


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

Twitter社で開発されたHTMLやCSSの知識が多少あればWebデザインの知識がなくてもデザイン性の高いWebサイトが作れるCSSフレームワークです。
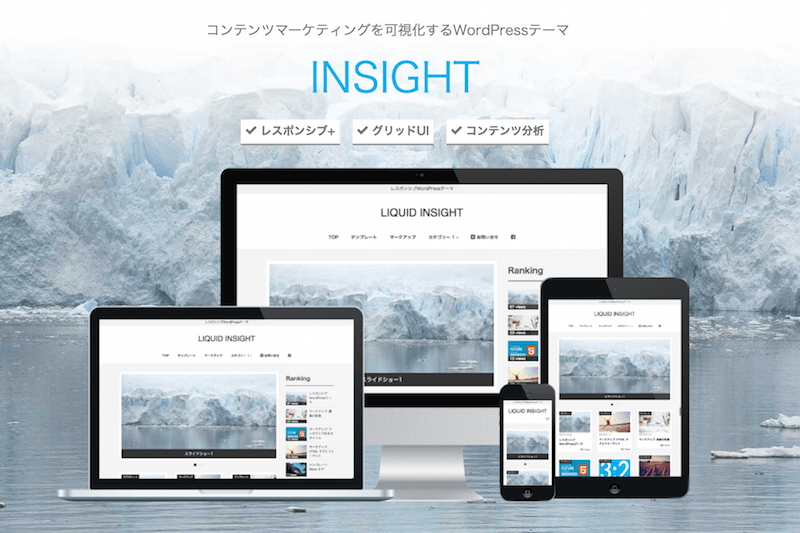
レスポンシブデザインにも対応しているので、デスクトップPC、スマホ、タブレットでも画面に合わせて自動的に表示できます。
ライセンスはMIT Licenseのオープンソースで商用利用することができます。





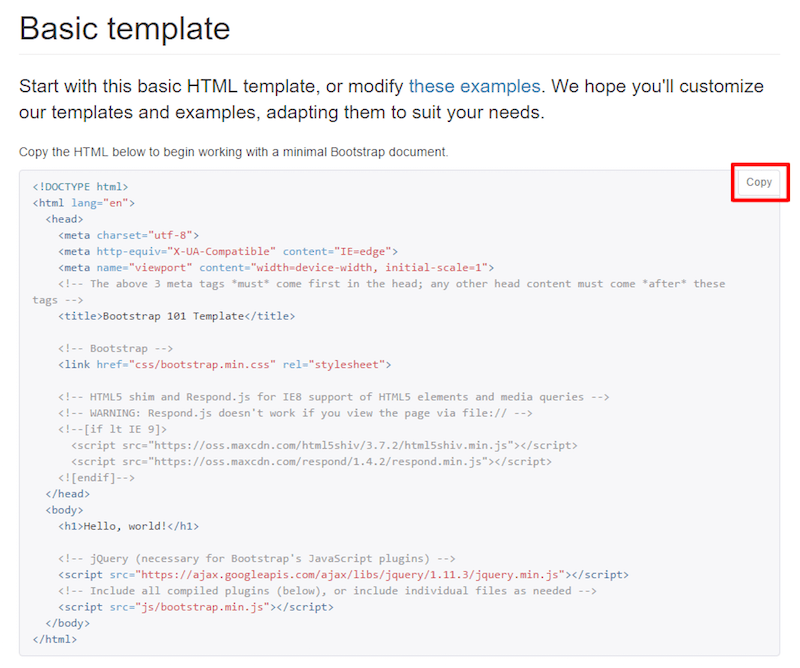
今回はサンプルのテンプレートでしたが、次に紹介するようなテンプレートを利用することでデザイン性の高いサイトも構築することができます。

