


フキダシで会話形式にするWordPressプラグイン「LIQUID SPEECH BALLOON」

Gutenbergに便乗?ランディングページをWordPressで簡単に作れる「LIQUID LP」


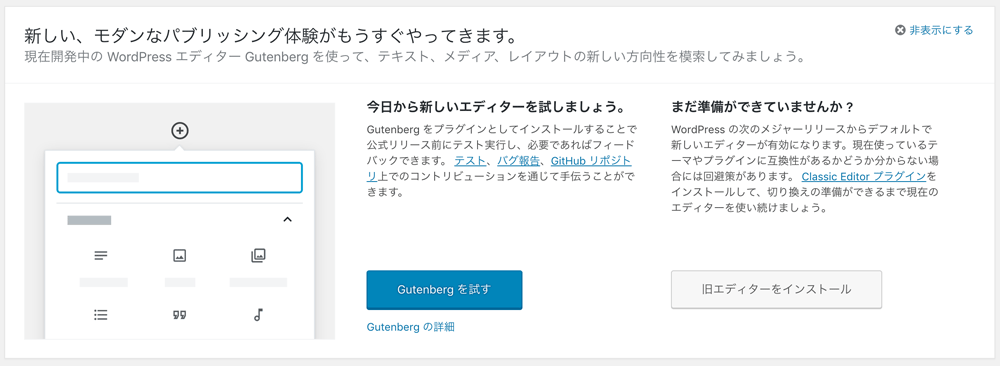
WordPress5.0から新エディタ「Gutenberg(グーテンベルク)」。
WordPress4.9.8以降のバージョンなら利用できるので、利用されている方もいらっしゃるかもしれませんが、WordPressで記事を制作されている方はかなり良いエディタになると思っています。
実際使ってみてどうだったか。Gutenberg(グーテンベルク)の使い方を紹介していきたいと思います。
※この記事はWordPress4.9.8、Gutenberg(グーテンベルク)バージョン4.2.0のものを記載しています。
※WordPress5.0では、Gutenberg(グーテンベルク)が標準となっています。旧エディタを使う場合は、プラグイン「Classic Editor」をインストールする必要があります。

WordPress5.0からビジュアルエディタとなる「Gutenberg(グーテンベルク)」。
このGutenberg(グーテンベルク)という名前は、活版印刷技術の発明家「ヨハネス・グーテンベルク」からついた名前です。

簡単に言うと、
Gutenbergでは、ブロックと言う単位でコンテンツを構成します。
ブロックには、見出しや文章、画像、動画と言った基本ブロック以外にも、ショートコードやウィジェットなども組み合わせてコンテンツを組み立てる事ができます。
注意として現在、記事をアップしている方は記事ページのところでブロックに書き換えないようにすることです。書き換えてしまうとイメージが変わってしまいます。既存の記事を書き換える際の注意事項は最下部に記載しています。

