


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

WordPressではカテゴリーを階層構造にして、カテゴライズすることができます。
階層構造にすることでカスタマーは目当てとする情報が書いてある記事を探しやすくなります。
階層構造ができていると、そのままパンくずとして利用することもでき内部SEO対策にもなります。
今回は、カテゴリーを階層構造で設定する方法についてご説明します。
【目次】
まずは対象カテゴリーの上位の親カテゴリーを作成してみます。
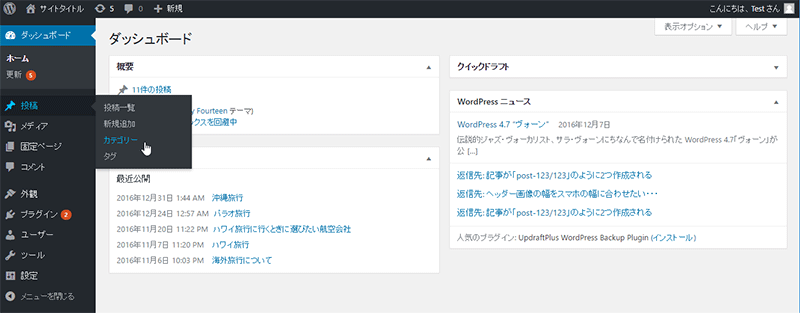
左のメニューから「投稿」>「カテゴリー」を選択します。

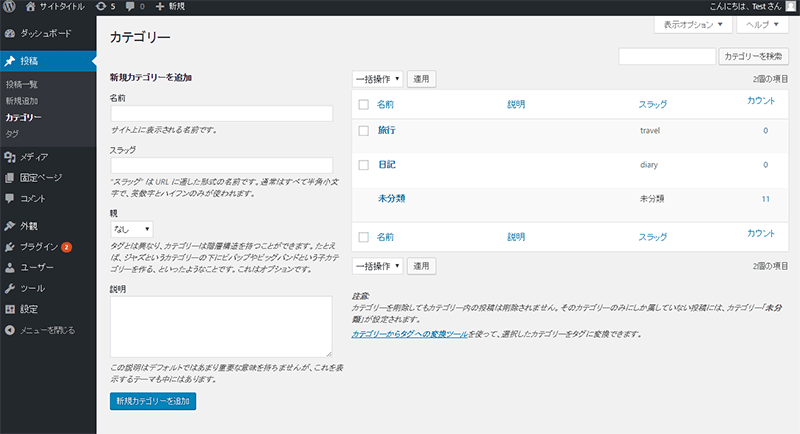
「カテゴリー」画面が表示されます。「旅行」カテゴリーを親カテゴリーとして、子カテゴリーの「国内旅行」のカテゴリーを登録してみます。

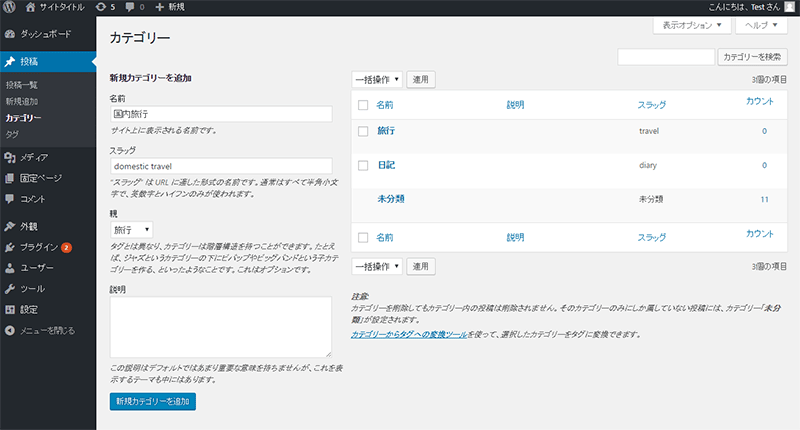
「名前」「スラッグ」に入力します。「親」を選択して「旅行」にして、「新規カテゴリーを追加」ボタンをクリックします。

