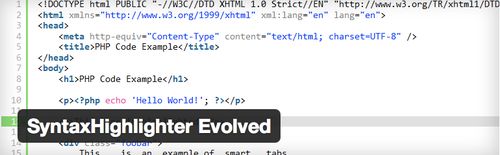
最近、HTMLなどを紹介したいと考えていた初心者の私ですが、普通に文字を表示させるのではなく、綺麗に表示できるものないかと考えていたら、プラグインで「SyntaxHighlighter Evolved」というものがありました。対応しているコードも多く、レイアウトの色なども変更できるみたいなので導入することにしました。
そこで同じようなことを考えてる方のためにも紹介したいと思います。

対応しているコード
- text
- html
- css
- php
- javascript
- java
- javafx
- objc
- perl
- ruby
- sql
- actionscript3
- bash
- coldfusion
- csharp
- delphi
- erlang
- fsharp
- diff
- groovy
- matlab (keywords only)
- powershell
- python
- r
- scala
- vb
- xml
導入方法
導入方法は下記のリンクからダウンロードするか、
WordPressのプラグイン管理画面から「SyntaxHighlighter Evolved」を検索しダウンロード。
もし下記のリンクからダウンロードした場合には、
FTPなどで「wordpressのディレクトリ」内の「wp-content/plugins」にアップロードします。
その後、管理画面のプラグインで有効化してください。
WordPressPlugins:「SyntaxHighlighter Evolved」
利用方法
使い方はとても簡単です。
コードを[表示したい言語][/表示したい言語]で挟むだけです。
例えば・・・・
[html]
ocadwebは下記のサイトです。
http://www.ocadweb.com/
[/html]
と記載すると
<p>ocadwebは下記のサイトです。</p>
<p><a href="http://www.ocadweb.com/">http://www.ocadweb.com/</a></p>
と表示されます。
またラインでわかりやすくしたい場合には、[html highlight=”◯,◯″]と「◯」に行数を入れれば、ラインが入ります。行数の間に「,」を入力すると複数ラインを入れることも可能です。
他にもMTやWPで「cgi」や「php」などの説明で途中からの行数を記載したい場合は、[html firstline=”◯″]と◯に行数を入力すればその指定した行数より表示されるようになっています。
他にもショートコードは・・・
・lang または language
ハイライトするコードの言語。パラメータ指定だけでなく[php]code[/php]のように言語をタグとして記述できます。
・autolinks
自動リンクの有効・無効
・classname
コードボックスに追加するCSSのclass
・collapse
コードボックスをデフォルトの状態で閉じるかどうか。
コードボックスを開くにはクリックが要求されます。
長いコードの出力の際に有効です。
・gutter
左側に行番号を配置するかどうか
・htmlscript
HTML/XML をハイライトするかどうか。
HTMLウェブページで PHP を使うようにHTML/XMLとプログラムが混在するような時に有効です。
上のプレビューではこの設定が有効になっています。これは特定の言語でしか動作しません。
・light
行番号やツールバーを無効にする軽い表示モードのオン・オフ
・padlinenumbers
行番号の余白。有効な値は、 false(余白なし), true (自動)、数値(余白)
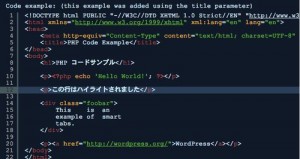
・title (v3のみ)
コードの前に表示される表題テキスト。collapseのパラメータと合わせて使うと有効です。
・toolbar
ツールバーのオン・オフ(v2のボタン、v3のクエッションマーク)
・wraplines (v2のみ)
折り返しの有効・無効
プラグインの設定からテーマを選択でき、
- Default
- Django
- Eclipse
- Emacs
- Fade to Grey
- Midnight
- RDark
があります。
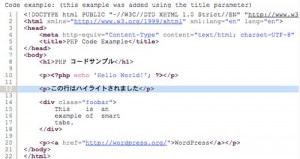
私の場合「Rdark」を設定していますが、
例えば、Defaultの場合は・・・・・

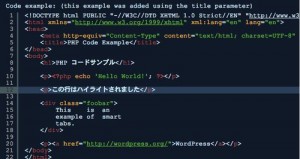
Eclipseの場合は・・・・・

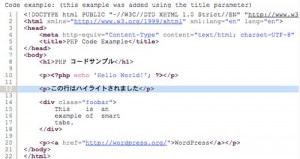
Midnightの場合は・・・・・

他にも、
- 行番号を表示する
- ツールバーを表示する
- 自動リンクを有効にする
- コードボックスの表示を閉じておく
- 軽い表示モードを使う
- インデントタブを許容するスマートタブを使う
- 長い行を折り返す(v2.xのみ、横スクロールバーを無効にする)
など設定を変更することも可能です。