
2021年11月24日

WordPressテーマをダウンロードしたものの見出しなど他のダウンロードしたサイトと同じで変えたいとか思うことはありませんか?
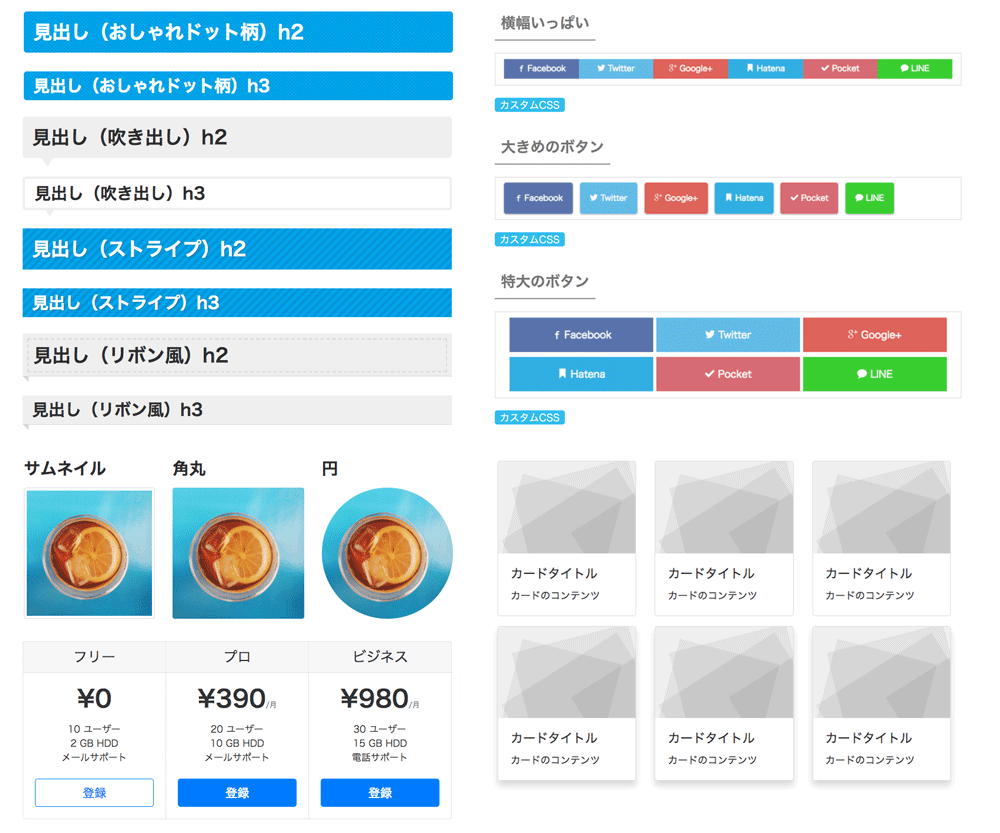
LIQUID PRESSデザインスキン&パーツで簡単にいろいろカスタマイズできます。

さて今回紹介するのは、WordPressのテーマを配布しているLIQUID PRESS![]() のデザインを無料でカスタマイズできるデザインスキン&パーツを紹介します。
のデザインを無料でカスタマイズできるデザインスキン&パーツを紹介します。
デザインは随時追加していかれるようです。
例えば


