


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

AMP対応ページをよくみるようになりました。先日はてなブックマークでは今までAndroid版アプリのみのAMP対応からiOS版も表示されるようになりました。
iOSのアプリではこんな感じで表示されます。

AMP対応しているサイトは確実に増えてきており、大手メディアの朝日新聞や産経新聞、毎日新聞、マイナビニュース、BLOGOSはもちろん、個人が使ってもいるアメブロなどもAMP対応になっています。
改めてですが、AMP対応ははやく対応しておく必要がありますね。
さて前置きが長くなっていましたが、AMPに関する以前の記事からの続報2として今回は「Googleアナリティクスでの計測」と「GoogleAdsenseの表示」について紹介します。
■以前の記事
GoogleAMPの経過報告とWordPressプラグイン「AMP」の導入方法
【続報1】GoogleAMPの経過報告とWordPressプラグイン「AMP」の導入方法
プラグインディレクトリ内の「AMP」→「templates」→「single.php」を開き、この「single.php」に追記していきます。
カスタマイズして設置する際にはAMP公式ページにリンクされているGithubのコードを使って、カスタマイズしていきます。

念の為にGoogleアナリティクスのIDを調べる方法を簡単に紹介します。
まずはGoogleアナリティクスでログインをすると管理しているサイトの一覧が表示されます。今回AMPページのアクセス解析を行いたいサイトの「UA-」に続く数字になります。
〈head〉と〈/head〉の間に「<?php do_action( ‘amp_post_template_head’, $this ); ?>」と記述があるのでその前に下記のコードを追記します。
[php]
<script async custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
[/php]
続いて、〈body〉と〈/body〉の間に下記のコードを追記します。「UA-*****-*」は、自分のGoogleアナリティクスのトラッキングIDになりますので、書き換えてください。
[php]
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-*****-*"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
[/php]
実際にGoogleアナリティクスを見るとAMPページのURLでカウントされています。

[google developers]Adding Analytics to your AMP pages

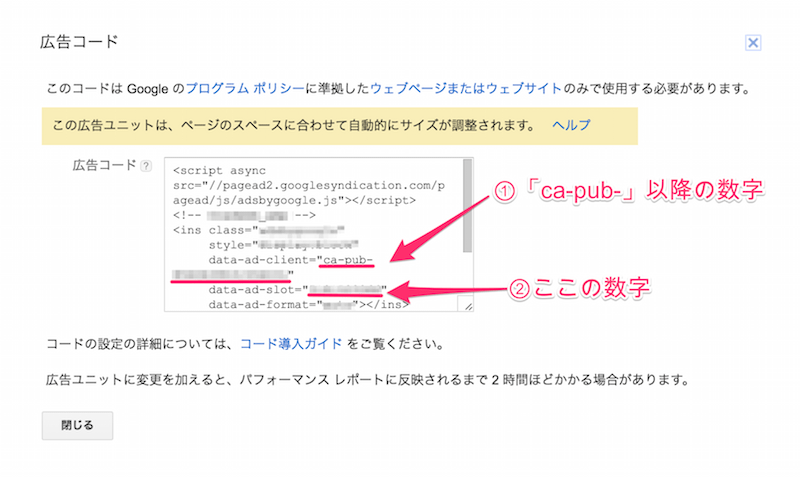
こちらも念のため、調べ方を簡単に紹介。GoogleAdsenseでAMPページ用に広告ユニットを作ります。そしてコードが表示されるとこんな感じででてきます。
広告を表示させたい箇所へ下記のコードを追記します。 上記画像の①部分を「”ca-pub-****************”」、②部分を「data-ad-slot=”**********”」を先ほど調べたIDに書き換えてください。またwidthやheightは自由にサイズを調整できます。
[php]
<amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-****************" data-ad-slot="**********">
[/php]
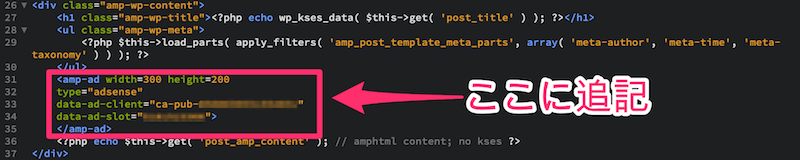
ちなみに私はタイトルと本分の間に設置したかったので、

するとこんな感じに表示されます。

【関連記事】