


フキダシで会話形式にするWordPressプラグイン「LIQUID SPEECH BALLOON」

Gutenbergに便乗?ランディングページをWordPressで簡単に作れる「LIQUID LP」


WordPressの記事に挿入する画像は、「左寄せ」「中央寄せ」「右寄せ」で配置場所を変更することができます。
また画像をクリックした際にサイト内部へ遷移したり、外部サイトに遷移するためのリンクの設定をすることもできます。
今回は画像の配置の設定とリンクの設定について説明します。
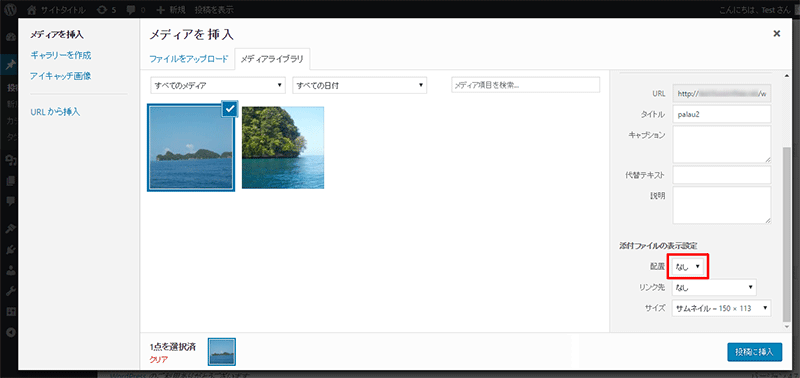
まずは記事に画像を挿入します。
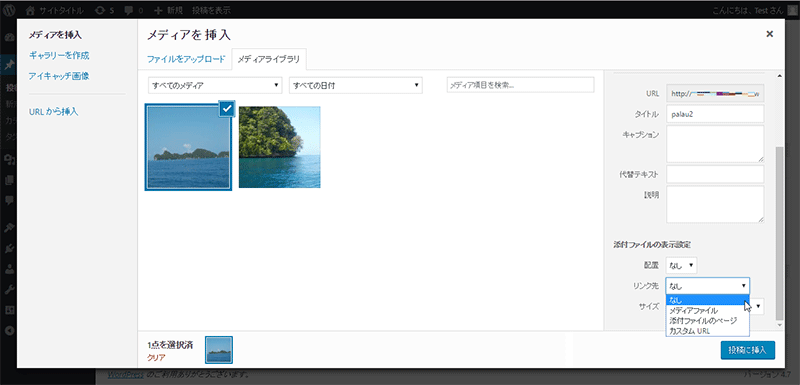
挿入するときに「配置」を選択すると挿入時に配置を指定することができます。
「なし」「左」「中央」「右」が選択可能になっています。今回は「なし」の状態で画像を挿入します。

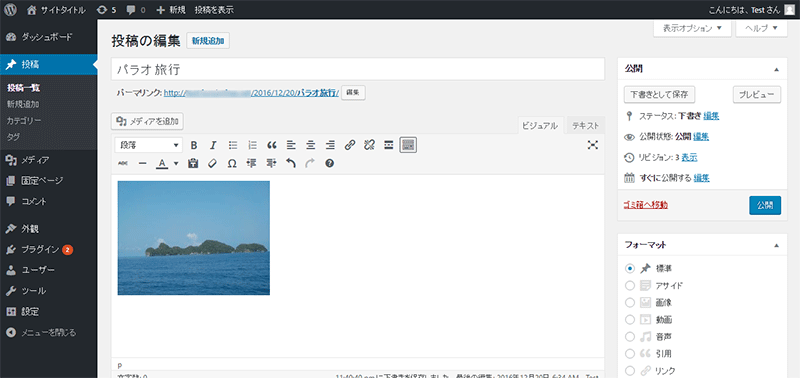
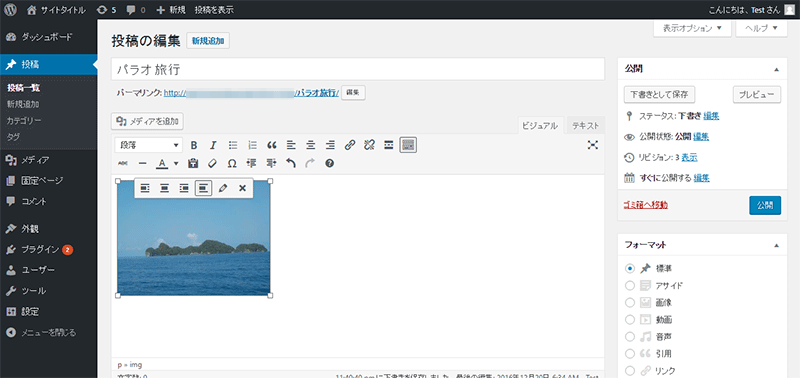
「なし」を設定すると次のように左に配置されて表示されます。