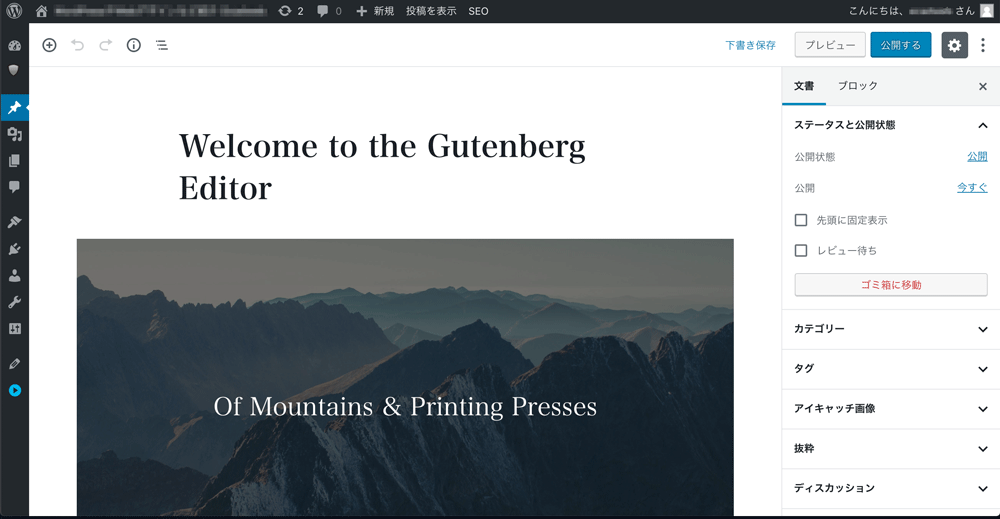
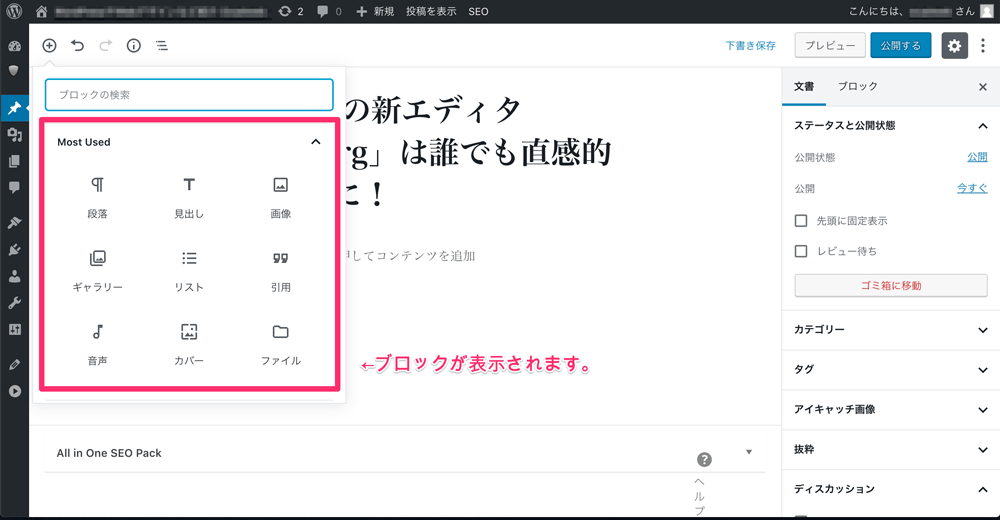
ではまず始めに上記のイメージにある編集画面から説明していきます。
今までと異なり、WordPress新エディタGutenbergでは、一つ一つがブロックに分けられて作っていくようになります。
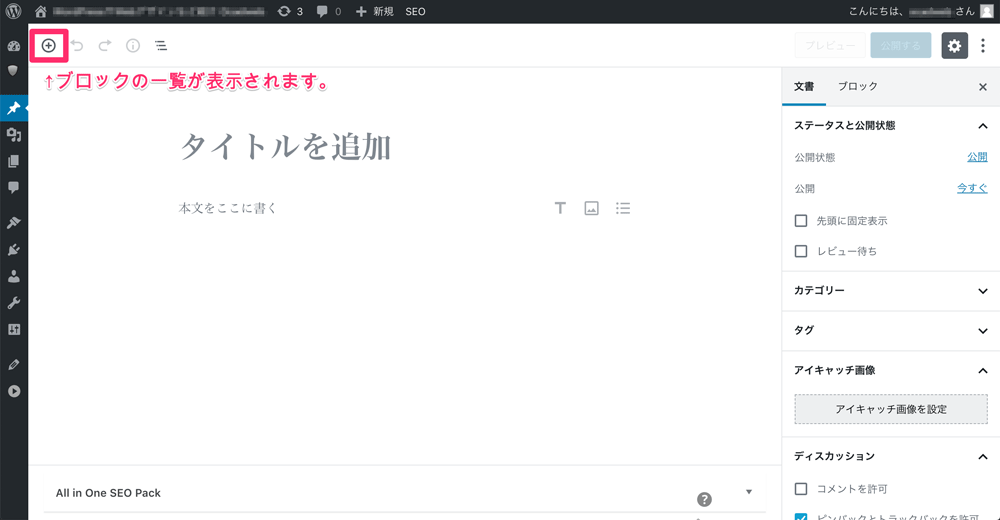
上記のイメージの左上にある⊕をクリックするとブロックのフォーマットが表示されます。

