
2018年12月10日

「運営・管理しているサイトは、今後どんな対策をとればいいんだろう・・・」とお困りの方はいませんか。
サイトを改善する対策でも個別にいろいろ考えるところはたくさんあると思います。
もちろん個別に調査して対策を行っていくことをおすすめします。
しかし、

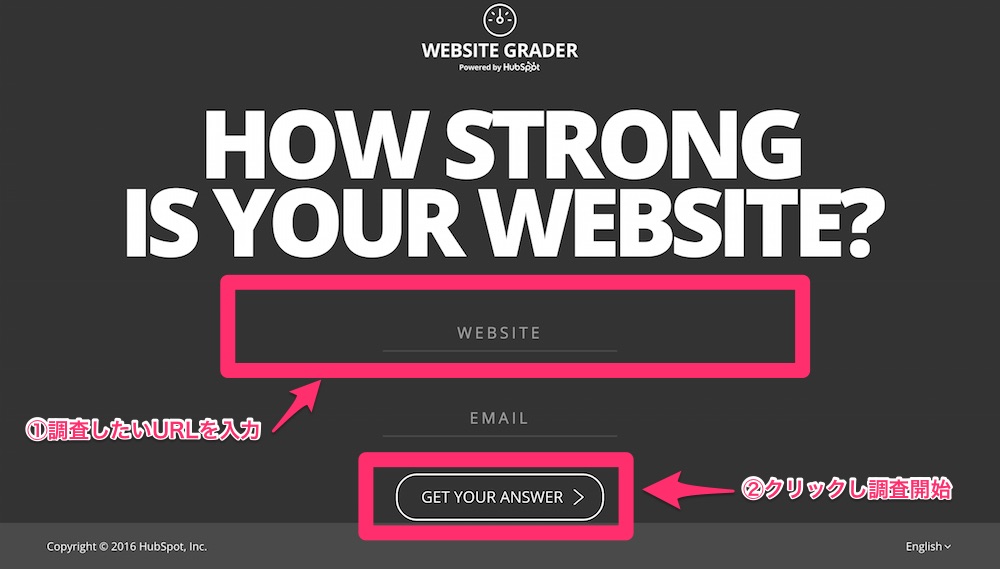
「Website Grader」は



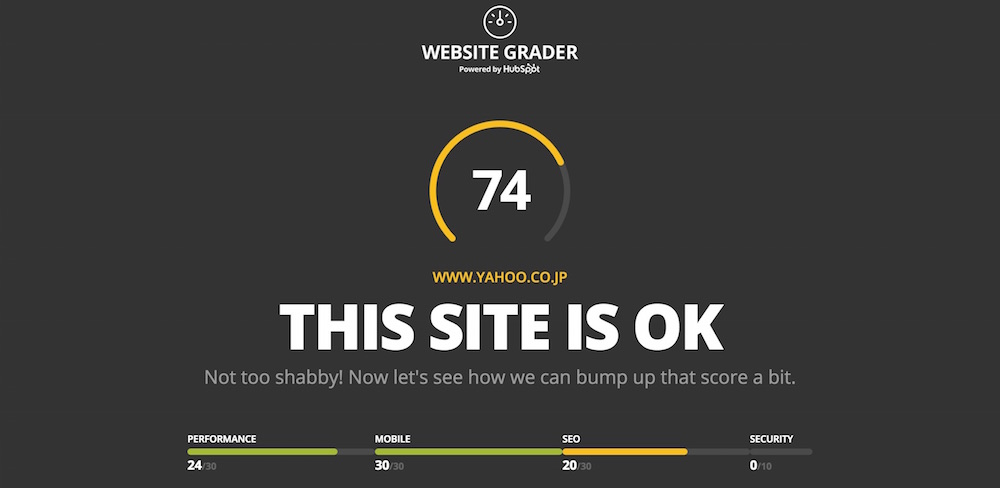
こちらではスマホ対応を見ています。WordPressに関しては、レスポンシブWEBデザインのテーマを使用していると改善できます。(※レスポンシブでもVIEW PORTS指定されていない場合もあります。)
実際にPCからレスポンシブWEBデザイン(スマホ対応)の表示を確認できるツールもあります。

