


Web集客に特化したWordPressテーマ「Emanon(エマノン)」

AMP stories(ストーリーズ)の作り方。どう使ってみる?

アクセス解析などを見るとiPhoneやAndroidのスマートフォンのユーザーが増え、WEBサイトを近年スマートフォンから見るユーザーが増えてきています。
そのためWEBサイトで重視されている機能の1つとしてレスポンシブ・WEBデザインを取り入れているものが増えてきています。
レスポンシブ(スマートフォン対応)はもちろんメリットは大きいもののきちんとデメリットも把握しておく必要があります。
メリットは維持したまま、デメリットを少しでも解消したいですよね?
今回はデメリットを簡単に解消できるプラグインがWordpress公式プラグインとしてリリースされましたので紹介します。
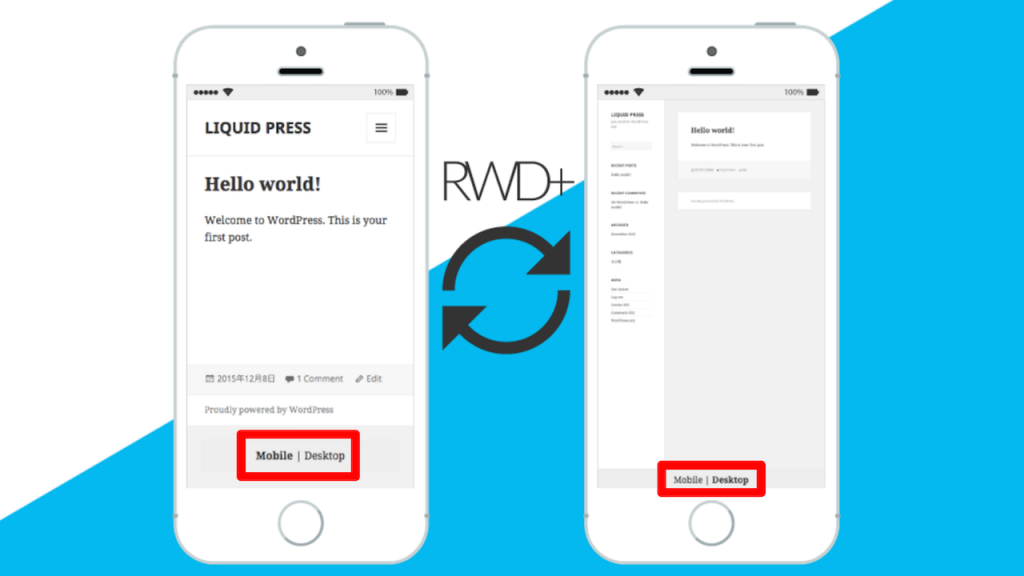
WordPress公式プラグイン「LIQUID RWD PLUS」
![]()
まずはレスポンシブって聞くけど何なのか、そこから説明していきます。
目次
レスポンシブの正式名称は、「レスポンシブ・WEBデザイン(Responsive Web Design=RWD)」といい、いろいろな多種なディバイス(機器)でWEBサイトを閲覧できるようにするWEBサイト制作の手法をいいます。
つまり、自動的にスマートフォンやタブレット、パソコンなどの異なる表示サイズをそれぞれ柔軟に最適化し見やすくするWEBサイト制作の手法になります。
同じiPhoneといっても画面のサイズが異なります。他にもAndroidやタブレットなど様々なディバイス(機器)でも見やすくなるため、ユーザビリティを高めることになります。
同一のサイトでもそれぞれのURLに分ける必要がなく、PCでもスマートフォンでもタブレットでも同じURLで閲覧することができます。
Googleでもレスポンシブ・WEBデザインを推奨されています。
英語表記では「Mobile Friendly」とされていますが、モバイルのGoogleで検索するとレスポンシブ(スマートフォン対応)されている場合にはサイトの説明の前に「スマホ対応」と記載されるようになっています。
この「Mobile Friendly(モバイルフレンドリー)」に認定されていない場合、モバイルでの検索結果が下がることもあります。
転送データ量が増えるというデメリットは、レスポンシブ・イメージという機能で解消することができます。
レスポンシブ・イメージとは、解像度別の画像を自動的に書き出し、各デバイスに最適なサイズの画像を表示する機能です。(HTML5のsrcsetという仕様を利用しています)
レスポンシブ・イメージは、WordPress 4.4から標準搭載されています。なので、実はプラグインなどは不要で、デメリットは解消していました。ただし、4.4以下(4.0以上)の場合は下記プラグインが必要です。
https://wordpress.org/plugins/ricg-responsive-images/
いつもサイトを見るユーザーがPCやスマートフォン、タブレットでは見る表示が異なるため、いつもPCで見ていたサイトでもスマートフォンやタブレットで見るといつも見ていたリンクや画像がないなどどこにあるのかわかりません。結果、ユーザビリティを下げることになります。
メジャーなレンタルBlogシステムや官公庁のホームページではレスポンシブでもPCイメージへの表示切替ボタンがついていますが、Wordpressのテーマではまだまだ設置されていないものが多いです。
こちらを解消してくれるWordpress公式プラグイン「LIQUID RWD PLUS」を下記で紹介します。
上記で記載していますが、レスポンシブWebデザインのデメリットとしてあげたスマートフォンやタブレットでPCの表示ができない部分を簡単にPC表示とモバイル表示との切り替えボタンを表示させることができるWordpress公式プラグインです。

プラグインの設定は不要で、プラグインを有効、無効とするだけで簡単に設定ができます。ユーザーが選択した表示方法をCookieに保存され、WEBサイト全体で適用されます。
但し、テーマによってうまく表示されない場合もありますが、無料のWordpress公式プラグインなので一度インストールして試して見てみるといいかもしれません。
WordPress公式プラグイン「LIQUID RWD PLUS」
![]()
【関連記事】