


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

前回、AMPやフルAMP(アンプ)についてご紹介しましたが、今回はInstagramのストーリー機能に似たものを自分のサイトでも作れるAMP stories(ストーリーズ)の作り方やどんな風にマーケティングツールとして使ったら良さそうなのかなど紹介していきたいと思います。

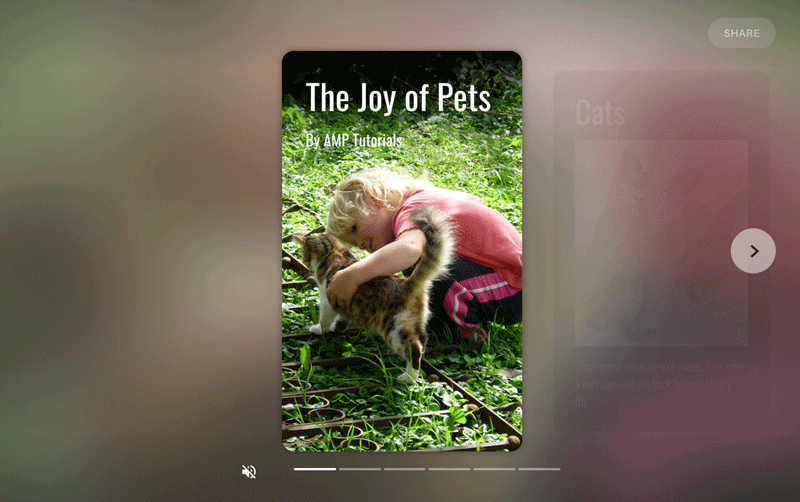
Instagram Storiesなどのようにフルスクリーンで閲覧でき、タップすると次のページへすすんでいくというもの。AMP(アンプ)で制作されるため、画像や動画などの読み込みも早くなります。実際に上記のリンクの下の方からも見ることができますが、CNNやワシントン・ポストなどでもAMP stories (ストーリー)が作られている。
どんなものかまずみてもらった方がよいと思うので下記のリンクを御覧ください。


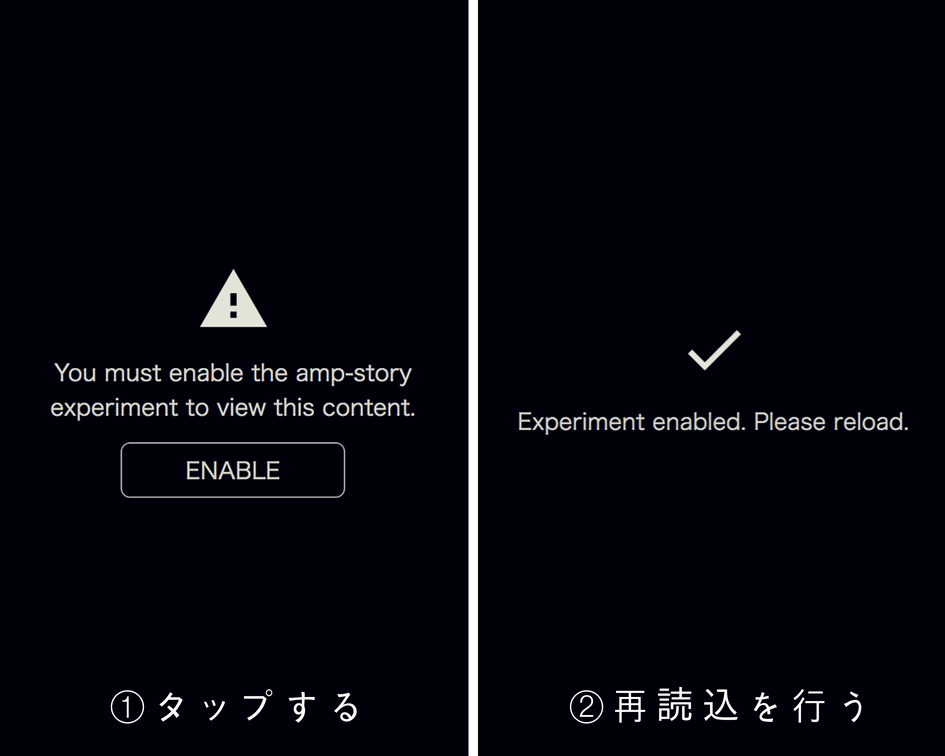
作業という程の作業ではありませんが、閲覧前に下記のようにでてくるので、①タップして許可を行い、②再読込を行うと閲覧できるようになります。

下記のチュートリアルを読みながら作ると非常にわかりやすくまとまっていますので全体がわかると思います。(※日本語を選択しても英語になる場合は、画面を右クリックして「日本語に翻訳」を選択すると日本語に変換してくれます。)
誰でも作れるように変更する部分などまずは試しに作ってみようということで、細かいところはできるだけ割愛していきたいと思います。

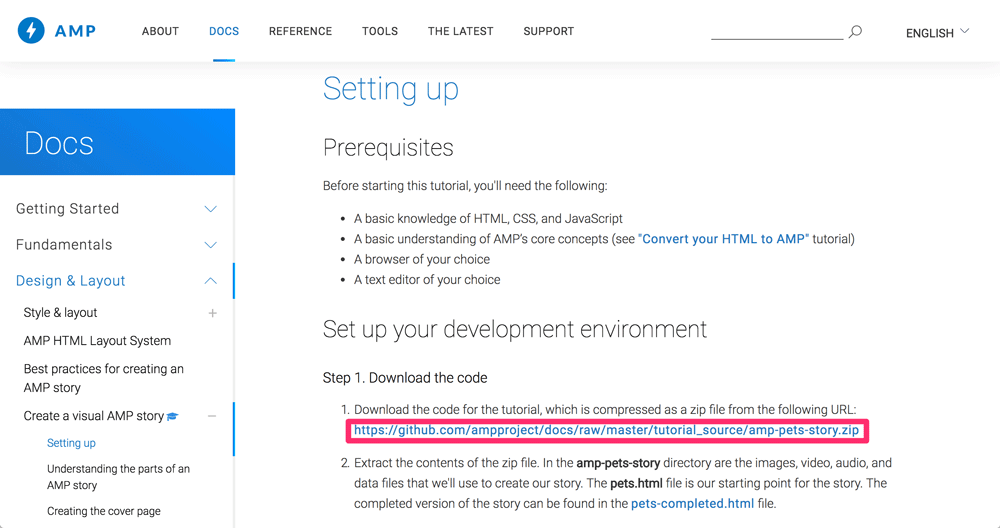
下記のサイトの「Step 1. Download the code」からAMP stories(ストーリーズ)のテンプレートをダウンロードします。

ファイル内には下記のファイルが入っていると思います。
| assets | イメージファイルや動画、音楽などのファイルを格納 |
| bookend.json | AMPファイルの中にリンクを表示できないのでここにリンクを書いていきます。 |
| htmlファイル | ここに基本的なAMP HTMLのルールやページの詳細を書いていきます。
|

まずは簡単なところから。
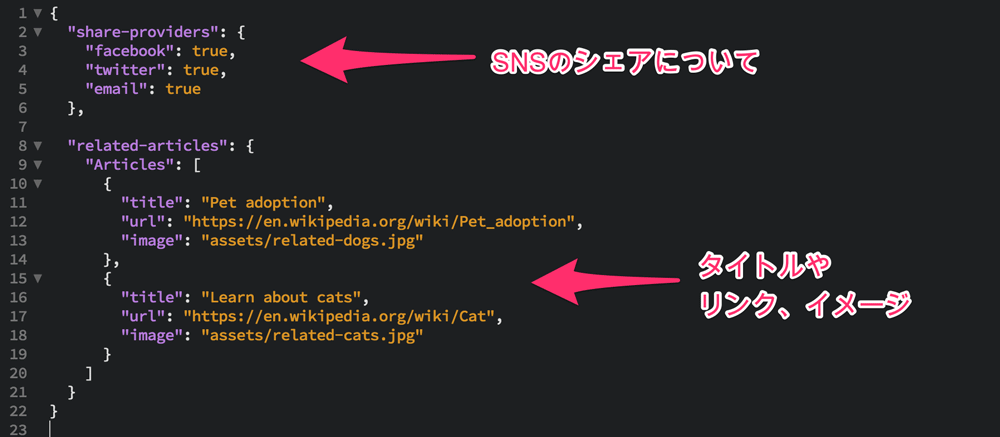
AMP stories(ストーリーズ)の中にはリンクを貼ることはできません。
この最後のページにシェアとリンク用ページを作ります。
| title | 表示されるテキスト(サイト名など) |
| url | リンク先のURL |
| image | アイコンや画像などのイメージファイル名 (assets内に画像や動画を格納し、/assets/ファイル名とします。) |
