


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

WordPressでは記事に画像を挿入するときのサイズがあり、挿入時には選択したサイズで画像が表示されるようになります。今回は画像ファイルサイズの選択、変更についてご説明します。
まずは記事作成時に画像を挿入するときの画像ファイルのサイズを選択して投稿してみます。
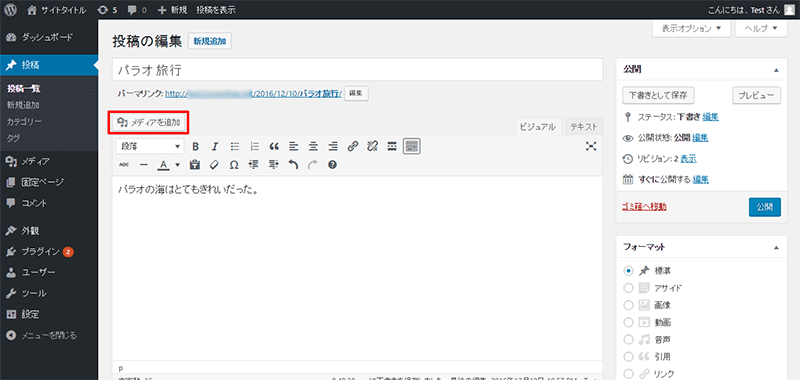
投稿ページで「メディアを追加」をクリックします。

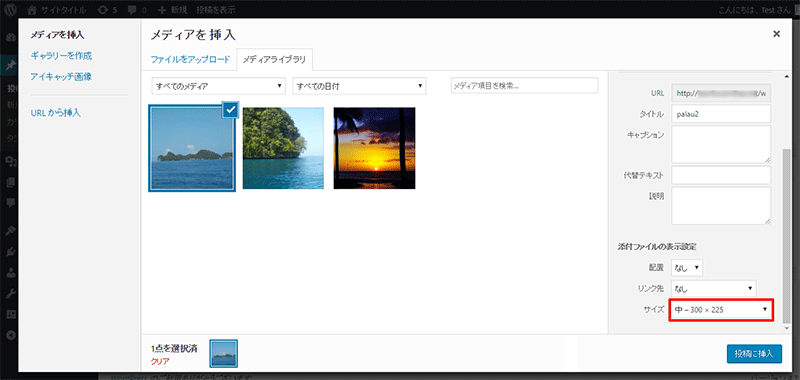
メディアライブラリのサイズが確認できました。
現状では「中」サイズが設定されています。
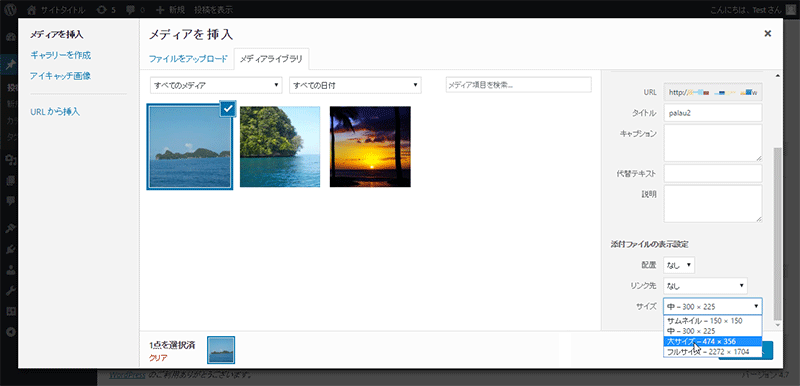
サイズは「サムネイル」「中」「大サイズ」「フルサイズ」を選択することができます。

今回は画像のファイルサイズ「大」を選択して投稿します。

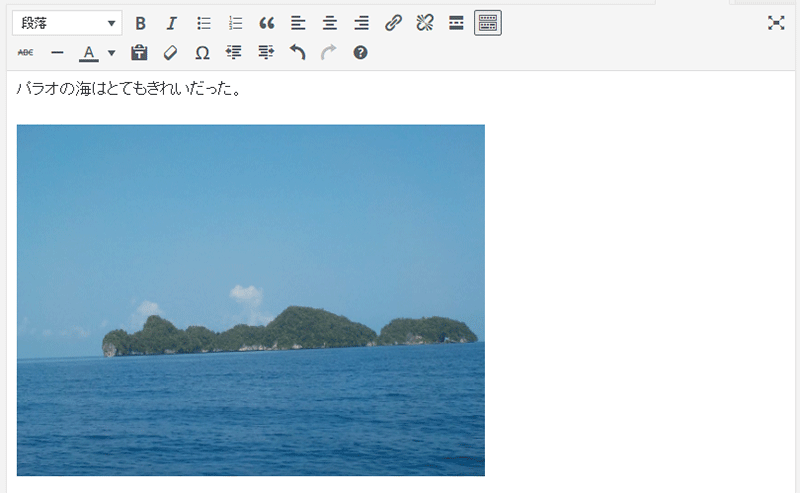
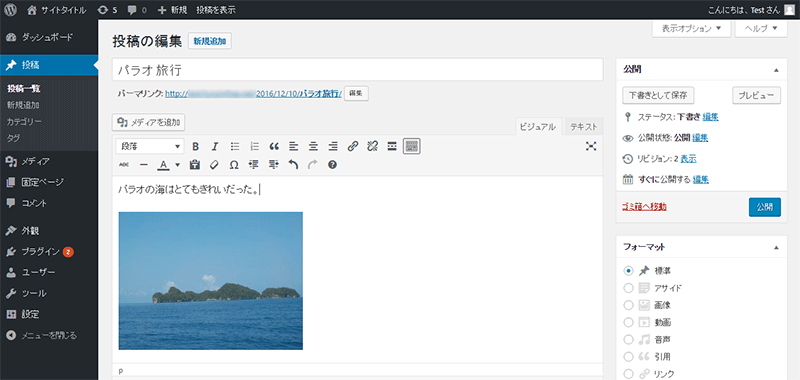
「大」サイズの画像が記事に挿入されました。