ブロックは「段落(テキスト部分)」や「画像」、「リスト」、「テーブル(表)」と様々なものが用意されています。下にスクロールしていくと動画やSNSなどの挿入、ショートコードなどたくさんあります。
今までよりもこのブロックを使うことでタグの挿入も必要なく、直感的に、そして簡単に綺麗なページを作れるようになります。

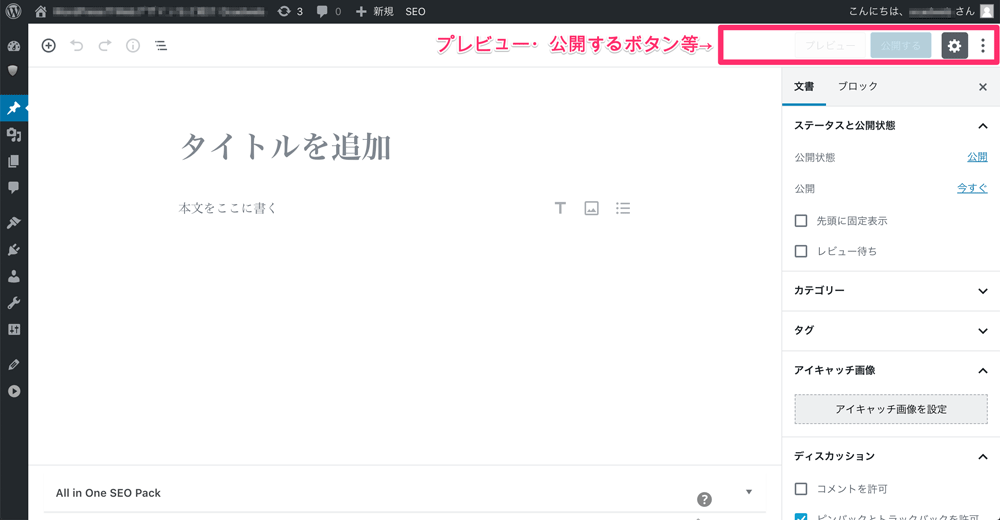
続いて右側には、「プレビュー」ボタンと「公開する」ボタンが表示され、タイトルやブロックで記載していくと「プレビュー」ボタンの左側に「下書き保存」とリンクが表示されるようになります。
そして、「公開する」ボタンの右側にあるボタンは「設定」ボタンになっており、右側に表示されているサイドバーを非表示にすることができるようになります。
右側にあるメニューボタン(縦に点が3つならんでいるボタン)はエディターの表示についてやオプションでサイドバーに表示・非表示といった設定ができるようになっています。