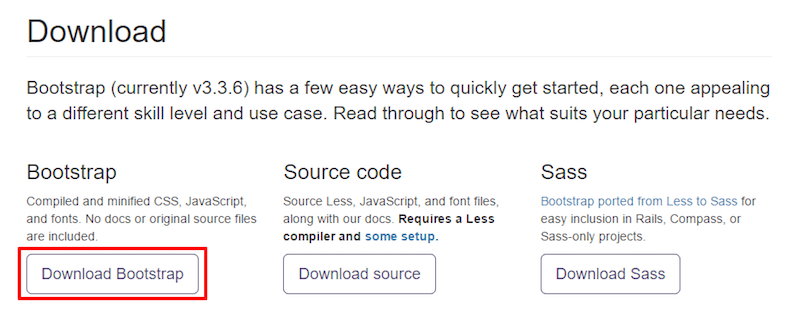
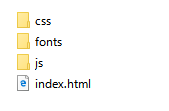
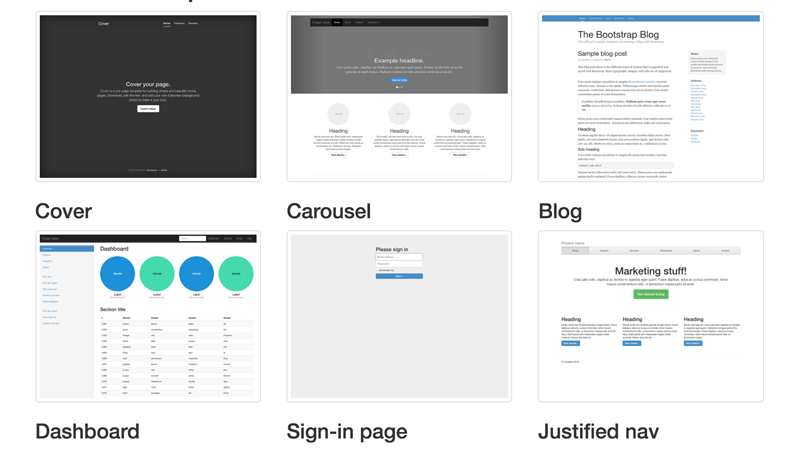
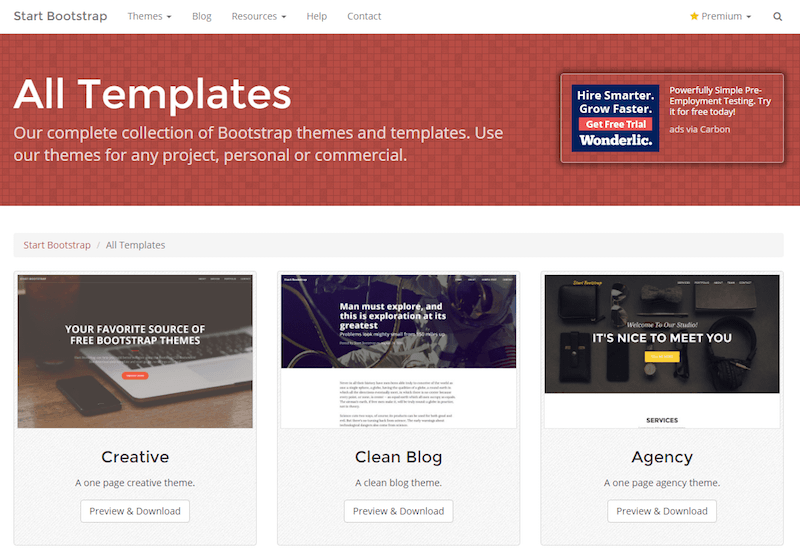
Bootstrapでは公式のテンプレートが配布されています。このテンプレートをダウンロードして利用することで、多少HTMLやCSSの知識があればカスタマイズを簡単にすることができます。

HTML5のシンプルなデザインなので使い勝手が良いです。無料の会員登録でダウンロード可能です。

シンプルですがスタイリッシュなテンプレートです。HTML5、CSS3で無料で利用可能です。

日本語を美しく表示することにこだわったテンプレートです。

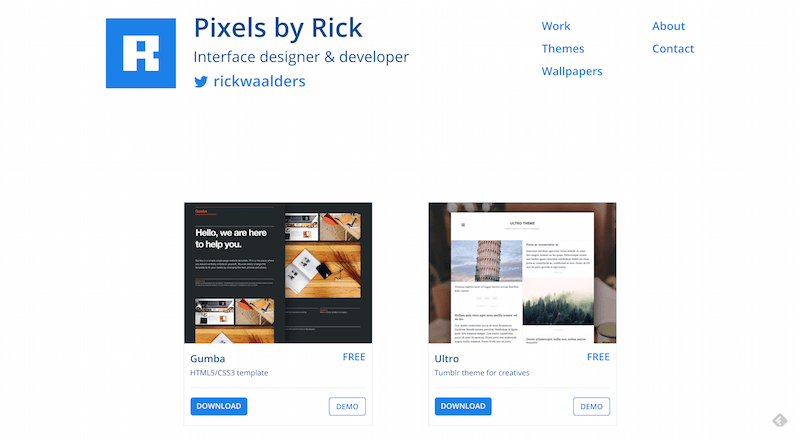
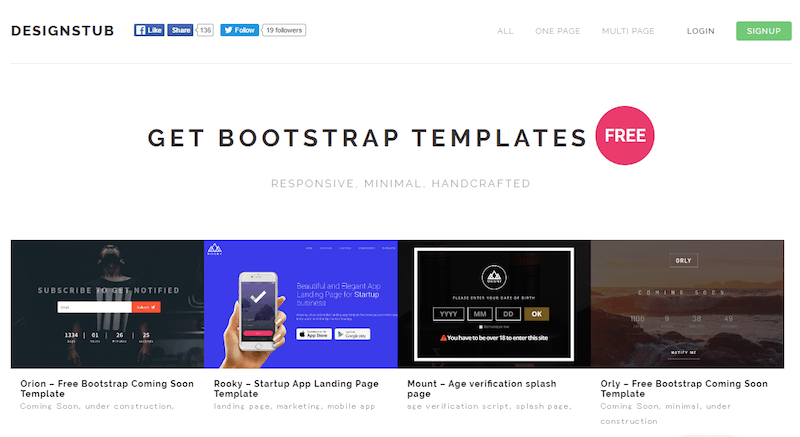
ブログやランディングページなどさまざまテンプレートが公開されています。
種類が豊富なので必要なテンプレートが見つかるかと思います。全て無料で利用できます。