「サムネイル」を選択して挿入した場合は次のようになります。

記事の内容やデザイン、構成によって適切な画像サイズを選択することで効果的なコンテンツになります。
記事に挿入済みの画像ファイルのサイズをあとから変更してみます。
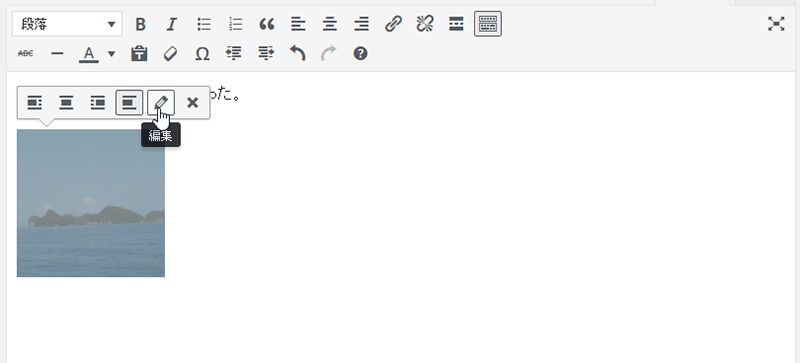
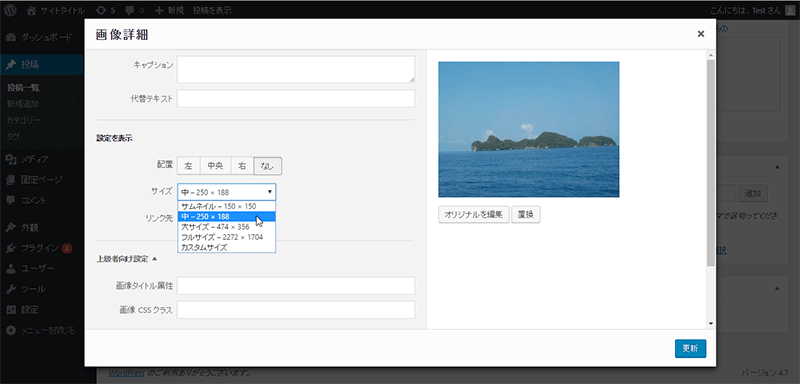
記事に挿入された画像を選択して「編集」アイコンをクリックします。