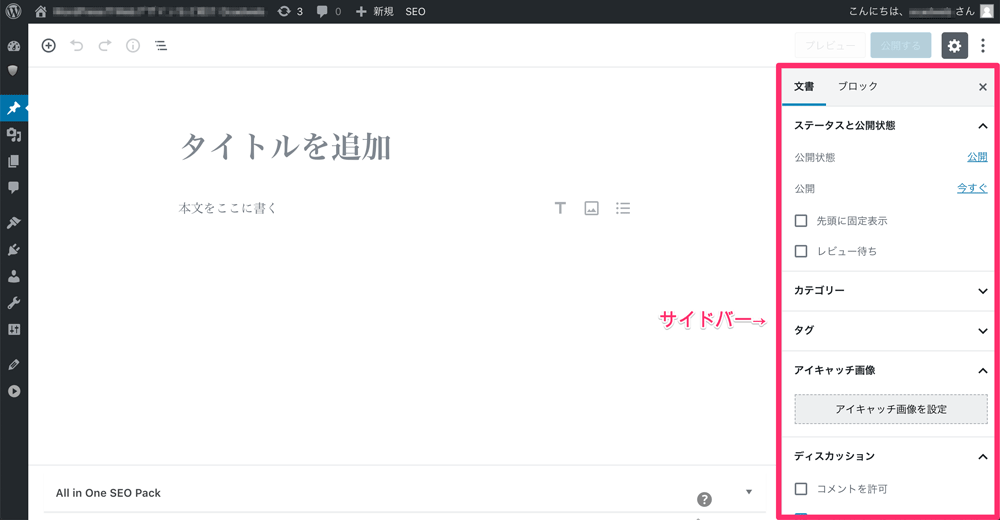
右側のサードバーですが、上部にタブがあり、「文書」と「ブロック」が表示されています。
「文書」タブは、以前WordPressを使った方は前のエディターとほとんど変わりません。
今の「公開状態」や「カテゴリー」、「タグ」、「ファーストビューの設定」ができるようになっています。今まで異なるのは「ディスカッション(コメントやトラックバックの許可の設定)」がこちらに移動している感じでしょうか。
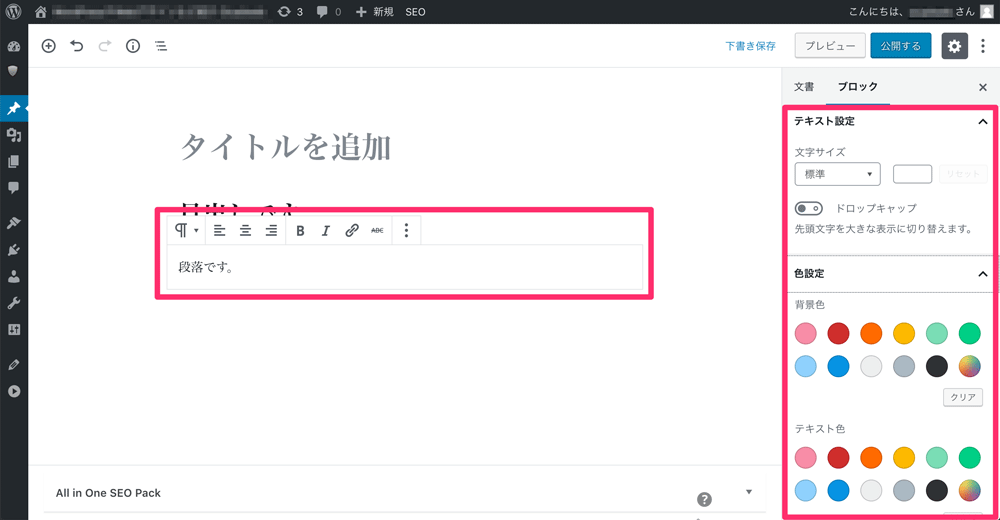
「ブロック」タブでは、ブロックで作業の際にそのブロックの詳細の設定ができるようになります。例えば、段落でテキストを入力していた場合には、テキストの色や背景色、文字サイズなど変更ができるようになります。
では早速、タイトルを入力して、ブロックを使って記事を作ってみましょう。