リンクに表示されるアイコンのサイズは「100px × 100px」がちょうどよいサイズです。

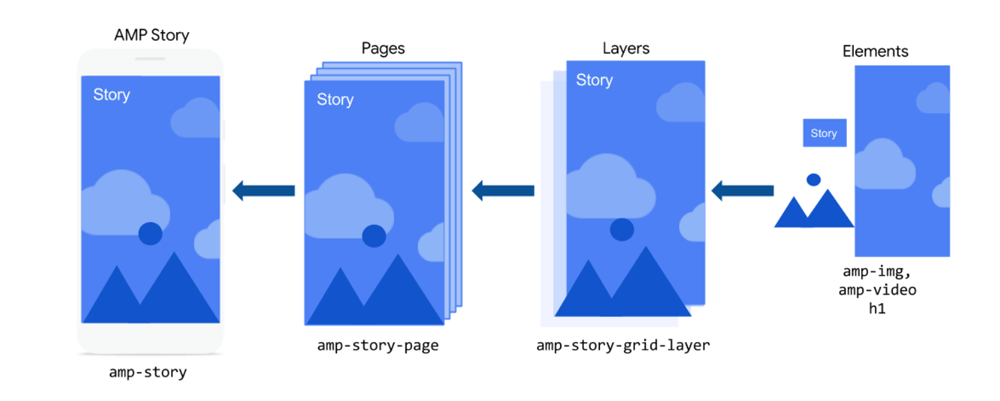
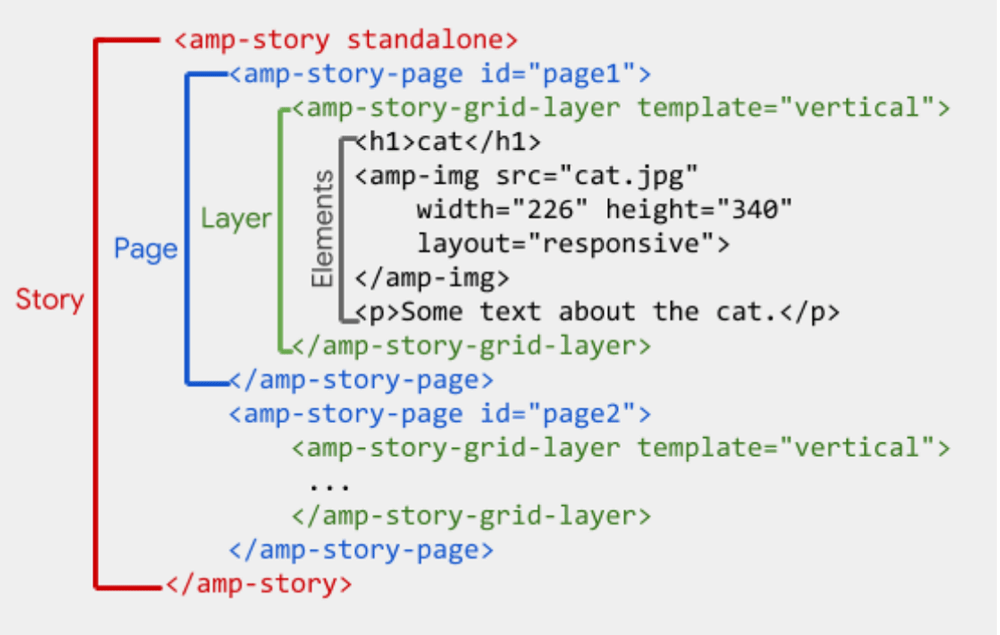
AMP stories(ストーリーズ)のチュートリアルでも記載されてますが、下記のようにamp-storyは、amp-story-pageの複数ページで構成されています。
また、amp-story-page内にはamp-story-grid-layerをイメージや動画、テキストを重ねたレイヤーで作られています。そのコードは下記のような形になっています。

では上記を踏まえて、作っていきます。
ダウンロードしたテンプレートの「pets.html」にはbody内は記載されていませんので、丸々一から作る場合はこちらに記載していきましょう。
今回はダウンロードしたテンプレートの「pets-completed.html」を変更していきます。
AMPはHTMLで記載するのではなく、AMP HTMLで記載する必要があるの注意が必要です。
では「pets-completed.html」を開きます。
title内を変更します。
[html]
<title>Joy of Pets</title>
[/html]
AMPのCSS(スタイルシート)はamp-customの部分になります。修正があればこちらで修正します。
[css]
<style amp-custom>
amp-story {
font-family: ‘Oswald’,sans-serif;
color: #fff;
}
amp-story-page {
background-color: #000;
}
h1 {
font-weight: bold;
font-size: 2.875em;
font-weight: normal;
line-height: 1.174;
}
p {
font-weight: normal;
font-size: 1.3em;
line-height: 1.5em;
color: #fff;
}
q {
font-weight: 300;
font-size: 1.1em;
}
amp-story-grid-layer.bottom {
align-content:end;
}
amp-story-grid-layer.noedge {
padding: 0px;
}
amp-story-grid-layer.center-text {
align-content: center;
}
.wrapper {
display: grid;
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
