


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

フル/レスポンシブAMP(アンプ)のWordPressテーマはどう?

WordPressでは、画像を利用するとき(記事に挿入、アップロード)に、アップロードしたファイルと同じファイル以外に、各サイズごとの画像ファイルが自動的にアップロードされるようになっています。
そのため、実際には利用しない画像ファイルまでサーバー上に存在することになるため、余計な容量を使用してしまうことになります。
今回は、不要な各サイズの画像を自動で作成しないようにする方法について説明します。
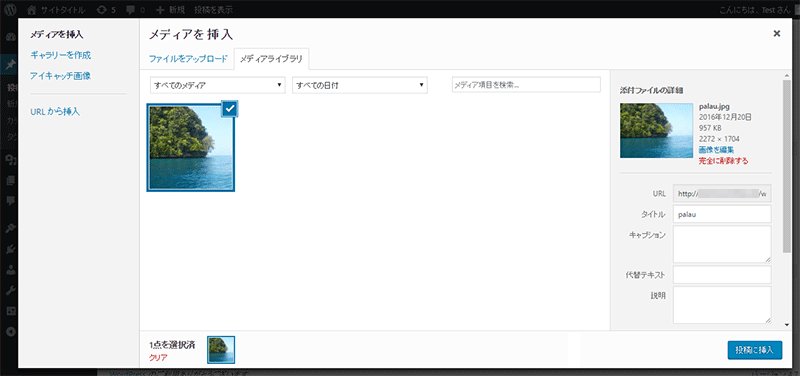
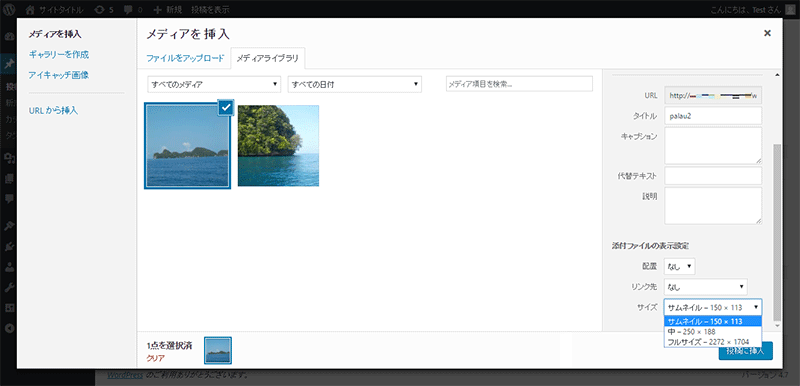
まずは自動作成される画像ファイルを確認するために次のように画像をアップロードしてみました。

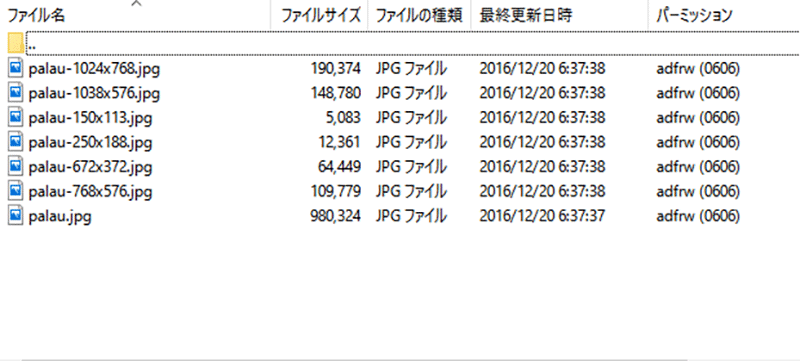
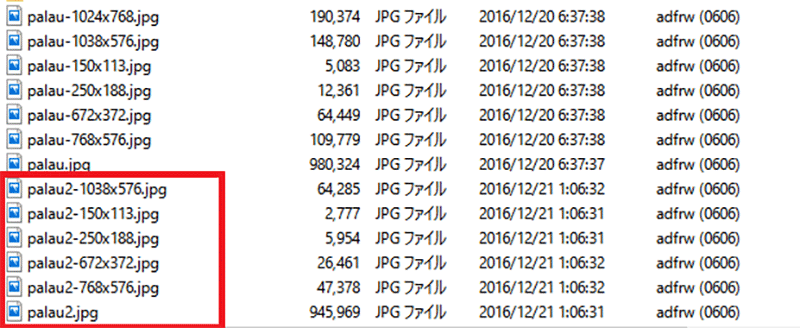
アップロードしたときに作成されたサーバー上のファイルを確認すると、元の画像ファイルの他に「サムネイル」「中」「大」などのサイズの画像が存在することが確認できます。