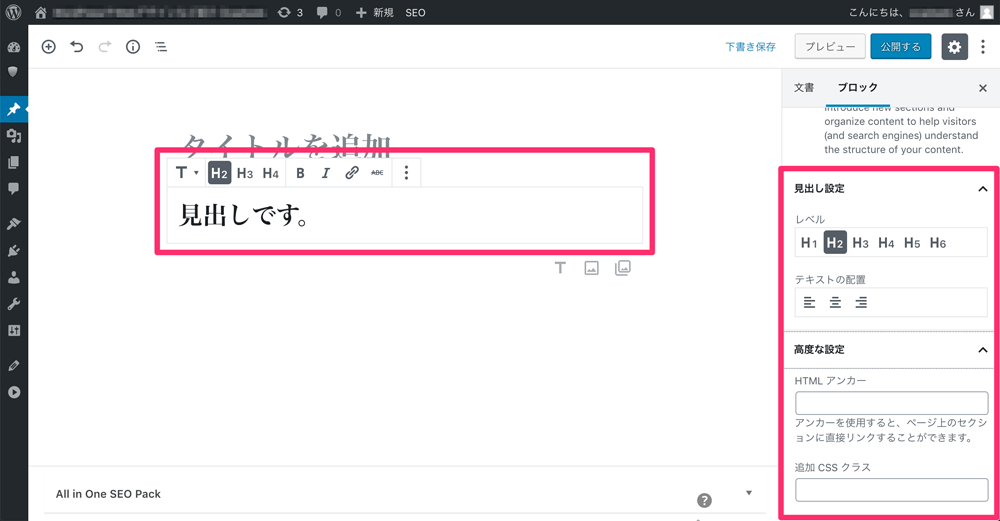
見出しのブロックは上記イメージの通り、hタグやテキストの配置など簡単に設定できます。
以前も記載しましたが、hタグは文字の大きさで使うわけではなく、h+小さい数字が見出しとして使い、h+大きい数字になればなるほど、中見出し→小見出し→・・・となっていきます。(hタグについての細かいところは省略しますが、重要なタグになります。)

段落のブロックでは、改行するまで一段落として記載されます。また、テキストを入力した上にはテキストの配置や太文字、斜め文字、リンクなどの設定などでき、右側のサイドバーには文字のサイズやテキストの背景色、テキストの色など設定できるようになっています。


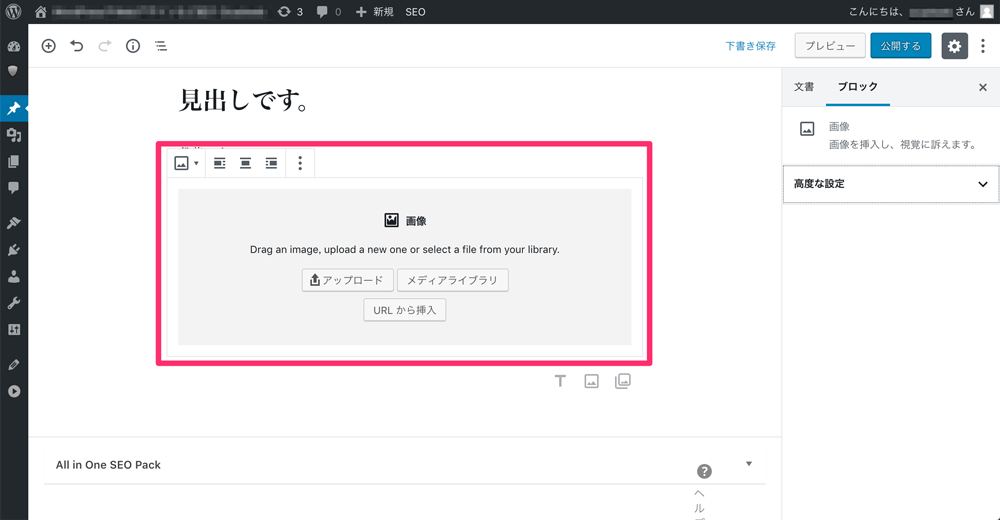
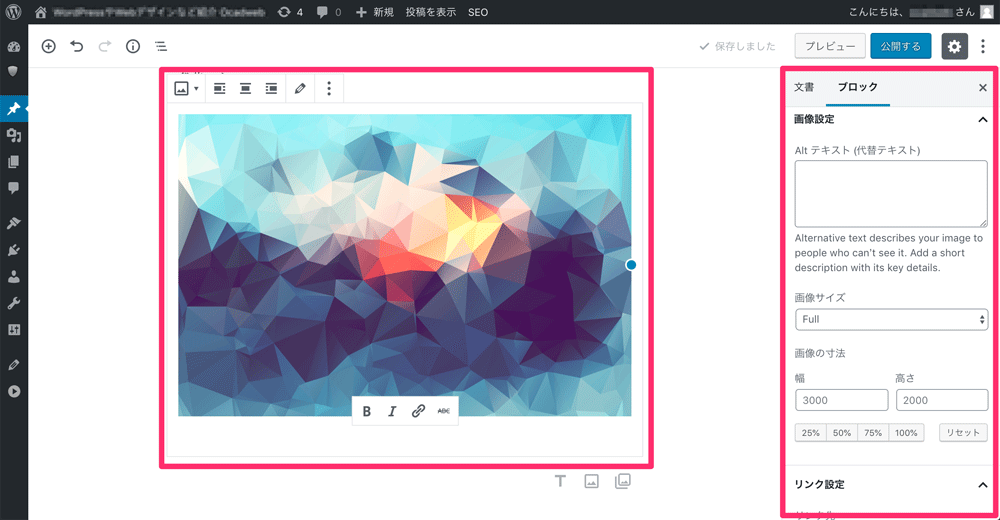
画像をアップロード、もしくは既にアップしてある画像を選択すると画像が表示され、こちらも画像の配置やaltテキスト(元のファイル名以外の名前として記載する場合)、画像サイズなど設定は右のサイドバーで設定できます。
また画像の下部にキャプション(テキスト)入力することもできます。

