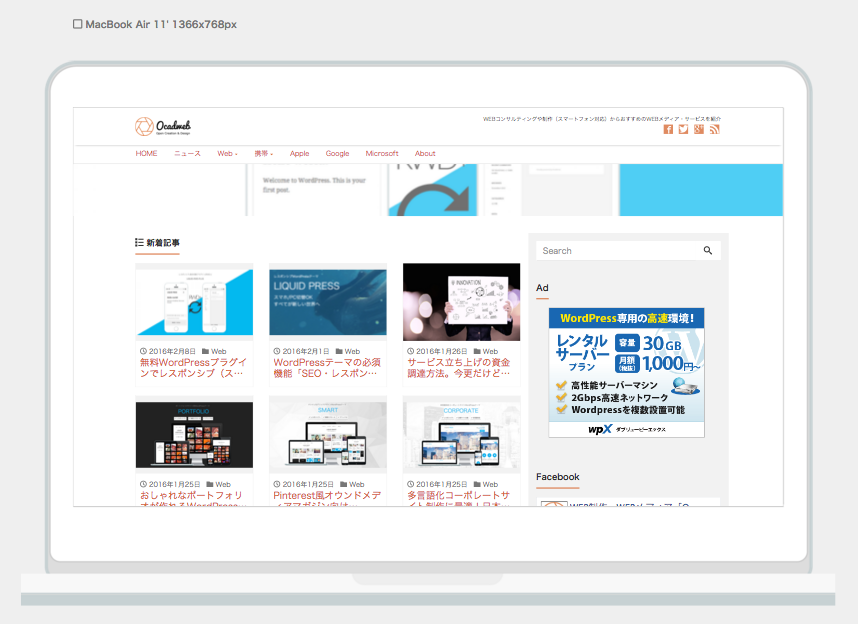
メニューバーイメージ説明
①:表示させたいURLを入力欄
②:①で入力したURLをレスポンシブ(スマホ対応)イメージの表示
③:入力したURLのWEBページへリンク
④:デバイスにはめ込み有無
⑤:デバイスを横にした場合の表示
⑥:スライドすることでWEB上の表示サイズを変更

※注意事項※
仕様などによってスマートフォンやタブレットでなければ見えないものもあります。
理由としては、
などによるものです。
「サーバの設定(X-Frame-Options)で、iframe表示を許可していない場合」の解決方法は、Apacheもしくは.htaccessに
[text]
Header always append X-Frame-Options SAMEORIGIN
[/text]
という記述を削除すると解決できます。
【関連記事】