画像をクリックするとアイコンが表示されます

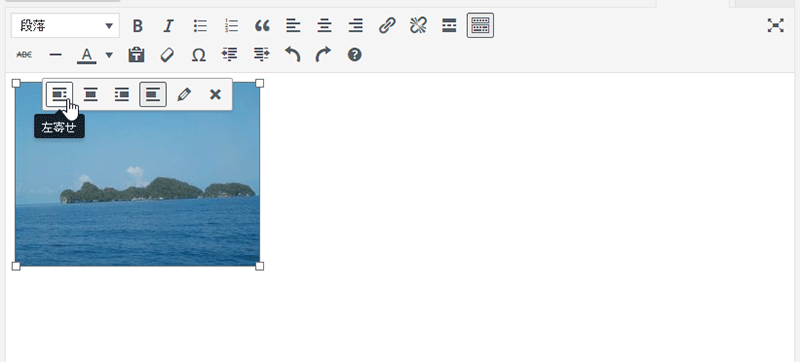
「左寄せ」をクリックします。

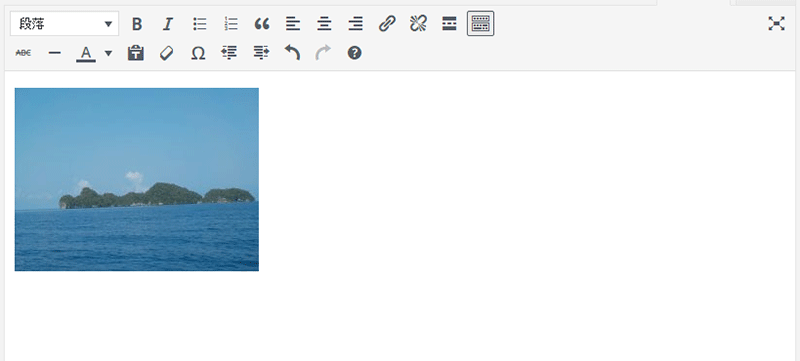
次のように画像が配置されます。見た目上は「なし」とほとんど変わりません。

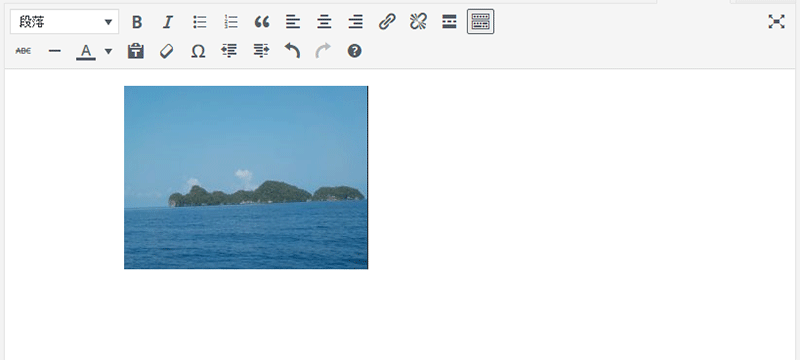
「中央寄せ」クリックすると次のように配置されます。

「右寄せ」クリックすると次のように配置されます。

デザインや構成によっては画像の配置が重要になるので効果的な配置設定をしましょう。
リンクの設定の種類としては「なし」「メディアファイル」「添付ファイルのページ」「カスタムURL」があります。
挿入した画像にリンクを設定する方法について説明します。
画像を挿入するときに「リンク先」をクリックしてリンクの設定を選択します。
デフォルトになっている「なし」は画像に何も設定されない状態です。

「メディアファイル」を選択した場合は、画像をクリックすると原寸の画像ファイルが表示されるようになります。

「添付ファイルのページ」を選択した場合は、画像をクリックするとアップロードしたファイルの表示用ページが表示されます。

「カスタムURL」を選択した場合は、遷移先のURLを設定することでクリックしたときに設定したURLのサイトのページが表示されるようになります。
【目次】WordPressの使い方