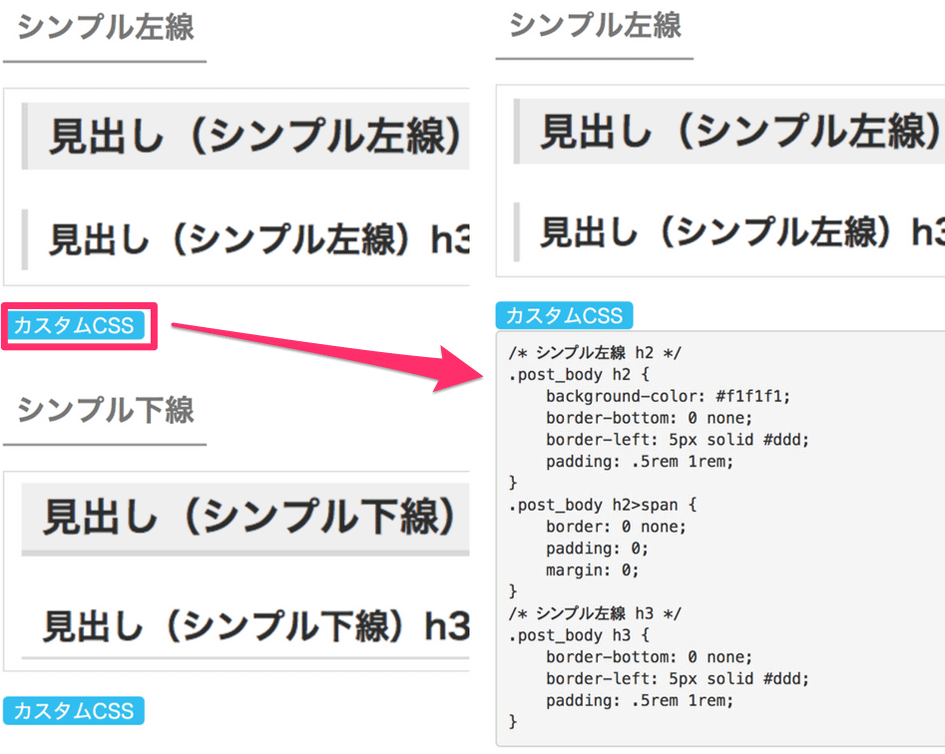
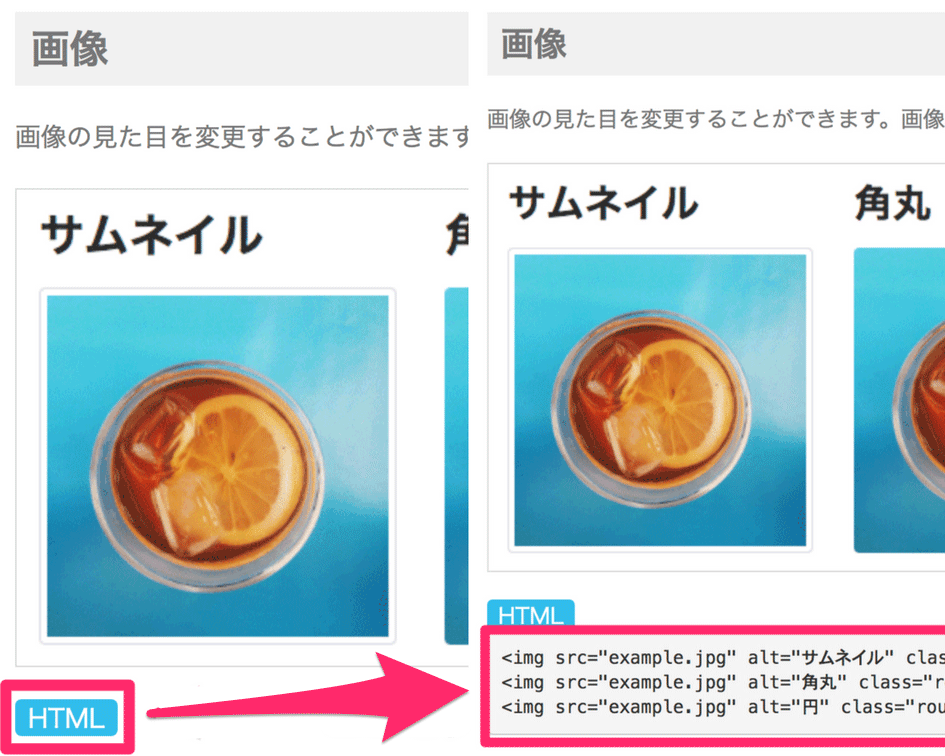
上記の画像のように、「カスタムCSS」や「HTML」のボタンがをクリックするとコードが表示されます。
「カスタムCSS」の場合にはテーマのカスタマイズにコードをコピーして貼り付けます。
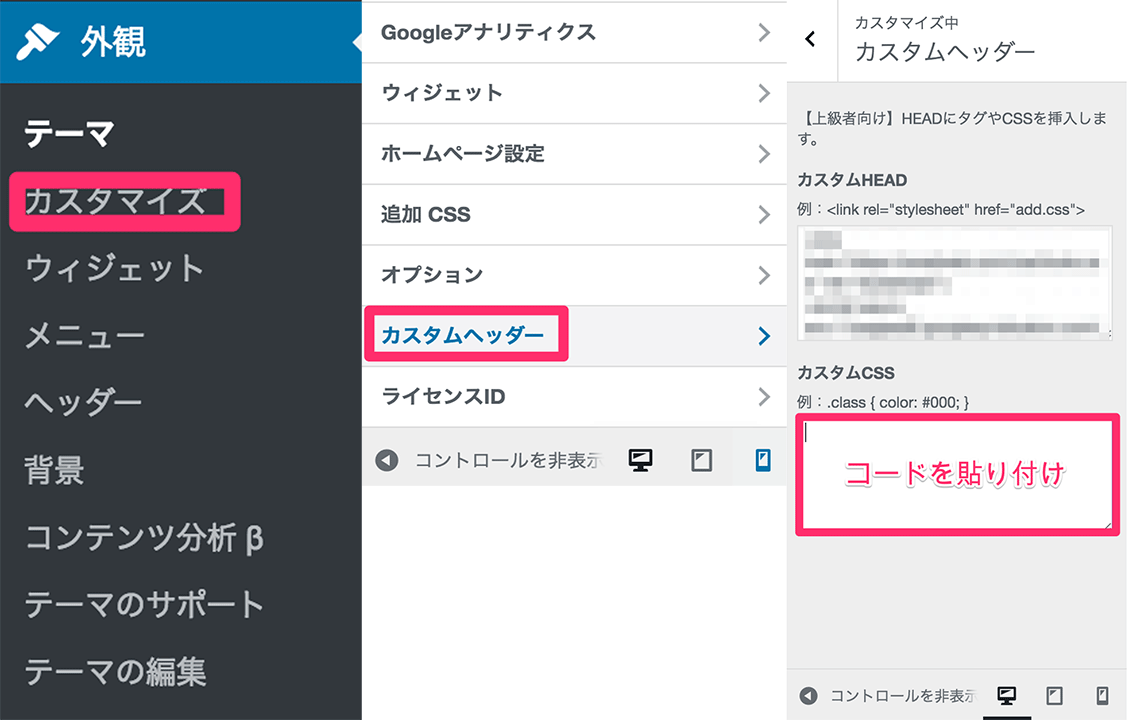
「外観」→「カスタマイズ」→「カスタムヘッダー」→「カスタムCSS」にコードを貼り付けます。

この場合、ウェジェットや投稿・固定ページともに使いたいところにコードを貼り付けるだけです。
ただし、ビジュアルモードではなく、テキストモード(記事をhtmlで記載しているところ)に貼り付ける必要があります。
こちらのLIQUID PRESSデザインスキン&パーツに関してはサポート対象外となりますのでご注意ください。