


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

過去にも紹介したAMP(アンプ)について。AMP(アンプ)はモバイルだけのものではありません。
AMP(アンプ)もいろいろ進化してます。AMPが開始され、WordPressのプラグインを使いAMP対応してみましたが、いつのまにかAMPもやめていました。
しかし、先月行われたAMPのイベントの情報を共有してもらい、AMPについて気になったことを紹介していきたいと思います。
今回、フル/レスポンシブAMP(アンプ)とフル/レスポンシブAMP(アンプ)のWordPressテーマのご紹介をしたいと思います。

AMP(Accelerated Mobile Pages/アンプ)を、簡単に言うと「ウェブページを高速化して表示すること」。
個人的には、ニュースサイトやECサイトのような情報が更新されるサイトに向いていると思っています。あとWordPressでプラグインはこれからのアップデートに期待したいと言う感じです。
詳細は下記の関連記事を御覧ください。

名称としては「フルAMP(アンプ)」なのか、「レスポンシブAMP(アンプ)」なのかどちらが良いのかわかりませんが、最近では当たり前になっているレスポンシブデザインのWEBサイト同様、モバイルAMP(アンプ)だけではなく、PCのサイトでもAMP(アンプ)表示ができるというものです。
もちろんAMPは以前にも記載したかもしれないですが、すべてのサイトに対してメリットがあるわけではなく、写真や画像、映像が多く使われているサイトやマガジンやECサイトなどの情報が常にupdateされるものには向いているでしょう。
個人的には一旦盛り下がったAMP(アンプ)も再燃しそうな感じです。
理由は、
AMP stories(ストーリーズ)については次の記事で紹介したいと思います。

このフル/レスポンシブAMPのテンプレートをAMPの公式サイトで配布されています。まだ数は少ないですが、今後増えてくるかもしれないので、要チェックです。HTMLと異なり、AMP HTMLで記述しないといけませんが、今後知っておくと便利だと思いますし、実際にそのテンプレートを使って作ってみるのも面白いと思います。

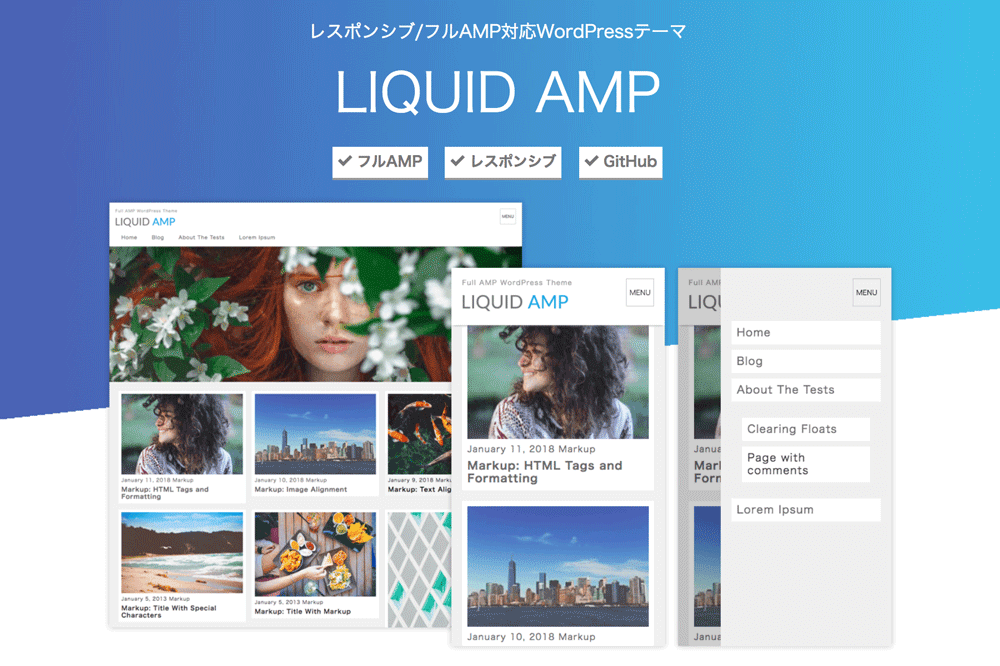
レスポンシブ/フルAMP対応WordPressテーマ「LIQUID AMP」
![]()
さて、今回はフル/レスポンシブAMPをWordPressで使うとどうなるのか。実際にパートナーのWordPressのテンプレートを配布しているLIQUID PRESS![]() でフル/レスポンシブAMP製のWordPressテーマを配布しているので、ご紹介したいと思います。
でフル/レスポンシブAMP製のWordPressテーマを配布しているので、ご紹介したいと思います。
AMPによってメリットはありますが、正直今の段階では、自作でモバイルAMPで制作するか、WordPressプラグインを使う方がよく、フル/レスポンシブAMP製WordPressテーマを使うのは難しいかもしれません。
注意点としては、
ただ、上記注意点を理解した上で、フル/レスポンシブAMP製のWordPressテーマを使ってみると面白いと思いますよ。
QiitaにLIQUID AMPの開発についての記事もありますのでよろしければこちらもご覧ください。