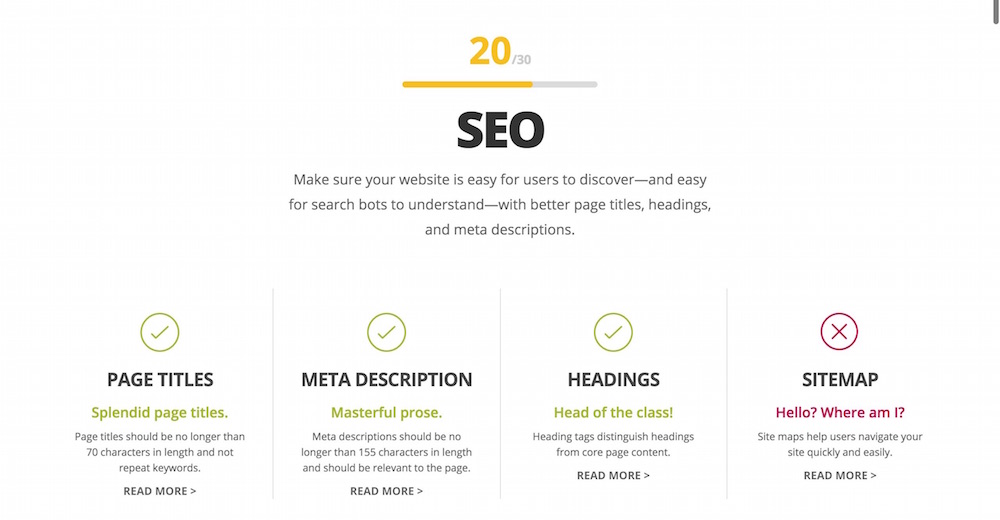
こちらはSEOについて見ています。SEO対策の中でも基本中の基本のことです。

SSLサーバ証明書の認証がされていれば、良い評価となります。SSLはURLの「http://」が「https://」となっているものです。SSLの対応がされている方が評価が高い傾向になってきており、もちろんSSLサーバの方が良いですが、コスト面でも変わってきますのでよく検討してみましょう。

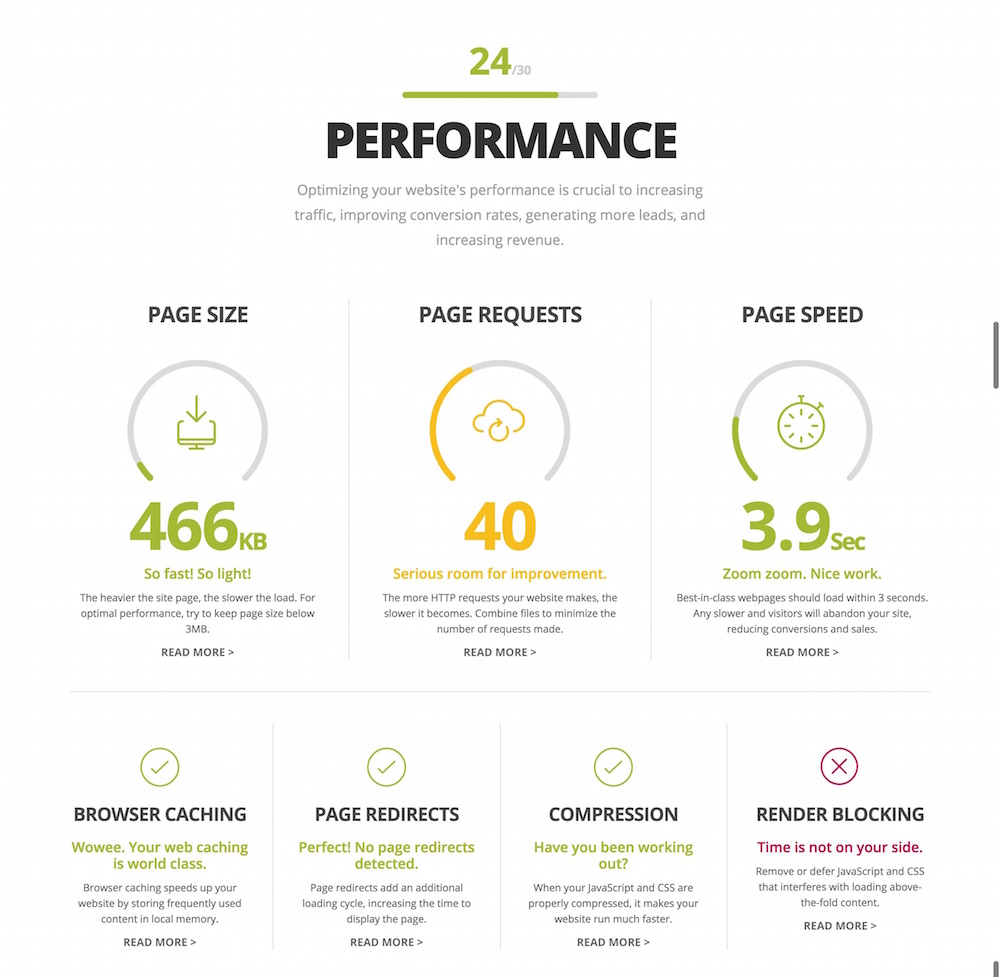
こちらでは今後サイト改善していくと効果的な項目が表示されています。
改めて書きますが、今回紹介したツールはあくまでも、今後の対応を検討する指標の1つのツールとしてお考えください。
しかし、これらの測定を行うことで、WEBの運営をされている方にとって今後のサイトを改善するアクションプランを検討しやすくなるのではないかと思います。
一度試してみてはいかがでしょうか。
【関連記事】