
2018年10月23日
レスポンシブのツールを以前紹介していますが、Webサイトでもレスポンシブが当たり前になってきています。
PCでスマホ、タブレット表示を確認しよう!レスポンシブチェックツール
ただサイト元はレスポンシブ表示したけど、Youtubeなどの動画やGoogle Mapsをサイトに埋め込んだもののレスポンシブ表示されず、埋め込み部分だけ大きく表示されて半分しか表示されていないってことありませんか。
WordPressのテーマ(テンプレート)によっては普通に埋め込んだものもレスポンシブ対応してくれるものもありますが、レスポンシブ表示されない場合にはこちらを使ってみてはいかがでしょうか。
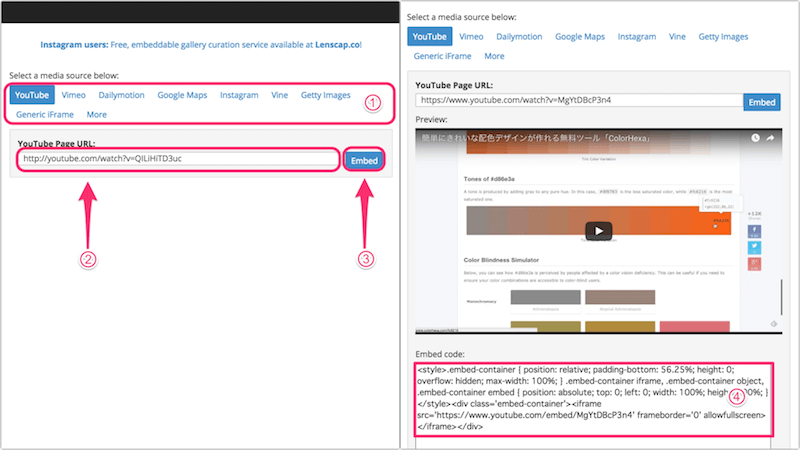
今回はYoutubeやGoogle Mapsなどの埋め込みをレスポンシブ表示できるサービス「Embed Responsively」を紹介します。
但し、2016年6月22日以降に制作した新規サイトでGoogle Mapsを使用する場合、「APIキーが必須」になっていますのでご注意ください。

使い方は非常に簡単。
なんとこれだけ。すごい簡単にできます。
この「Embed Responsively」に対応しているサイトは、下記のになります。