}
.banner-text {
text-align: center;
background-color: #000;
line-height: 2em;
}
</style>
[/css]
イメージとしては、①:紙を用意する、②:写真や動画を貼る、③:文字の書いたフィルムを貼るという感じでしょうか。
まずは①の紙のサイズは「width=”720″ height=”1280″」になります。
amp-story-page id=は「cover」から始まり、ページを増やしていくと「page1」「page2」など増やしていきます。amp-story-page id=で1枚のページを指定します。このidは「①:紙を用意する」イメージです。
amp-story-grid-layer template=ではテンプレートを指定していきます。この1つ目のamp-story-grid-layer template=では紙に「②:画像や動画などを貼る」イメージです。
そしてもう一度amp-story-grid-layer template=でテンプレートを指定していきます。今度のamp-story-grid-layer template=ではテキストを記載します。つまりここでは「③:文字の書いたフィルムを貼る」イメージです。
amp-story-grid-layer template=には
があります。
上記テンプレートの種類や説明は下記に記載があります。
Laying out elements with a template|AMP
ここでできあがったのが「pets-completed.html」内の最初のページが下記のものになります。
[html]
<!– ①紙を用意する –>
<amp-story-page id="cover">
<!– ②写真や動画を貼る –>
<amp-story-grid-layer template="fill">
<amp-img src="assets/cover.jpg"
width="720" height="1280"
layout="responsive">
</amp-img>
</amp-story-grid-layer>
<!– ③文字の書いたフィルムを貼る –>
<amp-story-grid-layer template="vertical">
<!– タイトルとなる部分 –>
<h1>The Joy of Pets</h1>
<!– 説明書きなどテキストとなる部分 –>
<p>By AMP Tutorials</p>
</amp-story-grid-layer>
</amp-story-page>
[/html]
上記のコードを1ページとして、ページを増やすと下記のようにコードが増えていくイメージです。
[html]
<!– Cover page –>
