


AMP stories(ストーリーズ)の作り方。どう使ってみる?

無料でWEB接客ツール&ランバムバナーを設置できるWordPressプラグイン「LIQUID CONNECT」


Webサイトやアプリの制作をするときには必須となるプロトタイプやワイヤーフレーム。
WEB制作を依頼するときにワイヤープレームありますかと聞かれることがあると思います。
Web制作依頼する前に、サイトの内容やイメージするデザインサイトやこういう風サイトにしたい、そしてワイヤーフレームを作っておくと話が早いと思います。
もちろんパワポでも、Keynoteでも作ることができます。
今回はプロトタイプやワイヤーフレームを作成するときに便利なプロトタイプやワイヤーフレーム作成ツールをご紹介します。
まずは「プロトタイプ」や「ワイヤーフレーム」について。

ページを構成する要素や機能だけでなく、ページ間の遷移やクリックしたときの動きや操作感などの確認ができるものをプロトタイプ(試作品)と言います。
本格的な制作に入る前にプロトタイプを作成することで、Webサイトやアプリが完成した後で、お客様から「イメージが違う」と指摘されて手戻りが発生することをできる限り防ぐことができます。

メニュー、コンテンツ、ボタンなどの要素や機能を設計図として表したものをワイヤーフレームと呼びます。
主にWebディレクターがこのワイヤーフレームを作成して、これを元にお客様やデザイナーや開発者と認識を合わせてWebサイトを制作していきます。
ワイヤーフレームがないとお互いの認識がズレて、要素や機能の過不足が出てしまったり、お客様とのトラブルになることがあります。
そういったことを避けるために基本的にはどのようなWeb制作のプロジェクトでも作成することになります。
ワイヤーフレームを作るときに既存のサイトなど参考にするものがある場合はExcelに画面イメージを貼り付けて作成することもありますが、ワイヤーフレーム作成のための便利なツールをご紹介します。

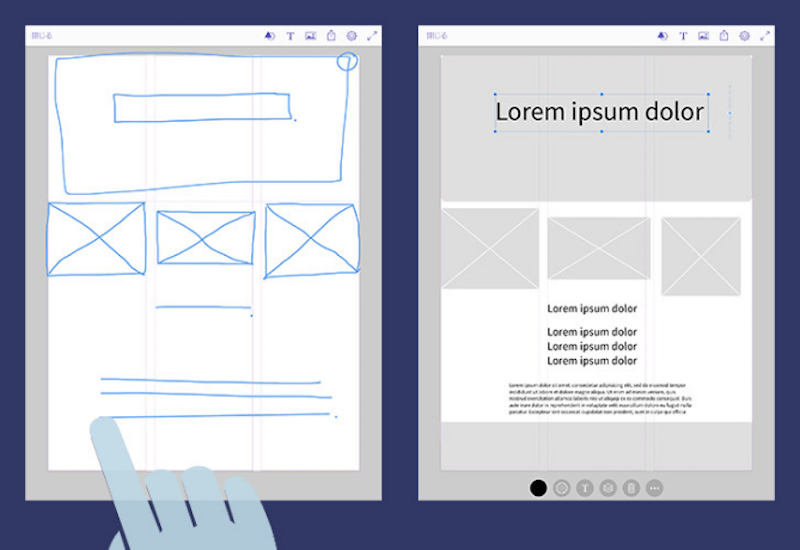
スマートフォンやタブレットに指やタッチペンでラフなデザインを描いたものを見出しやテキストフレーム、画像などのオブジェクトに変換してワイヤーフレームを作成できるツールです。

思いついたデザインイメージをサッと書いてみて、そのまますぐにお客様に見せられるカタチにできるのでとても便利です。
お客様の目の前でワイヤーフレームを作成したり、電車での移動時間中にデザインをするなど時間を有効に使うことができそうです。
Adobe製品なので、Illustrator、Photshop、InDesignへの連携ができます。
アプリを無料でダウンロードして利用することができます。

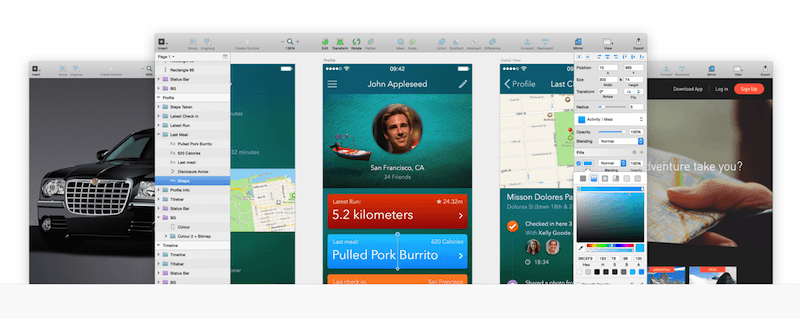
アプリやWebサイトデザインなどのプロタイプツールです。
先述したAdobe Comp CC同様にこちらも無料でダウンロードして利用することができます。(※記事公開時、Macのみ対応。今後Windows版も公開されるようです。)
使い方などはWebクリエイターボックスさんがわかりやすく紹介しています。
Adobe Experience Design(XD)を使ってアプリのプロトタイプを作ってみた/Webクリエイターボックス

