
2018年10月23日
WordPressで記事を挿入するときに設定する画像サイズでサムネイルを選択すると、画像の比率に関係なく正方形のサムネイル画像になります。
今回は初期設定状態の正方形の画像サイズではなく、オリジナルと同じ比率でサムネイル画像を記事に挿入する方法について説明します。
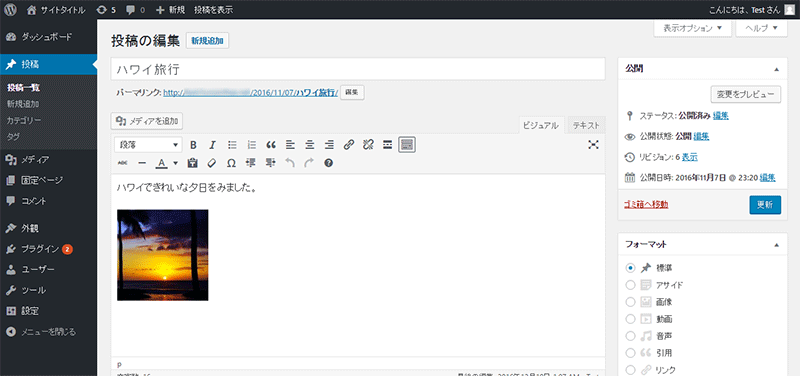
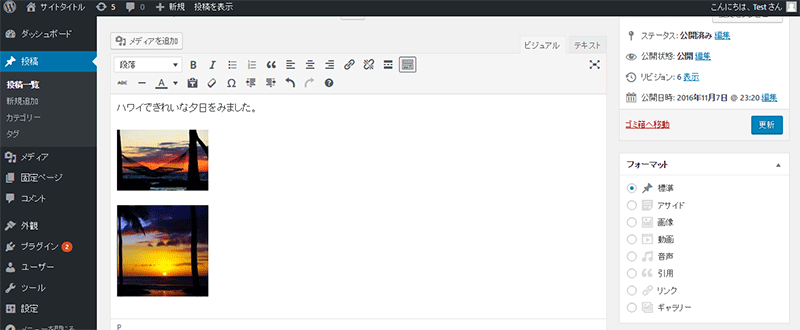
サムネイル画像は設定を変更しなければ以下のように「150×150」の正方形で表示されます。
元の画像は「1024×685」ですので、縦横比を同じ比率で切り取っている状態になっています。

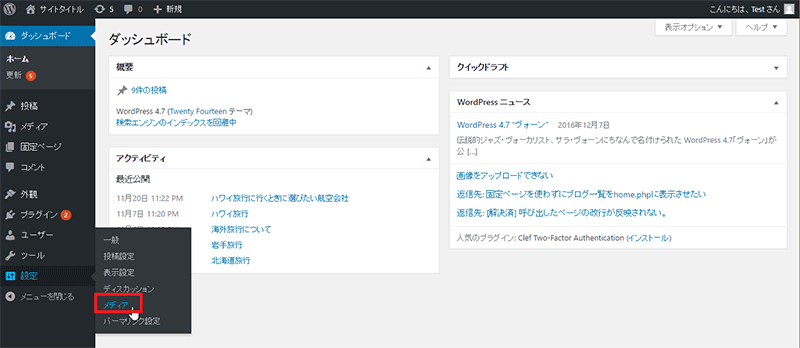
サムネイル画像のサイズを他のサイズと同じように元画像の比率を維持したままにする場合は「設定」>「メディア」を選択します。

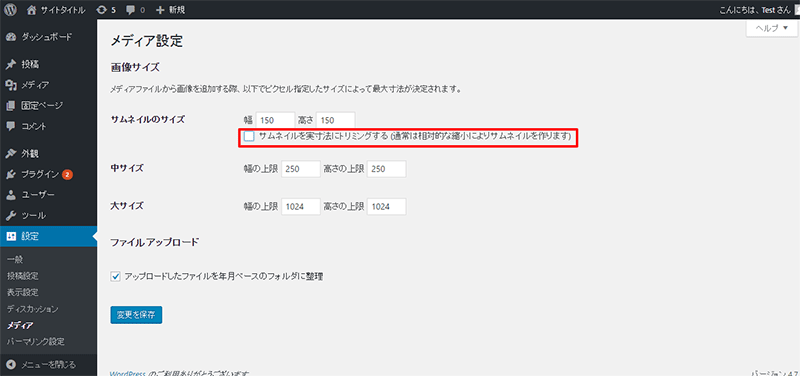
「サムネイルを実寸法にトリミングする」のチェックボックスをチェックが付いているのでチェックを外して、「変更を保存」ボタンをクリックします。

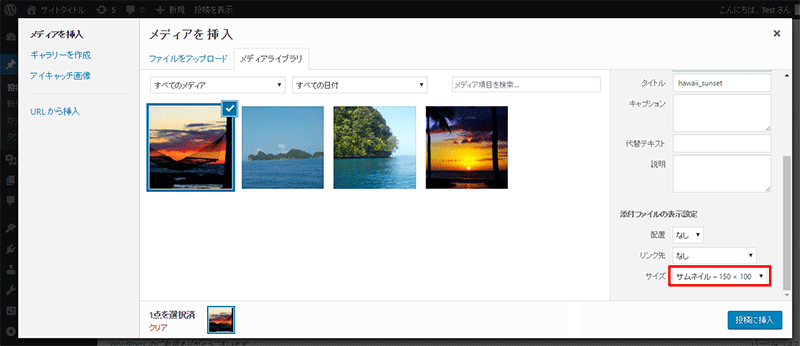
設定変更前にアップロードしている画像は今回設定したサムネイルのサイズは適用されませんので、新規に画像を追加してみるとサムネイルの画像サイズが「150×100」に変更されていることが確認できました。

記事に画像を挿入すると、縦横比が元画像と同じサイズのサムネイル画像で表示されています。
下の画像は従来のサムネイル画像で縦横が同じサイズの画像となっています。

記事内に商品などで原寸と同じ比率でサムネイル画像をたくさん並べたいときに便利に使うことができるのではないかと思います。
【目次】WordPressの使い方
[howtowpad1]