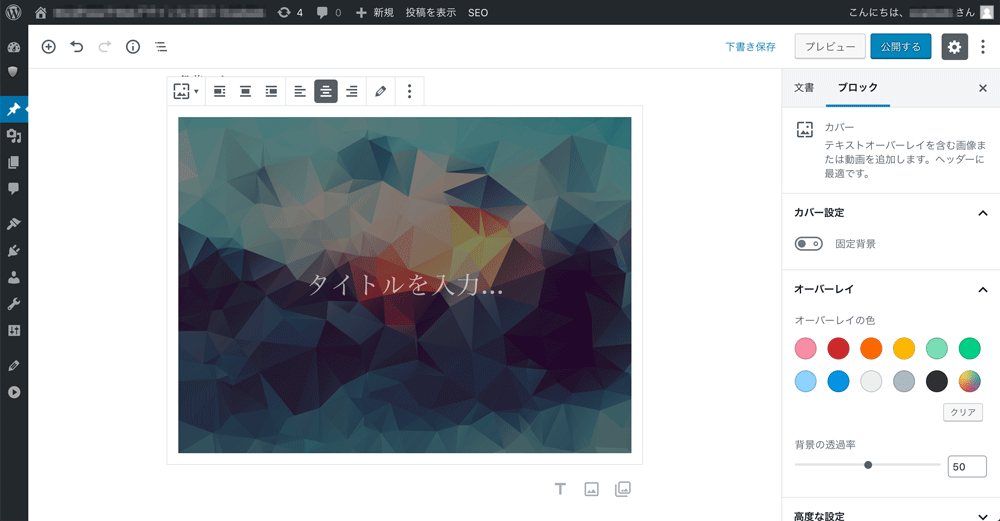
ブロックのカバーを選択し、画像をアップもしくは選択すると上記の「画像」の上に「テキスト(文字)」を表示させることができます。
カバー設定では「固定背景」にすると画像が背景となり固定されます。
そして、「オーバーレイ」では画像の上に色をのせることができます。透過率によって濃度も変更できるので、テキストが背景の画像で見にくい場合にはここで調整できるようになります。

