


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

WordPressでは、サイドバーに表示しているカテゴリーの表示をカテゴリーウィジットを変更することができます。
カテゴリー名タイトルの変更やカテゴリーの階層構造がわかるようにすることができるカテゴリーウィジットの設定についてご説明します。
【目次】
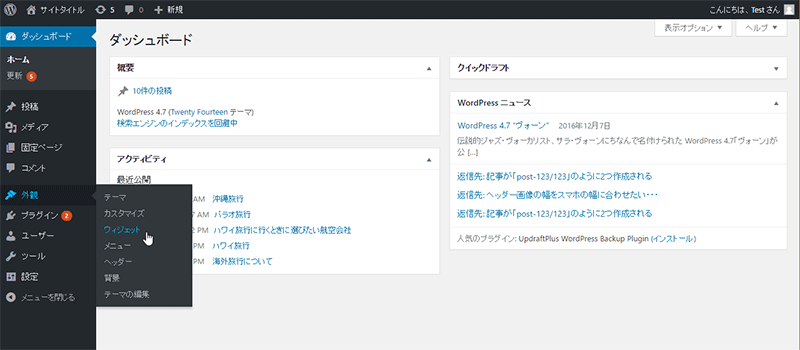
まずは管理画面の左メニューから「外観」>「ウィジット」を選択します。

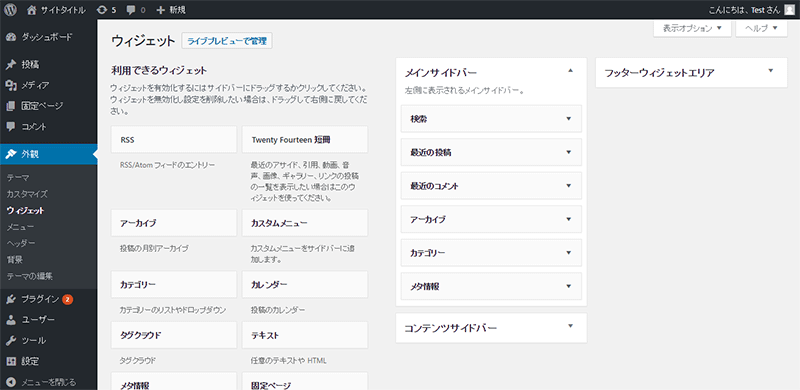
「ウィジット」の設定画面が表示されます。
設定画面ではブログのサイドバーに表示するウィジットを追加、変更、削除をすることができます。
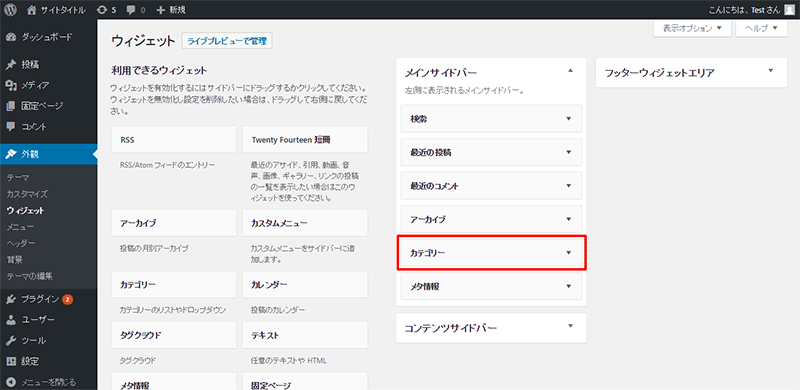
初期設定状態でカテゴリーウィジットは設定されています。

「カテゴリー」の右の「▼」をクリックします。

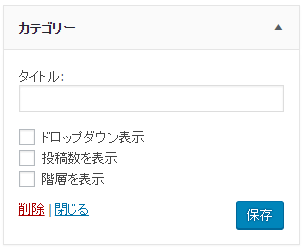
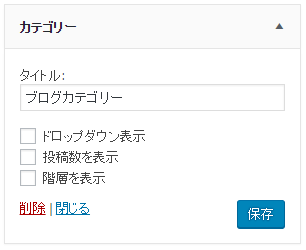
カテゴリーウィジットの設定が表示されます。

次にカテゴリーの表示タイトルを設定します。
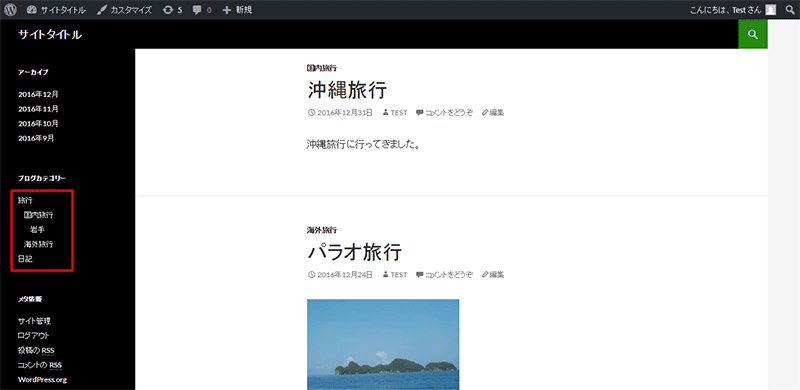
ブログの表示では以下の赤枠の部分になります。