<amp-story-page id="cover">
<amp-story-grid-layer template="fill">
<amp-img src="assets/cover.jpg"
width="720" height="1280"
layout="responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template="vertical">
<h1>タイトル</h1>
<p>テキスト</p>
</amp-story-grid-layer>
</amp-story-page>
<!– Page 1 (Cat): 1 layer (vertical) –>
<amp-story-page id="page1">
<amp-story-grid-layer template="vertical">
<h1>タイトル</h1>
<amp-img src="assets/cat.jpg"
width="720" height="1280"
layout="responsive">
</amp-img>
<q>テキスト</q>
</amp-story-grid-layer>
</amp-story-page>
[/html]
ここで変更するのが、「タイトル」と「テキスト」部分を修正しましょう。pは通常のテキストでqは文章を引用した場合になります。
また画像は「assets」フォルダに格納してamp-img src="assets/file name.png"のfile nameを指定します。
ダウンロードした「pets-completed.html」がどのようになっているか詳しくは下記で確認できます。
あとアニメーションも簡単に設置できます。
下記のanimate-inとanimate-in-delayを見てみましょう。
| animate-in | アニメーションを選択
|
| animate-in-delay | animate-inを遅延して表示させる時間 |
アニメーションやアニメーションの遅延などタイミングはAnimating elements|AMPで紹介されています。
[html]
<!– Page 5 (Collage): 2 layers + animations –>
<amp-story-page id="page5">
<amp-story-grid-layer template="vertical" class="noedge">
<div class="wrapper">
<amp-img src="assets/cat.jpg"
width="720" height="1280"
layout="responsive"
<!– animate-in="" でアニメーションを指定 –>
animate-in="fade-in"