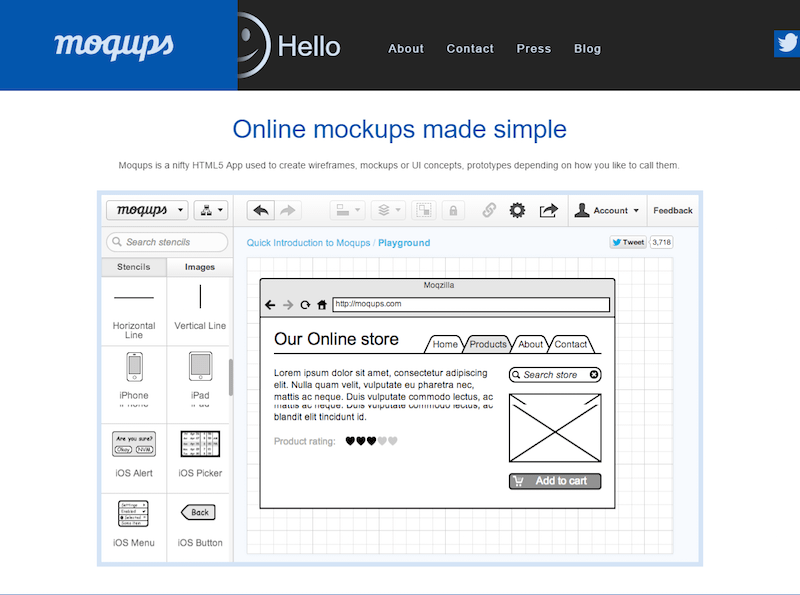
ブラウザ上で利用できるワイヤーフレーム作成ツールです。
利用ユーザーが200万人を超えており、とても人気があります。
テンプレートを元にワイヤーフレームを作成したり、チャットで情報交換をしてフィードバックをもらうなどWeb制作で必要な機能が豊富にあります。もちろん共同作業の機能もあります。
作成可能シートが6枚まで、共有数に制限あり、エクスポートはPNGのみなど機能の制限がありますが無料で利用することができます。
有料版は月490円からで作成可能シートが1000枚まで、共有数は無制限、エクスポートはPNGの他にPDF、PPTなどすべて可能、他のメンバーの修正履歴が分かるなどの機能が追加されます。
価格も安価なので無料版を利用してみて、有料版を検討する余地はありそうです。

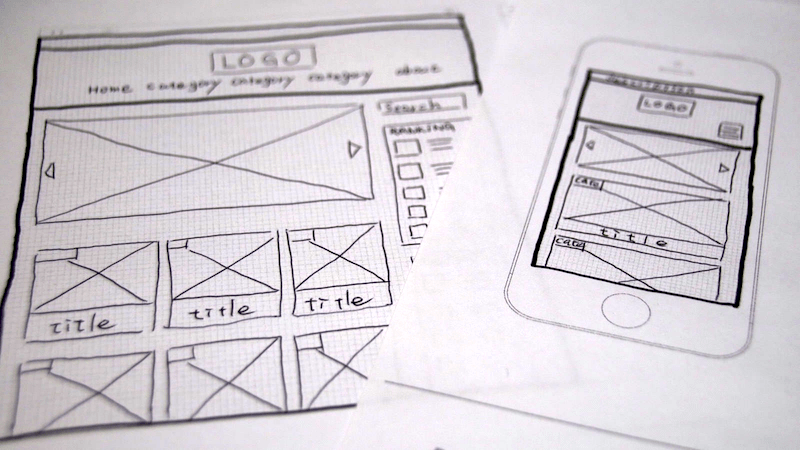
手書きのワイヤーフレームをスマートフォンで撮影して、複数の撮影したページとページを関連づけて、スマートフォンで操作確認ができるものを簡単に作れるツールです。
操作感が大切なスマホアプリのワイヤーフレームを作成する場合に適しています。
ツールを使ってワイヤーフレームを作成するとキレイに作れますが、細かい微調整などで意外に時間がかかってしまうことがあり、実は手書きのワイヤーフレームが簡単で一番早いことがあります。
Dropboxでの同期もできるのでバックアップ 無料版は2プロジェクトで閲覧者は3名までなので、本格的に利用する場合は月10ドルからの有料版にすると良いかと思います。
ブラウザ上で利用できるワイヤーフレーム作成ツールです。
無料版でプロジェクトを無制限で利用することができます。
作成したワイヤーフレームはURLやQRコードを生成して共有することができます。
有料版は月12ドルからになり、パスワード認証、複数名での共有作業、PDFやアプリイメージで利用できるファイルを出力することができるようになります。
ツールを使わず紙に書き方でも書きやすいようにPDFでプロトタイピング用紙が無料で配布されています。

ブラウザ上でログインなしで利用できるワイヤーフレーム作成ツールです。
会員登録不要で利用できます。有料版に登録するとPDF、PNGで作成したワイヤーフレームを出力することができます。
英語ですが、クリックやドラック&ドロップのみで直感的に使用できるため、困ることはないかと思います。

インストールが必要なワイヤーフレーム作成ツールです。
ドラック&ドロップで作成したワイヤーフレームをWordやHTMLにエクスポートしてお客様にプロトタイプとして渡したり、クラウドサービスを利用することで複数人で共有して作業できます。
またレスポンシブのサイトやアプリのワイヤーフレームまで作成することができます。
30日まで無料で利用可能です。無料で利用し続けられるツールが多い中、継続利用する場合は有料となってしまいます。
日本語なので操作に迷うことなく利用できます。
各種のプロトタイプやワイヤーフレーム作成ツールを紹介させていただきましたが、目的や使い勝手はさまざまですので、まずは試しに使ってみてどんどん活用していただければと思います。
Web制作は複数人でのプロジェクトになることが多いので、プロトタイプやワイヤーフレーム作成ツールを使うことで、意思疎通がしやすくなり、プロジェクトをスムーズに進めることができるようになるのではないでしょうか。