ファイルはアップロードするたびに作成されますが、利用することのない不要なサイズを自動作成しないための設定がありますので、事前に設定しておくと便利です。
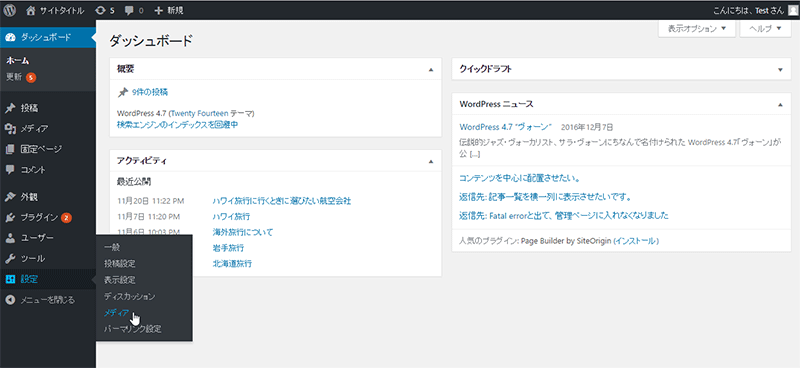
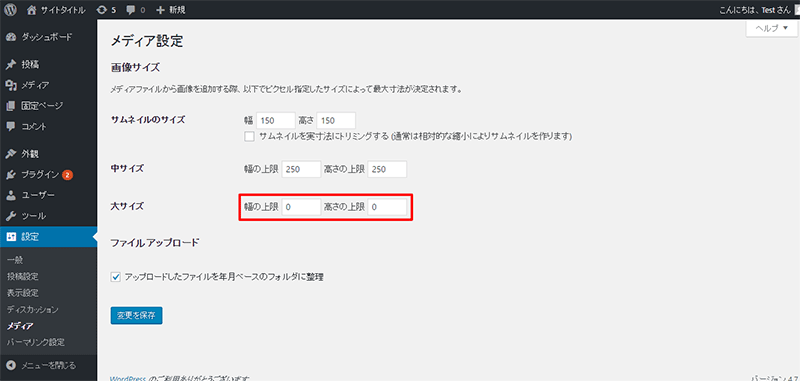
設定するためには左のメニューから「設定」>「メディア」を選択します。

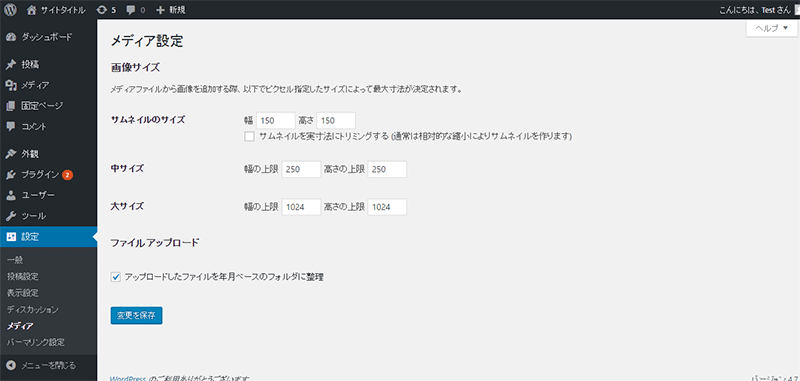
メディア設定ページでは各サイズごとの幅が設定できます。

今回は「大サイズ」を自動作成しないように設定します。
「幅の上限」「高さの上限」をそれぞれ「0」に設定して、「変更を保存」ボタンをクリックします。

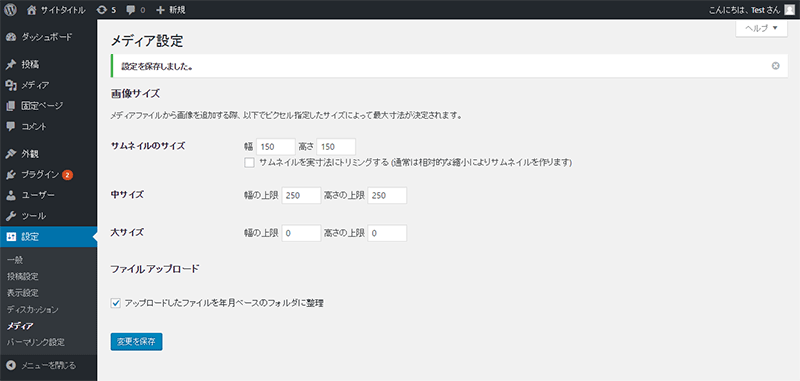
設定の保存が正常にできました。

設定の確認を行うために再度ファイルをアップロードしてみます。
選択できるサイズから「大サイズ」が削除され選択できない状態になっています。

サーバー上のファイルを確認すると「1024×768」の大サイズのファイルが存在しないことが確認できます。

すでにアップロード済みのファイルについては設定は反映されませんので、あらかじめ使用しないサイズがわかるのであれば、早めに設定しておくと良いでしょう。
【目次】WordPressの使い方
[howtowpad1]