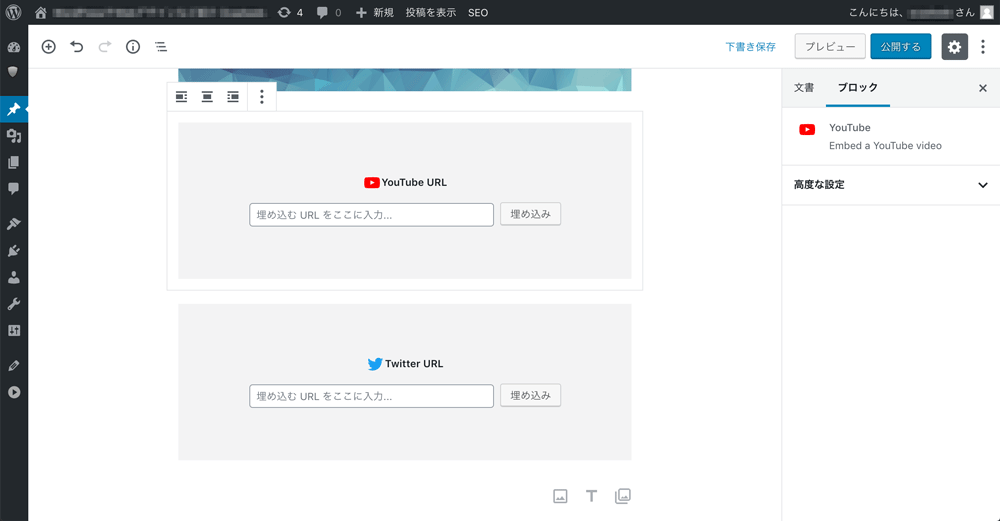
「埋め込み」内にあるSNSや動画サイトを埋め込みたい場合は上記の空欄にその埋め込みたいtweetや動画ページなどのURLを埋め込むと表示されます。


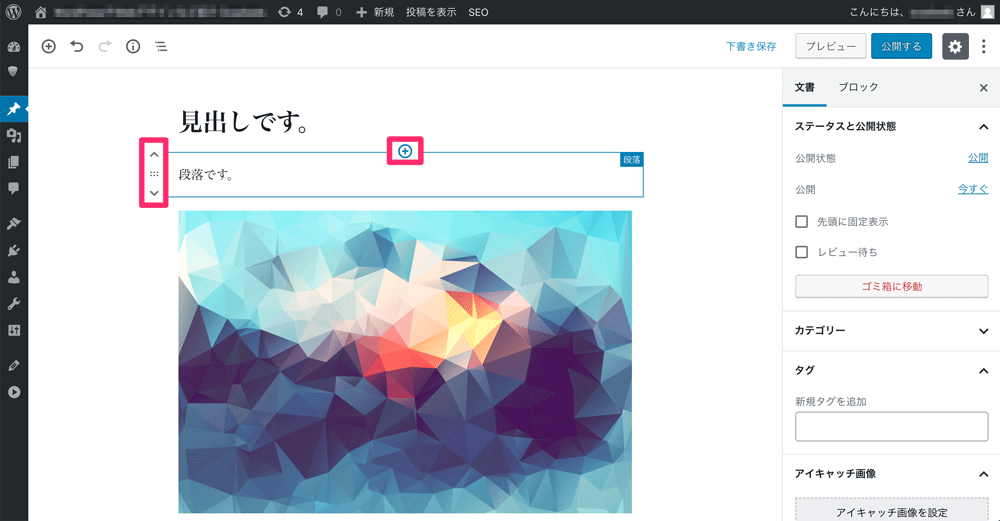
ブロックの移動は左側の上下のボタンでブロックを移動できます。
ブロックとブロックの間に追加したい場合は、追加したいブロックの間にカーソルを合わせると⊕が表示され、クリックするとブロックの一覧が表示され追加できます。
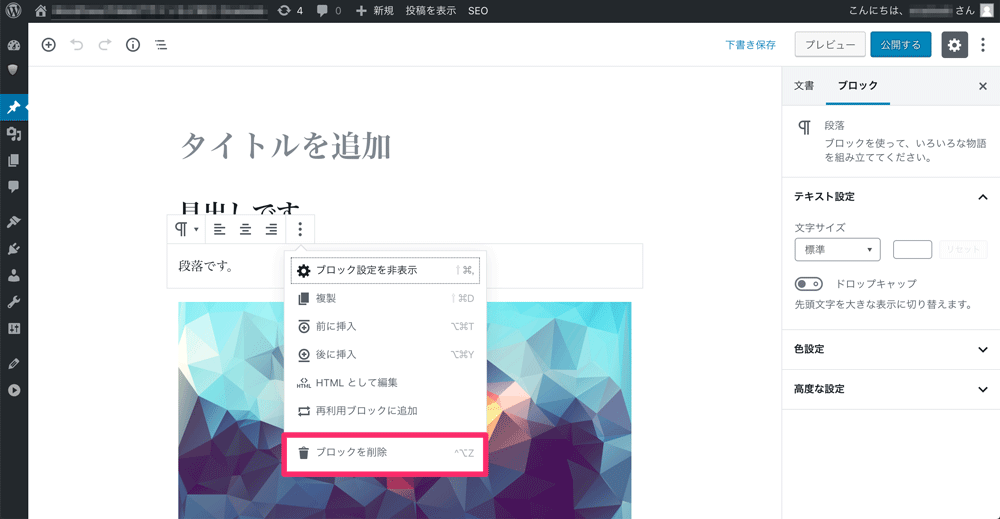
ブロックの削除は、削除したいブロックを選択し、右側のメニューボタン(縦に点が3つならんでいるボタン)を選択すると「ブロックの削除」が表示され、削除できます。