カテゴリーウィジットの設定の「タイトル」は初期状態では未入力状態となっていて、ブログのサイドバーには「カテゴリー」と表示されます。
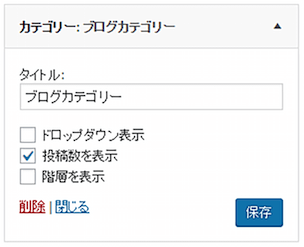
今回は「ブログカテゴリー」と入力して、「保存」ボタンをクリックします。

ブログのサイドバーを確認すると、カテゴリーのタイトルが「ブログカテゴリー」に変更されていることが確認できました。

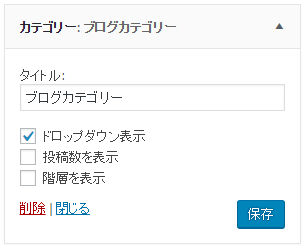
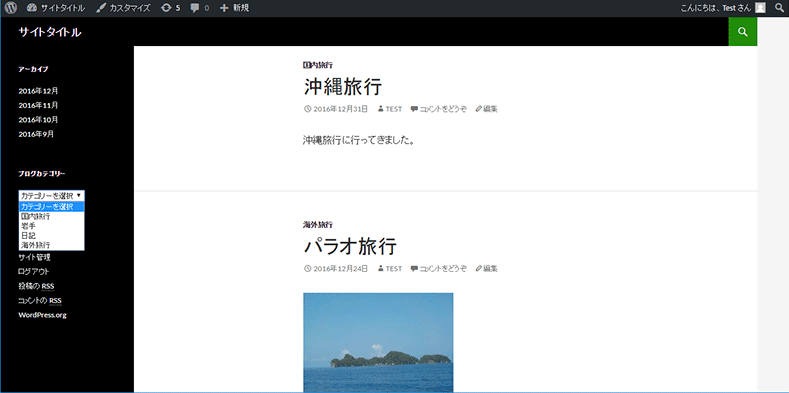
次にカテゴリーをドロップダウンで表示して選択できるように変更します。
カテゴリーウィジットの設定で「ドロップダウン表示」のチェックボックスにチェックをして「保存」ボタンをクリックします。

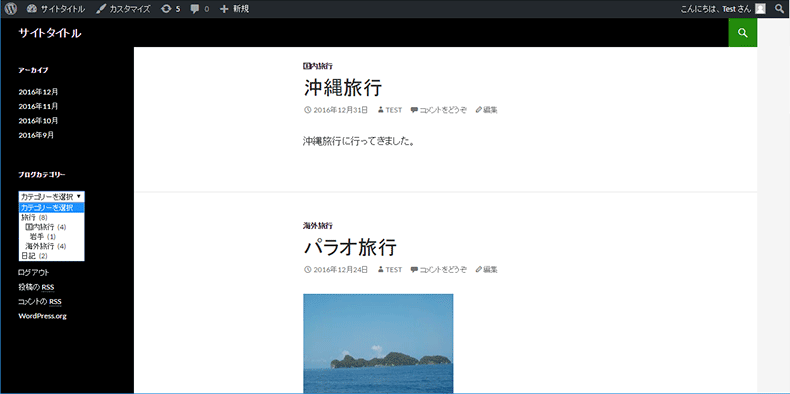
ブログのサイドバーを確認すると、ドロップダウンで選択できるようになっていることが確認できました。

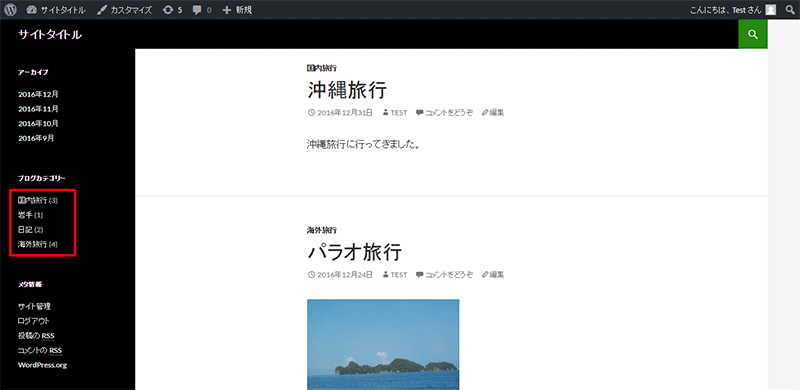
続いてカテゴリーの横にカテゴリーを設定している記事数を表示できるように設定をします。
どのような種類の記事がどの程度の記事数があるのかわかるようになるので、ブログのコンテンツの充実度がわかるようになります。
カテゴリーウィジットの設定で「投稿数を表示」のチェックボックスにチェックをして「保存」ボタンをクリックします。

ドロップダウンの表示でも同様にカテゴリの記事数を表示することができます。
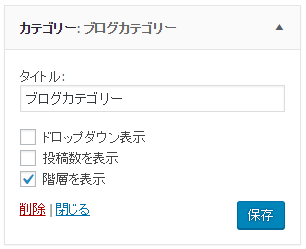
最後にブログのサイドバーのカテゴリー表示を階層構造で表示できるように設定をします。
カテゴリーウィジットの設定で「階層を表示」のチェックボックスにチェックをして「保存」ボタンをクリックします。

ブログのサイドバーを確認すると、カテゴリー名の右側に記事数が表示されていることが確認できました。

ブログのサイドバーを確認すると、カテゴリーが階層構造になっていることが確認できました。

次のようにドロップダウン表示で階層構造で表示することもできます。

次のページ ▶ 「WordPressの使い方:カテゴリーごとのアーカイブページを表示」について紹介します。