ミニマルなデザインのテンプレートです。洗練されたデザインばかりです。無料で利用することができます。

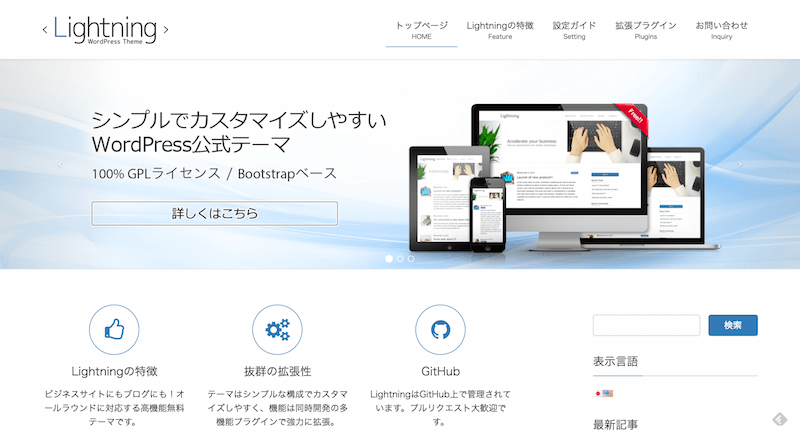
無料で商用利用可能な日本語のテーマです。シンプルで簡単に設定でき、サイト訪問者にもユーザーにも優しいテーマになっています。企業や店舗などのホームページに必要な要素・仕様・構成設定できます。
有料拡張デザインスキンを使うことで無料テーマの設定をそのままに異なったデザインのものも作れます。100%GPLライセンスです。
有料拡張プラグインとして、有料拡張デザインからCopyrightを削除する拡張プラグインなどがあります。
Copyrightを外すことができる:Lightning Copyright Customizer

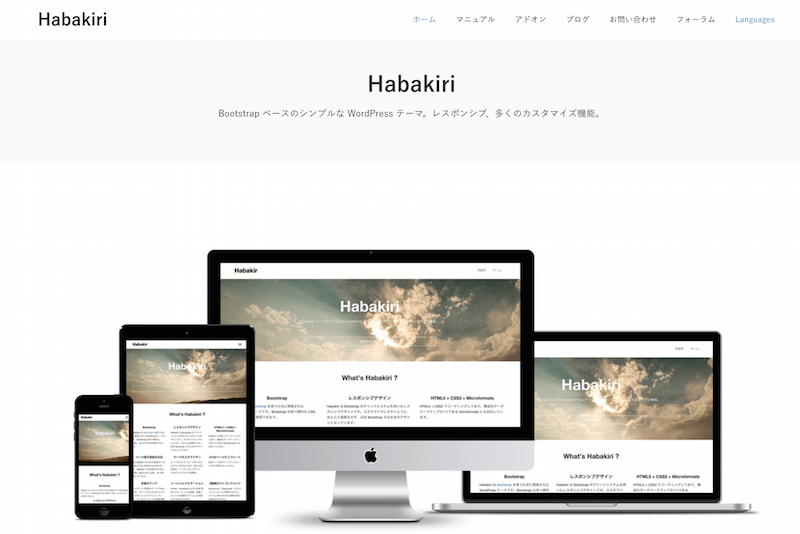
最新のBootstrap4対応。簡単に構築できる日本語のテーマです。
オウンドメディア・マガジンサイトやコーポレートサイト、コーポレートサイトなどいろんな種類の向けのテーマ(テンプレート)があります。レスポンシブ対応で、管理画面のカスタマイザーから簡単にカスタマイズができます。
有料テーマで商用利用可能、人気記事表示、無限スクロール対応です。100%GPLライセンスです。

Bootstrapベースのシンプルで無料の公式WordPressテーマ。Lightning同様、有料拡張デザインスキンなどで異なったデザインを作ることができます。100%GPLライセンスです。
いかがでしたか。Bootstrapはテンプレートを使うことで簡単にデザイン性の高いWebサイトを構築できますので、デザインに注力する時間や予算がないときなどに便利に使うことができるようになります。