<!– animate-in-delay="" に遅延して表示する時間を指定 –>
animate-in-delay="0.4s">
</amp-img>
<amp-img src="assets/dog.jpg"
width="720" height="1280"
layout="responsive"
<!– animate-in="" でアニメーションを指定 –>
animate-in="fade-in"
<!– animate-in-delay="" に遅延して表示する時間を指定 –>
animate-in-delay="0.6s">
</amp-img>
<amp-img src="assets/bird.jpg"
width="720" height="1280"
layout="responsive"
<!– animate-in="" でアニメーションを指定 –>
animate-in="fade-in"
<!– animate-in-delay="" に遅延して表示する時間を指定 –>
animate-in-delay="0.8s">
</amp-img>
<amp-img src="assets/rabbit.jpg"
width="720" height="1280"
layout="responsive"
<!– animate-in="" でアニメーションを指定 –>
animate-in="fade-in"
<!– animate-in-delay="" に遅延して表示する時間を指定 –>
animate-in-delay="1s">
</amp-img>
</div>
</amp-story-grid-layer>
<amp-story-grid-layer template="vertical" class="center-text">
<!– animate-in="" でアニメーションを指定 –>
<p class="banner-text" animate-in="whoosh-in-right">Pets can lower your stress levels!</p>
</amp-story-grid-layer>
</amp-story-page>
[/html]
簡単に作るとしたら、変更する場所は以上です。
今回はJSON-LDやGoogleアナリティクスの記載など細かい設定などは省いています。必要に応じて入れておきましょう。
ちなみに画像は表示されないですが、テキストだけでもどんな風にできているか確認するには作成したコードを下記のサイトで貼り付けると確認することができますし、エラーも教えてくれます。
さて出来上がったら、実際にサーバにアップしてみましょう。ただし自分のサーバにアップして作成される場合、下記のフォームで送信して自分のURLをホワイトリストに追加する必要があります。