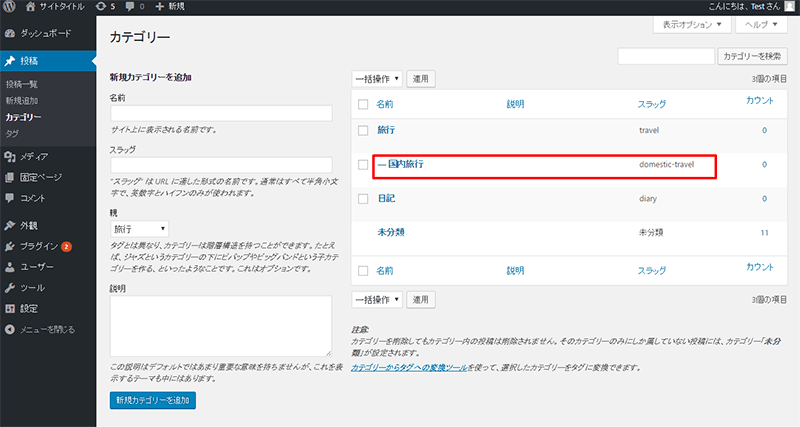
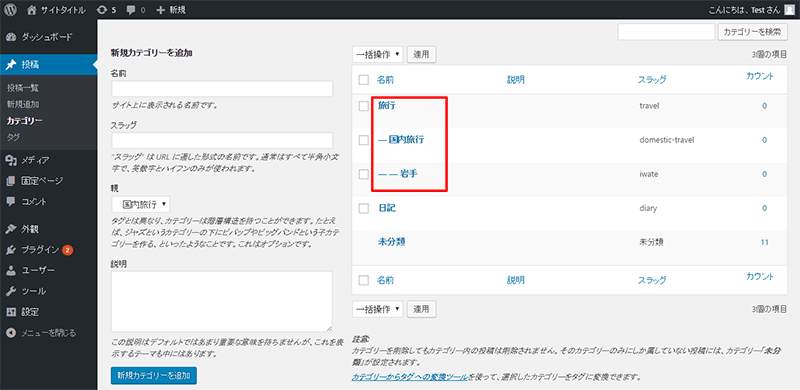
新規登録した「国内旅行」カテゴリーが「旅行」カテゴリーの配下に設定できたことが確認できました。
カテゴリー名の先頭に「-」がありますが階層構造を表す表示のみの表現になります。

階層構造は複数の階層にすることができます。
先ほど登録した「国内旅行」カテゴリーの下の階層に「岩手」カテゴリーを作成してみます。
「カテゴリー」画面で「名前」「スラッグ」を入力して、リストから「国内旅行」カテゴリーを選択します。
「新規カテゴリーを追加」ボタンをクリックします。

「旅行」「国内旅行」の配下に「岩手」カテゴリーが孫カテゴリーとして登録されていることが確認できました。

それでは実際に設定したカテゴリを登録してみます。
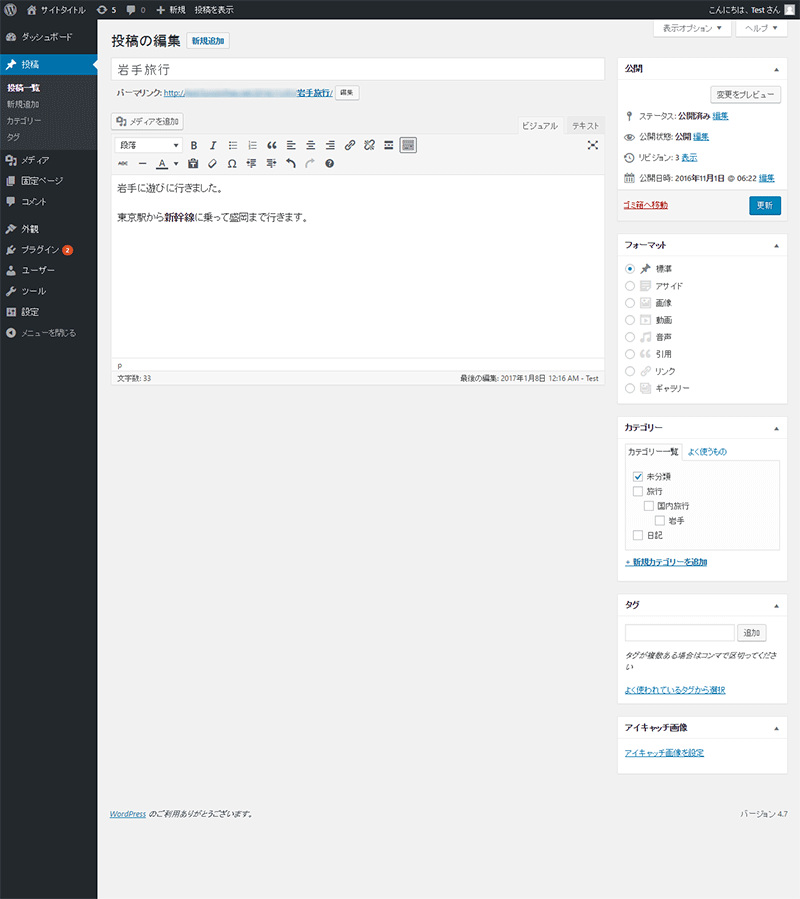
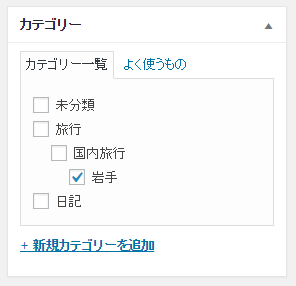
「投稿の編集」画面の右下にある「カテゴリー」設定領域でカテゴリーを設定します。

「未分類」のチェックを外して「岩手」にチェックしたのち、「更新」ボタンをクリックします。

ブログを確認してみると「岩手」のカテゴリーが設定されていることが確認できました。
階層構造の上位のカテゴリは表示されていません。

次のページ ▶ 「WordPressの使い方:カテゴリーのウィジットを設定」について紹介します。