
2018年5月31日
CSS、HTMLなどの修正をした場合に、前回との比較をして何が修正されたのか確認するケースがあります。
Subversionなどでバージョン管理をしている場合はSubversionの機能で差分を確認することができますが、使い勝手や見やすさという点では物足りない機能です。
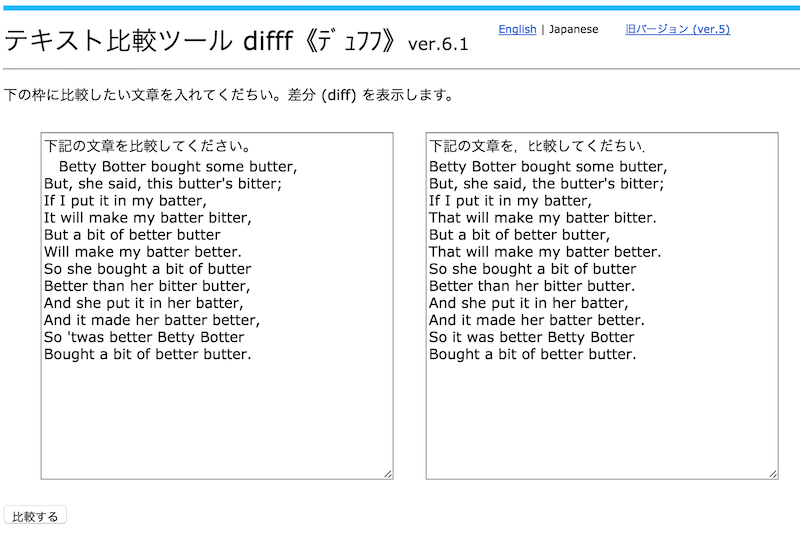
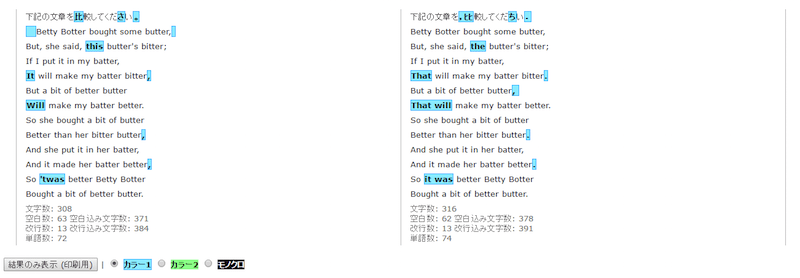
そこで今回はWeb上で簡単にテキストの差分比較ができるdifffの使い方をご紹介します。


difffのような差分比較のツールやサービスは他にもありますが、多くはプログラムソースの比較を前提としたものです。
文章として単語や助詞、スペースなどの違いを発見したい場合、たとえば、論文やWebサイトの文章のコピペなどの用途に有用と考えられます。
difffのブログラムはGitHubで公開されているので、社内で利用して結果を永続的に残しておきたい場合にも利用したり、カスタマイズすることができます。
シンプルですがとても利便性が高いWebサービスなのでぜひ活用してみてはいかがでしょうか。
【関連記事】