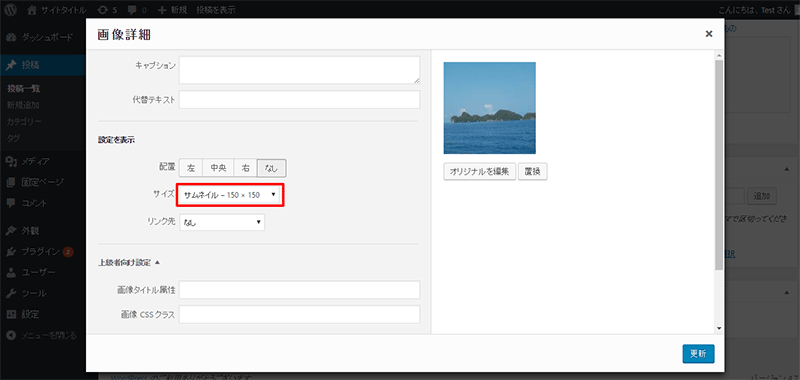
現状では「サムネイル」が選択されていますので「中」に変更します。

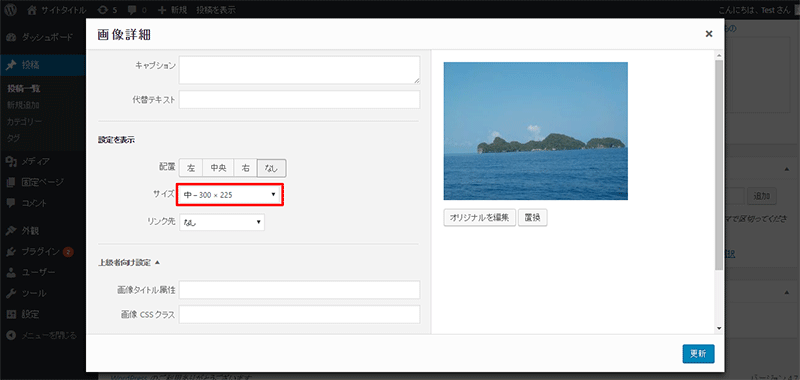
画像ファイルのサイズを「中」にすると右側に表示されている画像も設定したサイズになります。

「更新」ボタンをクリックすると記事に挿入されていた画像サイズが「中」に変更されていることが確認できました。

「大」「中」「サムネイル」に設定されている画像サイズは変更することができます。
初期設定状態のサイズでは、ブログのデザインに合わないというときに設定値を変更できるので便利です。
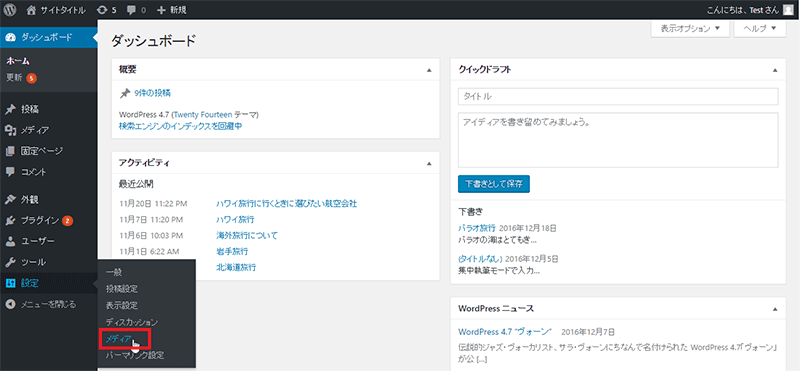
画像サイズの設定値を変更するときは「設定」>「メディア」を選択します。

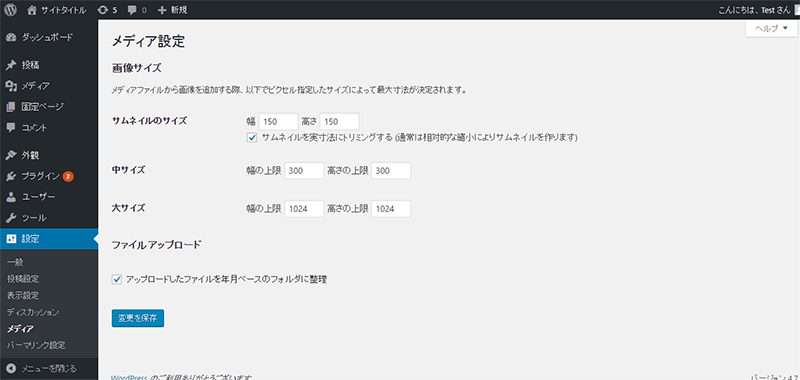
まだ設定値を変更していない場合は、初期設定状態のサイズが表示されます。

中サイズは上限値が「300」、大サイズは上限値が「1024」となっています。
入力はできるのですが、画像サイズを変更するときに確認すると表示されているサイズは上限値になっています。
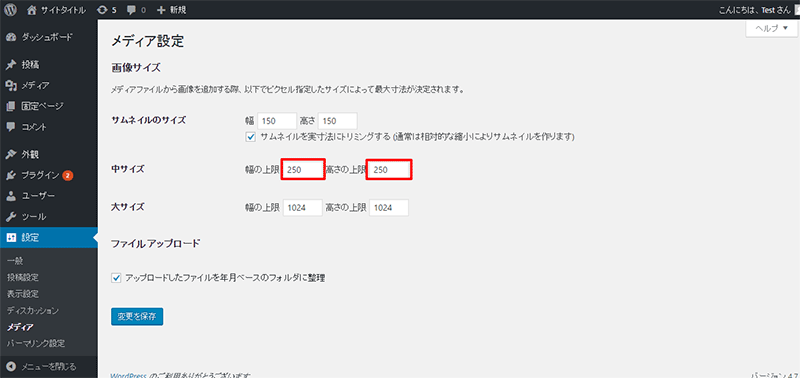
中サイズを「300」から「250」に変更して「変更を保存」ボタンをクリックします。

変更が正常に終了しました。

ファイルサイズ「中」のサイズが「250×188」になっていることが確認できます。
(投稿している画像の比率に従って、横250を基準として、縦が188になっています)

【目次】WordPressの使い方
[howtowpad1]