AMP stories(ストーリーズ)ができたら、下記のValidate AMPできちんとできているか確認します。
「Validation Status: PASS」とでたらOKです。
もしJSON-LDも記載シている場合は下記のGoogle構造化データテストツールでも確認しておきましょう。
最初は、「なんだよ、できないよ」って。
上記で記載したAMPのサイトからテンプレートをダウンロードして
って感じで。
ただ単に一つ作ってみれば、かなり簡単にできました。
使い方としては、非常に簡単に作れるので、サーバーさえ自前で持っていれば制作コストも押さえて簡単にAMP stories(ストーリーズ)が作れる。
あえて大変だったのは写真を探すところでしょうか。基本的にマガジンやBlogを書かれている方は横で写真をとることが多いと思いますが、AMP stories(ストーリーズ)は縦です。もしAMP stories(ストーリーズ)も使われていくなら、縦向きの写真もとっておくと便利です。デジカメや一眼レフカメラなどよりも携帯だと縦向きになるので携帯だと簡単に取り出せるんのでよりいいかも。
既にWebサイトを持っている場合でも、使い方としても幅広く使えるかなって思っています。
下記のものだと相性がよいと思います。
実店舗への集客のフックとして使えると思います。
実際、パンフレットやカタログですと、差し替えとか考えるとコストは抑えられると思います。また読み込み速度が早く、どちらかというと画像や写真、動画との相性が良いと思います。
マガジンやBlogなど長々と文章を読むとなると縦スクロールのほうが見やすいかも。
例えば、名刺やショップなどのカタログ・パンフレットにQRコードに記載して見てもらい、簡単なオンラインでカタログとしてどんな企業・お店なのアピールできるし、キャンペーン情報を載せて更新して、簡単な情報だけAMP stories(ストーリーズ)でみてもらい、詳細は最後に各個人やお店のURLへリンクすることで細かいところは見てもらうとか。
リンクも載せることができるので、離脱率も見ながらではあるが、コンバージョンに繋げやすいと思います。
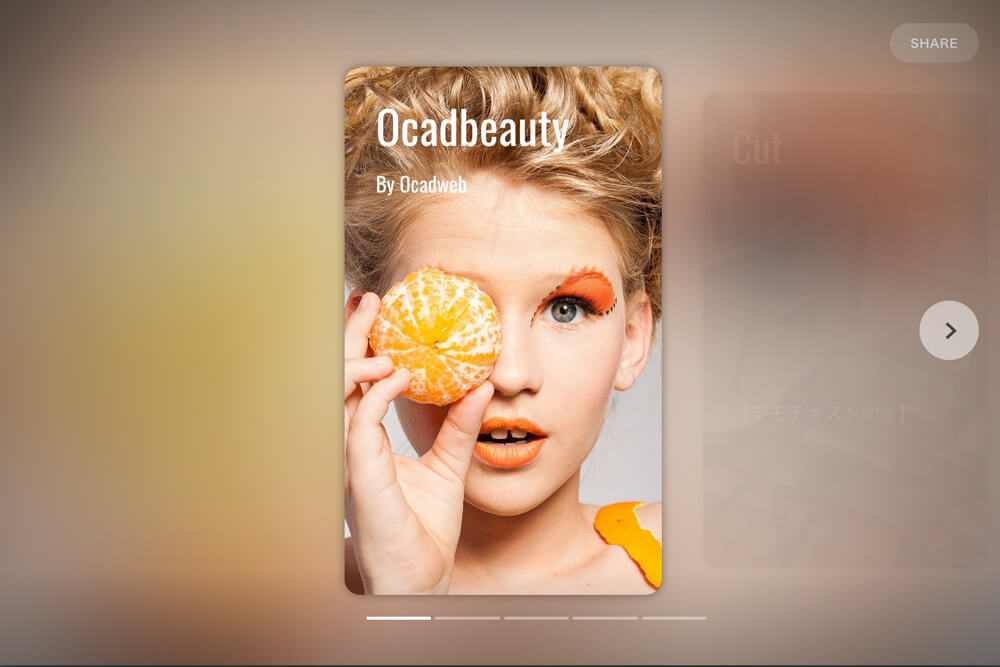
参考までにいくつか作ってみました。
私もいくつか試しに作ってみましたが、「ぜひこんな感じで作ったよ?」とか「こんなの作ったよ!!」とかあると思います。
そこで「#myampstories」という#タグで共有しませんか?
そして各#タグをつなげてみて公開してみませんか?例えば、「#myampstories #自己紹介」とか「#myampstories #◯◯旅行」とか。
こちらからtweetしましょう!!
みなさんのAMP stories(ストーリーズ)が見れるのを楽しみにしています!!