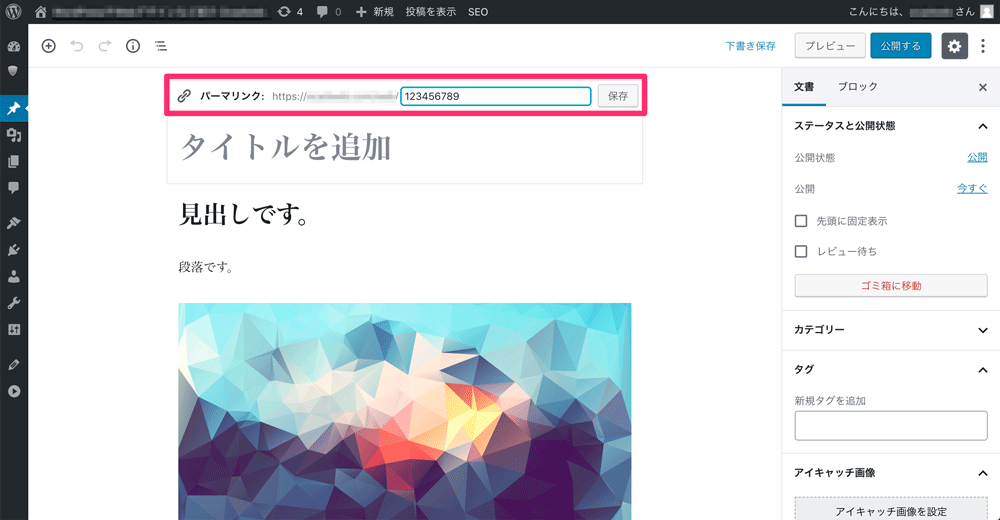
記事のタイトルを選択すると上部にURLが表示され、上記のイメージに「保存」のボタンが表示されていますが、同じ場所に「編集」ボタンが表示されます。「編集」ボタンをクリックすると上記イメージのようにパーマリンクの修正を行うことができます。変更しない場合はこちらはそのままで。
既存のページを修正する方法はタイトル下の記事開始部分に「クラシック」と表示されています。その「クラシック」部分をクリックするとメニューボタン(縦に点が3つならんでいるボタン)が表示されますので、そこから「HTMLとして編集」を選択します。
※気をつけていただきたいのは「ブロックへ変更」を選択するとCSSのクラスなどが削除されてしまいますので、変更する場合には「HTMLとして編集」をおすすめします!
感想としては一言「慣れ」ですね。
今までの記事の書き方にもよると思いますが、そのまま記事を直感的にスラスラ書いていた人には便利だと思います。ただ、タグを使って書いていたのでやや手間になるところもあります。
しかし、初めてWordPressを使われる方でもランディングページであったり、コンテンツページであったりと見せるページはかなり直感的にかつ使いやすくなっていると思います。